
In today’s business world, nearly every company requires web development services. Maintaining a strong online presence through well-designed, user-friendly websites that provide a seamless experience is crucial. However, before building a web app, it is essential to have a firm grasp of the nature of web apps and their web application development process.
Whether your business is making web apps in-house or outsourcing a web app development company, it’s best to familiarize yourself with the process before you do! This blog post will show you how to break down the many steps of creating a web application.
1. What is a Web Application?
Web applications, or web apps, are interactive programs that run in a web browser. Unlike traditional apps, web apps are hosted on an external server and made accessible to users through any internet-connected device with a web browser.
In simple technical terms, a web application consists of two different parts–client-side and server-side. A user provides data through the front-end which is also known as the client-side, and this data is stored and processed by the back-end which is also known as the server-side.
Some of the common examples of web apps include online stores, CMS, online forms, etc. Web applications provide a premium experience to consumers and are created with a specific purpose in mind. People and businesses alike may make use of a wide variety of web apps designed to address certain needs. While the vast majority of online apps are cross-browser compatible, certain ones might require restrictive browser requirements for optimal performance.
1.1 Why Do You Need a Web Application?
In today’s business world, nearly every company needs its web applications. A strong online presence, shown in well-designed, optimized websites that provide end users with a pleasant experience and easy navigation is essential. To fuel digital growth, it is essential to have feature-rich web apps given the fast transition to digital platforms in the past decade.
The accessibility of web apps across all devices and locations is driving their rising popularity and widespread adoption across many sectors. Web application development has several benefits, one of which is the ability to provide accessible, user-friendly, and functional web-based solutions that enhance user experience and corporate productivity.
Web apps can’t be built from the ground up without collaboration between front-end and back-end developers. Additionally, it is common practice to build a web app around the needs of the app. Identifying the app’s goal, operations, and features is the first step in designing it.
1.2 Benefits of Web Application
Here’s a Quora statement from Robert Mind that explains the importance of having a web application for your business in a short statement.

Although Robert explained its overall benefits, let’s look at its other benefits as well.
Due to the growing dependence on online services and the accessible nature of the internet, web application development has taken on essential value in the modern day. Some important advantages of developing web applications are as follows:
- Widespread Access Globally
Anyone with an Internet connection can use web apps. Because of this worldwide availability, companies can connect with more clients and consumers so that they can access services regardless of their location.
- Expansion in Business
Businesses can connect with a wider audience and provide more products and services using web apps. They provide an environment open to innovation and enable businesses a chance to stand out in a crowded marketplace.
- Improved User Interaction
An intuitive and trouble-free experience is what you can expect from well-designed web apps. Improved usability leads to more participation, happiness, and loyalty from users.
- Simplified Automation
Web apps simplify operations by removing the need for human intervention. They can handle data input, processing transactions, and inventory management, which allows them to save both time and resources.
- Cost-Effectiveness
In many cases, web apps are less expensive than desktop apps. One way they help keep expenses down is by doing away with software distribution and updates on individual workstations.
2. What is Web Application Development?
The term “web application development” refers to the process of creating web programs and other web-based software that are accessible via the internet and operate on web servers. This method comprises stages like creating, testing, and releasing web-based systems that facilitate user interaction with data and online task execution.
A wide range of frameworks and programming languages can be utilized in web application development to meet the specific requirements of an organization.
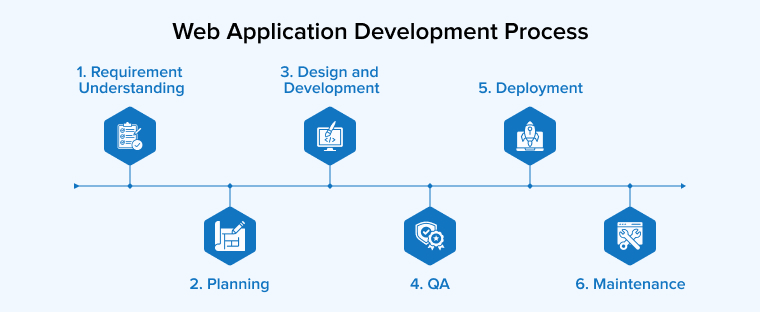
3. Web Application Development Process

The building of a web application is a lengthy process. Moreover, the project scope determines the quantity of work done at each stage. Factors to consider include your goals, available resources, timeframe, personnel needs, and technology specifications. Generally, the following steps are involved in developing a web application:
3.1 Requirement Understanding
Businesses must have a clear understanding of their needs and then communicate them precisely to the developers. Development experts need to understand the exact business requirements before developing web applications for businesses to match expectations.
Discussing your business requirements offers clarity about the key objectives, app goals, targeted audience, and more. The web app development team also asks necessary questions to obtain a proper understanding of the app development project. Once the developers know what is expected from the project, they move on to plan the development journey.
3.2 Planning
Your business team needs to meet with the developers to prepare a detailed web app development plan. After understanding the requirements, the vendor will have a clear idea about the scope of your project.
In this phase, they propose a plan outlining the required members of your development team, technologies, and resources needed for the project, and a timeline with appropriate milestones for bringing your product to reality.
This development plan also tackles important questions about the security of your application and how it would adhere to the rules and regulations of your industry. It expresses concerns about the potential issues during development and determines the expected outcomes in terms of the quality and functionality of the web application.
3.3 Design and Development
Web designing is like drawing out the blueprints of a building, and web development is similar to constructing a building. First, the UI/UX designers will determine how your web app will look and what it feels like to use it. Once they are done with designing the aesthetics of your applications, the app moves into production.
The web programmers are in charge of writing the code that forms the basic architecture of your app. They create the functionalities, features, and API for necessary integrations. The development of your web app is done from the ground up based on the UI/UX designs.
3.4 QA
Testing is required to check whether the developed product meets your expectations or users’ requirements. A thorough Quality Assurance process would help determine if the web app is working as per the industry standards and regulations.
The testing and QA team will perform a series of automated and manual tests to find issues, errors, and bugs in the system. Evaluating each aspect of the web application, these tests determine the application’s responsiveness, functionality, performance, security, and quality of user experience.
The development team is then informed about the issues as they are responsible for the fixes. Once it is ensured that your web app meets all the requirements, it is prepped for the launch.
3.5 Deployment
After getting the green signal, the web app vendor would use various platforms, such as BitBucket and GitHub, to deploy it to different servers. This stage includes placing the web app on different platforms from where the users can easily download and install it on their systems and devices.
Depending on the compatibility, the users can get started working with your web app with little or no configuration. Vendors sometimes also help businesses with launch events and marketing to draw in more users from the market.
3.6 Maintenance
Deployment isn’t the end of the development process. You continuously need to monitor and update your application to keep it relevant to the targeted audience. It is the key to the success of your application. Therefore, post-development support and app maintenance are also included in the development plan.
Gathering user feedback continuously to improve the quality and functionality of the application not only increases the chance of your app’s success but also helps sustain it for the long term in a world of rapidly evolving technology.
4. Example of Web Application
To be competitive in today’s digital market, practically every business needs a well-developed web app. A lot of people’s expectations and views of what’s achievable have shifted because of possibilities. All the features that a regular user could want in an app are there, including design, usability, dependability, and security. The following is an overview of five applications that have influenced the world.
4.1 Facebook

People can engage with others online using Facebook, a free social networking website. It offers features such as live chat, video streaming, photo sharing, commenting, and linking to interesting intriguing online content. material are all possible features. One reason Facebook has been so successful is that it caters to consumers as well as businesses, and it integrates with other services on the web so that users just need one login to access all of their accounts.
4.2 Google Docs

Google Docs is actually a web app! You can also download it on your mobile device. Google Docs, which was created in 2012 as a result of the purchase of several other web programs, is an excellent tool for making, editing, and erasing documents.
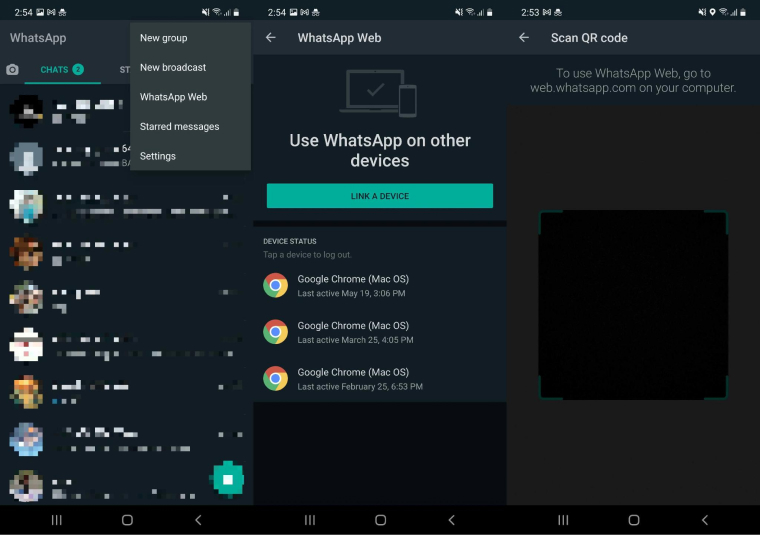
4.3 WhatsApp

Video and phone conversations, texting, status updates, and payments are all possible with the free and cross-platform messaging program WhatsApp. Users only need just internet connectivity. Thanks to the app’s compatibility with a wide range of smartphones and computer operating systems OSes, users can engage in uninterrupted talks no matter where they are or what time of day it is. Today, billions of people use WhatsApp.
4.4 Mailchimp

One such marketing automation software is MailChimp, which focuses on email marketing specifically. Their platform has been in operation since 2001, and despite its complexity, it features an attractive user interface that makes it appear easy to use has an attractive user interface that makes it seem easy to use.
4.5 Airtable

Airtable is sometimes called the “Online Excel” by many. With a user interface reminiscent of Excel and a plethora of additional features, it provides organizations with a robust database solution. Airtable is a complicated online application, yet there are thousands of users loving it.
5. Types of Web Applications
There are several ways to group web apps according to their functionality, architecture, or underlying technology. Here are a few examples of the most common kinds of web apps.
5.1 Static Web Apps
From a technological standpoint, static web applications are not considered apps. In terms of web page structure, they are the most basic type. Static web apps primarily function as display applications and do not communicate with the server. Most of the time, a combination of HTML, CSS, and Javascript is used to construct them. To make them more engaging, they could also use animations or other main media. An example of a static web app might be a basic company or portfolio website.
5.2 Dynamics Web Apps
A dynamic web application has more moving parts than its static counterpart. In response to user input, it instantly creates new data. After receiving a request from a user, the application server processes the request and returns the result. Facebook and Twitter are two examples of dynamic online applications.
5.3 E-commerce Web Apps
An e-commerce business app facilitates the purchase of products and services using the Internet, as the name suggests. An e-commerce web app’s many features include, accepting payments online, showing relevant product information, and monitoring orders but are not limited to just this.
5.4 Single-Page Web Apps
In most cases, JavaScript frameworks like Angular and React are utilized to construct these single-page web applications. Their capacity to deliver a frictionless user experience, along with their speed and responsiveness, is driving their rising popularity.
5.5 Progressive Web Apps
Installable in the same way as native mobile applications, progressive web apps have the same responsiveness and adaptability advantages. Nevertheless, they are initiated using a device’s web browser. It’s possible to use them without an internet connection as they aren’t dependent on it. Because they function similarly to native mobile apps on both Android and iOS devices, progressive web apps are also considered cross-platform.
To Further Reading On- Progressive Web App Development: A Complete Guide
6. How Does TatvaSoft Help You Develop the Best Web Application for Your Business?
Whether you are creating a simple static web app or a complex multi-page app, picking the correct team is crucial for effective results. If you hire the right web app development team, they will pay attention to your feedback, formulate a workable strategy, and execute it until you are happy with the outcome. Above all else, we will fully inform you about the expected timeline and cost at every stage.
Providing cutting-edge solutions to companies worldwide, TatvaSoft is a bespoke web app development firm. From development to modification of web, mobile, and cloud applications for a variety of sectors, TatvaSoft offers comprehensive web app development services. Your company must prioritize web application development if it aspires to be a digital industry leader and attract more clients in the future.
In order to give you an edge over your competitors, we can assist you with developing your web app. To assist you in reaching your objectives, our web application development services are tailored to your company’s infrastructure and important industry aspects.
7. Conclusion
The key phases of the web app development process are listed in this article. While developing your web app, keep the aforementioned web app development methodology in mind to make sure that your team doesn’t miss anything important. However, you can add/remove steps depending on your requirements. Feel free to reach out if you still have queries!
FAQs
What is the Difference Between a Web App and a Website?
A user can access any kind of software or program, known as a web application, via their web browser. You may use it without installing anything on your smartphone. We call any set of interconnected web pages that share a common domain name a website.
What is the Process of Developing Web Applications?
The web app development process includes the following stages:
- Requirement understanding
- Planning
- Design and Development
- QA
- Deployment
- Maintenance






Comments
Leave a message...