
Vue is undoubtedly a powerful technology for web development. A survey from StackOverflow found that Vue is one of the most preferred frameworks among developers for creating interactive web interfaces. From single-page application(SPA) development to full-stack development, Vue plays a critical role in creating components for web pages. Top VueJS development companies strive to maximize the potential of this continuously evolving JavaScript-based framework.
Because every new version release of Vue offers something unique. It brings along new capabilities and advantages with various improvements. Similarly, Vue 3 was initially released in September 2020 and the discontinuation of Vue 2 at the end of 2023 has reignited a few questions including:
- What’s new in Vue 3?
- Is it better than Vue 2?
- Does it offer benefits like Vue 2?
This blog on Vue 2 vs Vue 3 is an answer to all these questions and confusions as it draws out the differences between both versions. But before that, let’s get an overview of both.
1. About Vue 2
Released in October 2016, Vue 2 quickly became a popular development framework. Versatility, simplicity, and lightweight were some of its notable characteristics. Developers across the world would prefer it to design interactive applications with progressive and responsive web user interfaces.
Vue developers liked using this framework because it allows them to break the UI into reusable web components. This approach reduces the efforts required for app creation while increasing productivity.
It was easy to integrate apps based on Vue 2 with other technologies. However, with the release of its successors, Vue 2 was discontinued by the end of 2023, and its entire ecosystem was migrated to Vue 3.
Despite being discarded, the use of Vue 2 continues to be used by many developers in the industry because it offers a long line of benefits.
1.1 Benefits of Vue 2
Any framework that gains popularity offers certain benefits. Vue 2 is popular for providing the following advantages:
1. Tiny Size
Vue is a lightweight framework that comes in a small size. You have to download its zip file, which is only 18 KB in size. Vue 2 is not only fast but also has a good impact on user experience (UX).
2. Flexibility
Using VueJS can speed up the app development process. The framework offers testing features and allows you to run the app in a browser. Moreover, it becomes easy for VueJS developers to create apps using bundlers, components, routing, JSX, and ES6.
Thanks to its wide range of capabilities, VueJS can be used in various ways by different developers to write code. Such flexibility gives you the necessary freedom to innovate and create the app in a way that feels right to you.
3. Third-Party Library Support
There are many third-party libraries that are compatible with Vue 2 but don’t work with Vue 3. So, if you need these libraries then it’s smart to keep using Vue 2 for app development.
2. About Vue 3
Vue 3 was designed to be better than Vue 2. Therefore, it successfully overcame the limitations of Vue 2. Vue 3 is smaller, faster, and easily maintainable than Vue 2. This framework is ideal for developing high-performing, and modern web applications.
Handling code was complex in Vue 2, but Vue 3 adopts a modular approach that simplifies organizing code into components. The virtual DOM has been redesigned in this version of Vue to enhance operational efficiency. Moreover, Vue 3 provides TypeScript support, enabling developers to use static type checking in their projects.
Further Reading on: Vue 3 Installation
2.1 Benefits of Vue 3
Now that Vue 2 has been discontinued, it’s time to find the reasons to use Vue 3. They are as mentioned below:
1. Significant Performance Improvements
Vue 3 is faster and more efficient at rendering than its predecessor. That’s because it has an optimized reactivity system and a virtual DOM. Its new component-based APIs help with performance improvement and the virtual DOM helps with patching and rendering. More importantly, Vue 3 only updates what requires a change. Hence, it offers high speed and better performance.
2. Ease of Use
The ease of use is crucial for any new framework. No matter how many advanced and useful features it provides, it’s all wasted if the framework isn’t user-friendly. A developer can make the most out of a framework only when it is easy to use. The ease of use largely depends on the documentation and the underlying concepts of the frameworks.
3. Better Reactivity System
With an improved reactivity system, Vue 3 offers better support for reactive programming. Hence Vue developers can easily build reactive components. This also makes your code simpler and more efficient. As a result, you have to put less effort into creating reactive components.
3. Differences Between Vue 2 and Vue 3
There are many similarities between both versions of the Vue framework. However, Vue 3 is supposed to be an improvement of Vue 2. so, there are several notable differences as well. Let’s take a tour of a few of them:
3.1 Code Structure
The key difference between both versions is how they create a component. When you observe their code, you can find a significant difference in both syntax and overall structure.
Vue 2 Component Structure
MyComponent.vue
<template> <div> <h1>{{ message }}</h1> <button @click="updateMessage">Change Message</button> </div> </template> <script> export default { data() { return { message: 'Hello from Vue 2!' }; }, methods: { updateMessage() { this.message = 'Message updated!'; } } }; </script> <style scoped> h1 { color: blue; } </style> |
Vue 3 Component Structure
MyComponent.vue
<template> <div> <h1>{{ message }}</h1> <button @click="updateMessage">Change Message</button> </div> </template> <script> import { ref } from 'vue'; export default { setup() { const message = ref('Hello from Vue 3!'); const updateMessage = () => { message.value = 'Message updated!'; }; return { message, updateMessage }; } }; </script> <style scoped> h1 { color: blue; } </style> |
3.2 Multiple Roots
Vue 2 offers developers only one root node in its template. However, there is no such limitation in Vue 3. It allows the developers to add as many multiple roots as they want in the same template.
3.3 Fragments
As we saw, Vue 2 only allows a single root element for its components but Vue 3 supports multiple root elements. This is possible because Vue 3 utilizes fragments for dynamic templates.
3.4 Composition API
One of the biggest improvements in Vue 3 is that it uses composition API. Developers can use these APIs to create logic as a separate function that can be reused across various components. Through the composition API, sharing the code between components becomes easier. Overall, APIs enable developers to write components in a way that helps them to organize code logic into composable and reusable functions.
On the contrary, Vue 2 used the options API, where a single object contained all component options. This way, the object would quickly grow large and become difficult to handle. Here, you wouldn’t be able to share your code easily.
But Vue 3 takes a modular approach, allowing you to split options into small and manageable functions.
Here is what Rich Harris tweeted about Composition API.
> Composition API works exactly the same way in and out of Vue components
— Rich Harris (@Rich_Harris) June 12, 2024
That's not entirely accurate — `uppercase(msg)` means one thing in the template, something else in the script. The Vue example here is, well… too magical and works against standard JS intuition pic.twitter.com/xsbdttdrlt
3.5 Creating Methods in Vue 2 vs Vue 3
See for yourself how both versions are used to create a method. For an example, let’s build a setup () method.
Creating a method with Vue 2:
<script> export default { props: { productId: String, }, data() { return { productName: "", productStockr: "", productOrderQuantity: 0, }; }, methods:{ sellProductr() { this.productStock -= this.productOrderQuantity; }, }; </script> |
Creating a method with Vue 3:
Methods in Vue 3 are managed using the composition APIs. In this version, you should declare the setup method first and then return it so that other parts of the parent component can access it.
<script> import {reactive} from "vue"; export default { props: { productId: String, }, setup() { const state = reactive({ productName: "", productOrderQuantity: "", }); const sellProduct = () => { //sellCar method logic this.productStock -= this.productOrderQuantity; }; return { state, sellProduct }; }, }; </script> |
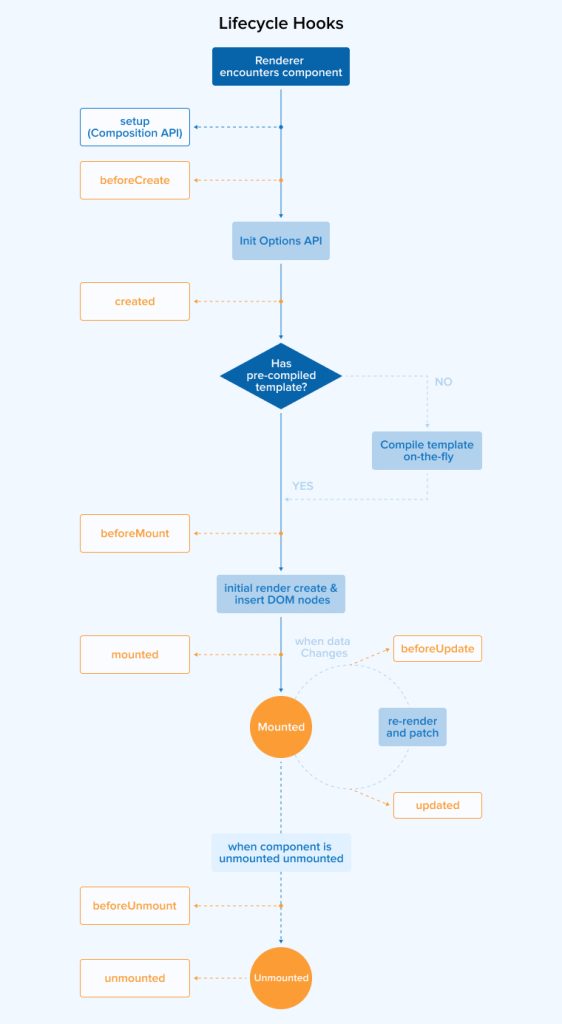
3.6 Lifecycle Hooks
Vue developers can directly access lifecycle hooks from the component options. The same can not be said for Vue 3 as it stores everything inside the setup() method. To use the lifecycle hooks in Vue 3, you first have to import them.
Here are a few Vue 2 lifecycle methods:
- beforeCreate()
- created()
- beforeMount()
- mounted()
- beforeUpdate()
- updated()
- beforeDestroy()
We also got some new hooks in Vue 3:
- beforeDestroy() became beforeUnmount()
- destroyed() became unmounted()
- When you access a reactive dependency in the render function, onRenderTracked is called.
- If you want to inspect what and when a component re-renders then do so by calling onRenderTriggered() function.

3.7 Computed Properties
Let’s say we want to add a computed property that calculates the tax and total price of a product. How would we accomplish it?
In Vue 2, you can do so by adding a computed field to the options object and then defining the property as shown in the code below:
<script> export default { data() { return { productName: "Laptop", basePrice: 1000, }; }, computed: { taxAmount() { return this.basePrice * 0.1; }, totalPrice() { return this.basePrice + this.taxAmount; }, }, }; </script> |
Vue 2 had a problem, it consisted of so many things that were not useful to developers in their project. So, the Vue 3 was designed in a way that doesn’t allow you to store unnecessary packages in your project.
Now, the Vue developers need to import every single thing they want to use. Similarly, you have to import the computed properties into your component of Vue 3. The code snippet below shows how to create a piece of reactive data with a computed value.
<script> import { reactive, onMounted, computed } from "vue"; export default { setup() { const state = reactive({ productName: "Laptop", basePrice: 1000, }); const taxAmount = computed(() => state.basePrice * 0.1); const totalPrice = computed(() => state.basePrice + taxAmount.value); return { state, taxAmount, totalPrice, }; }, }; </script> |
3.8 Accessing Props
One of the key differences between Vue 2 and Vue 3 is the ability to access props. Instead of any single attribute, this is related to the components in Vue 2. Although things seem simple on the surface, it’s challenging for Vue 2 to offer type support. Still, the props can be accessed by printing out the product name prop during the mounted hook:
<script> export default{ props:{ productName: String, } mounted (){ console.log("Product Name: "+ this.productName); }, } </script> |
But we don’t need to do all this to get properties, access props and emit events when using Vue 3. Instead, you need to use two arguments in the setup() function:
- props – immutable access to the component’s props
- context – properties exposed by Vue 3 (emit, slots, attrs)
Upon utilization of the props argument, your code will look like this:
export default { props: { productName: String, }, setup(props) { onMounted(() => { console.log("Product Name: " + props.productName); }); }, }; |
3.9 Portals
With the help of the Portal feature, developers can easily render a part of the code from one component into a different component in another DOM tree. Vue 2 offered a third-party plugin called portal-value to accomplish this task.
But doing the same is easy in Vue 3 as it offers a portal as a built-in feature. You have to use a unique tag called <teleport>to enclose the code that you wish to teleport to another component in another DOM tree. Consider this code for an example:
<teleport to="#modal-layer"> <div class="greet"> Hey, Vue JS Aspirants! </div> </teleport> |
Any code inside <Portal></Portal> will be displayed in the target location mentioned.
3.10 Initialization Code
For the initialization of a Vue application, you have to use a setup method called createApp. A new instance for your Vue app is returned through this initialization code method. Every instance consists of unique functionalities that don’t affect other instances.
const tatvaCRM = createApp({}) const tatvaMixin = createApp({}) tatvaCRM.directive('focus', { inserted: el => el.focus() }) tatvaMixin.mixin({ /* ... */ }) |
It is not common to create multiple applications for multiple roots in the same app. However, it can still be helpful as the size and complexity of your project grows over time. Unlike Vue 2, Vue 3 allows you to configure every app independently. Here, you can also share the same component functionality across different instances.
4. Why Migrate From Vue 2 to Vue 3?
Well, the first and foremost reason should be that the official support for Vue 2 ended on 31st December 2023.
Still, you can find many Vue developers using Vue 2 even today. Why? Because they have used it for a long time and want to keep enjoying its benefits. But if you are stuck with a problem in Vue 2 development, you are on your own, as there is no official support anymore.
Moreover, with the evolving technology landscape, you need a better framework, and Vue 3 has proved to be the one. Its Composition API helps you write clean and organized code, making it user-friendly. It has a better reactivity system, consumes less memory, loads quickly, and delivers better performance.
All of these benefits outweigh the advantages of Vue 2. So, it is time to migrate your existing Vue 2 application to Vue 3.
5. Conclusion
Of course, using Vue 2 was beneficial but Vue 3 represents a significant improvement and a better version of the Vue development framework. This blog on Vue 2 vs Vue 3 was written with the intention of covering the critical differences between both frameworks.
Although there are many similarities, there are certainly some huge changes as well that developers can effectively use to their benefit. It is important for the community to know these differences before they embark on their journey with Vue 3.
Also, having used Vue 2 for a long time, many people needed reasons to adapt to Vue 3 and this blog was to help you pursue that new direction.
FAQs
Is Vue 3 better than Vue 2?
Vue 3 offers better performance than Vue 2. It enables the developers to write clean, organized, and easy-to-maintain code. You can also reuse the code in Vue 3 but Vue 2 doesn’t allow that. Hence, Vue 3 is also better than Vue 2 in terms of efficiency.
Can you use Vue 3 components in Vue 2?
The methods to write render functions significantly differ in Vue 2 and Vue 3. so, if you have compiled a component to work in one version, then it won’t be able to run another. Hence, you can’t use Vue 3 components in Vue 2.






Comments
Leave a message...