
When it comes to JavaScript web app development, no rivalry is more popular than Vue vs React. Of course, a variety of front-end frameworks are available in the market. However, in the technology domain, it is essential to select the most flexible and efficient solutions. Additionally, you need to understand every detail about your available options. This knowledge will help you decide whether to hire React developers or collaborate with a reputed VueJS development company.
Therefore, this article explores their features, along with pros and cons. It also leans into the particular instances where they should be used. Such insights can help in making informed decisions.
1. Understanding Vue
When a former Google Employee, Evan You combined the best practices of React, Angular, and Ember, the result was Vue. Vue is a flexible JavaScript-based framework known for its adaptability.
You can easily modify the code in VueJS without facing many difficulties or affecting any of its fundamental features. This flexibility allows you to create progressive user interfaces.
VueJS also offers robust web tools to develop single-page applications (SPAs) and large-scale enterprise applications. Popular apps such as Behance, TriVaGo, Alibaba, Statista, and Grammarly are empowered with this lightweight framework.
It is easy to get started with Vue as it is small in size and comes with a simple API. Because of its simple templating syntax, Vue is easy to understand and hence a great option for beginners.
Here is what a Reddit user says about Vue.
Comment
by from discussion
inFrontend
1.1 Features of Vue
Vue offers several interesting features for web app development, including;
1. Virtual DOM
Many JavaScript frameworks use a Virtual DOM, a concept where a framework creates a duplicate of the actual DOM and represents it as JavaScript data structures. Any changes made to the data structures are first implemented in the duplicate or virtual DOM. if all goes well, then only they are executed in the real DOM.
Here is what Sarah Drasner tweeted about Virtual DOM.
🎋If you're curious how the Virtual DOM works, I made an animated explainer to walk through it. I made it for the Vue docs so it's through that lens, though the base concept is similar across frameworks.
— Sarah Drasner (@sarah_edo) February 24, 2020
It's a work in progress, more to come!https://t.co/LptbCeydsH pic.twitter.com/SVzqMgmHOe
2. Data Binding
You can manipulate HTML attributes and assign values to them using a data binding feature. The binding directive in VueJS helps you assign classes and change styles easily.
3. CSS Transitions and Animations
This feature allows you to use different methods for transitioning HTML elements when they are added, updated, or removed from the DOM. Vue provides a default transition component that wraps the elements responsible for the transition effect. To provide an interactive user experience, Vue also allows developers to add third-party animation libraries.
4. Components
Components in Vue are reusable. They use events and props for communication and extend basic HTML elements to create isolated UI elements. Components in Vue are custom elements that have behavior linked to the Vue compiler. They are Vue instances with predefined options. To develop scalable and robust apps, it is crucial to use code snippets of Vue components.
5. Templates
Templates in Vue connect data from VueJS instances to the DOM. They are based on HTML but can be transformed into simulated DOM render functions. Developers use these functions for web development.
1.2 Advantages of Vue

Vue is quite a popular choice for front-end development because it offers a wide range of benefits, as discussed below.
1. Simplicity
Vue can simplify the development process to the point where you can create a web app within 5-6 lines of code. This is possible because it automates tasks like configurations, creates watchers for each component, and links data to the DOM.
2. Lightweight
This framework weighs around 20 kb only. So, you can quickly download Vue and install it in your system. It needs little storage space.
3. Documentation
Comprehensive documentation is one of the reasons why Vue doesn’t have a steeper learning curve. It offers everything a developer needs to get started with Vue development, including detailed information about concepts, versions, tools, and more.
4. A Useful Range of Tools
Although Vue is a small framework, it offers a wide range of tools that enhance its functionality. For instance, you can immediately scaffold a new project using create-vue with the help of Vue CLI, a globally installed NPM package. Similarly, for quick creation and management of Vue projects, you can use a graphical user interface(GUI).
5. Browser Dev Tools Extensions
Vue also offers some impressive browser dev tools that help developers check the status of VueX, components, and views. These tools allow users to modify specific data and thoroughly examine events.
1.3 Disadvantages of Vue
Despite offering various advantages, Vue has a few limitations as well.
1. Limitations in Making Use of the Community
Although the Vue community is known for its innovative solutions, developers can’t always get community help because of the language barrier. Some of the Vue elements are available only in Chinese.
2. Language Barriers
In the case of Vue, the major limitation is the language barrier. The creators of Vue are Chinese Americans who prefer to use the Chinese language over others. Since most countries don’t use the Chinese language, developers either have to learn the language or have to work with what limited Vue resources are available in English.
3. Smaller Number of Components and Plugins
Vue lags behind React in terms of components and plugins. React itself is a UI library. However, Vue users may face difficulties in finding the right libraries that can fulfill their unique requirements.
2. Understanding React
ReactJS is often misunderstood as a JavaScript framework. In reality, it’s an open-source JavaScript library for building user interfaces. Facebook created it in 2011 to design robust interfaces for web applications.
The React ecosystem has become one of the best front-end technologies competing with Angular, Backbone.js, and jQuery. It helps build complex apps, single-page applications (SPAs), and mobile applications.
React is fast and efficient, which helps to build and maintain large, complex apps. Many popular apps, such as Uber, Netflix, and Facebook, use React. It has the support of a large and strong community.
Here is what Emiko.dev tweeted about React.
Firstly, what is React.js? 🤔
— Emiko.dev ☀️ (@emiko_dev) May 29, 2023
React is a frontend javascript library, focusing on user interface.
It is created by Jordan Walke, a Facebook engineer in 2011.
It is deployed in Facebook and Instagram since then, and became open source in 2013! ✨
2.1 Features of React
React is crucial to the frontend development ecosystem as it offers some important features.
1. JSX
JSX, also known as JavaScript XML, is a JavaScript syntax extension. It resembles HTML or XML and is processed into JavaScript calls within the React framework. JSX is used in React to extend ES6, allowing the JavaScript code to co-exist with HTML-like text. If you are using ReactJS, then it is highly recommended that you use JSX for a more efficient development experience.
2. Virtual DOM
Virtual DOM is undoubtedly the best feature of React. It not only offers flexibility but also helps speed up the development process. With this feature, you can create a replica of the original DOM that functions in the same way. Implementing modifications in Virtual DOM re-renders the user interface. Only the elements that have changed will be updated in the original DOM.
3. Components
Every modern frontend framework uses component architecture. It breaks down a large application into small units, which can be further divided into even smaller React components. Now, it’s easy to understand and manage your code. This simplifies the web application development process.
4. One-Way Data Binding
In React, data flows in one direction, from parent components to child components using props. Reasoning and debugging become easy with one-way data binding.
5. Declarative User Interface
Writing easy-to-read and user-friendly code is possible with a declarative UI. It allows you to create interactive and dynamic UIs for web and mobile applications. It also helps you out in fixing bugs.
If React can design interactive UIs, then it also helps build an easy-to-use viewing system. It helps you keep track of every state in the application, making your code predictable and easy to debug.
2.2 Advantages of React

ReactJS is a rapidly growing front-end technology that has undergone many advancements. And thanks to that, React offers a wide range of benefits.
1. Easy to Learn and Use
React has a gentler learning curve compared to other frameworks. The library provides better documentation and training resources. Having prior knowledge or experience with JavaScript enables you to get started with creating web apps with React within a few days.
2. Fast Rendering
The virtual DOM in React ensures faster rendering and enhances the user experience. Being lightweight also helps React to improve productivity and performance.
React is a library that shortens development time by enabling developers to create modern apps without considering state transitions. On top of that, the in-memory tree representation of real DOM accelerates the process between call and display functions.
3. Flexibility and Performance Optimization
React developers can choose any tools, architectures, and libraries they require to complete their projects. In short, React provides the flexibility to create a custom development stack. On top of that, this library efficiently handles all the updates through its reconciliation algorithm, minimizing the number of re-renders and ensuring better performance and user experience. Additionally, the virtual DOM is also helpful in offering a seamless experience and faster performance.
4. Extensions
React isn’t just a UI library. It provides a wide range of extensions that support the whole app architecture. These extensions enable you to build mobile applications and offer server-side rendering. You can also extend React using Flux and Redux.
2.3 Disadvantages of React
No tool is perfect. No matter how many benefits a framework offers, there are bound to be some limitations. The same is true for React.
1. The High Pace of Development
It’s a good thing when technology grows at an alarming rate. However, there is a downside to it. Rapid updates in React also mean continuous changes in the development environment. Now, by the time a developer learns the new ways of doing things, a new update is released and they have to learn everything all over again. In short, continuous updates can be tiresome, for developers can make your technology unstable.
2. Non-Vigilant Focus on User Interface
Though React helps design interactive user interfaces, it’s not an all-in-one framework for app development. So, if you are using an MVC model, then you can only create user interfaces using React, which would be the View part. For the remaining components, such as the Model and Controller, you will need to use other tools.
Furthermore, to build a fully functional app, you will also need to use tools that can take care of routing, APIs, backend, data storage, and more.
3. Just a UI Library
No matter how good React is, it is important to remember that it is just a UI library, not a front-end framework. So, you might need to connect it with several third-party libraries to build a well-architectured React app.
3. Vue vs React: An In-Depth Comparison
Learn about the key differences between Vue and React as we compare them against common industry parameters.
3.1 Performance
In terms of performance, both Vue and React are nearly on the same level. Both are lightweight, have small-sized architectures, and use virtual DOM. Both of them handle the same manipulation within almost the same time, with a difference of a few milliseconds. Given below is a table comparing React and Vue against standard operations.
Utilizing a puppeteer benchmark driver with reduced tracing to run the benchmark on Chrome 119.0.6045.105 (arm64) and Macbook Pro 14 (32 GB RAM, 8/14 Cores, OSX 14.1).
| React and Vue performance comparison | ||
|---|---|---|
| Name | React (18.2.0) (ms) | Vue.js (3.3.6) (ms) |
| Create rows Duration for creating 1000 rows after the page loaded | 49.7 ± 0.5 | 46.0 ± 0.4 |
| Replace all rows Duration for updating all 1000 rows of the table (with 5 warm-up iterations) | 50.5 ± 0.5 | 47.3 ± 0.6 |
| Partial update Time to update the text of every 10th row (with 5 warm-up iterations) for a table with 10k rows | 26.0 ± 0.5 | 25.0 ± 0 |
| Select row Duration to highlight a row in response to a click on the row (with 5 warm-up iterations) | 6.6 ± 0.2 | 4.6 ± 0.2 |
| Swap rows Time to swap 2 rows on a 1K table (with 5 warm-up iterations) | 163.0 ± 1.3 | 26.0 ± 0.4 |
| Remove row Duration to remove a row (with 5 warm-up iterations) | 21.5 ± 0.7 | 21.8 ± 0.6 |
| Create many rows Duration to create 10,000 rows | 640.1 ± 2.9 | 470.5 ± 2.1 |
| Append rows to a large table Duration for adding 1000 rows on a table of 10,000 rows | 51.8 ± 0 | 47.9 ± 0.7 |
| Clear rows Duration to clear the table filled with 10.000 rows | 17.1 ± 0.3 | 16.4 ± 0.4 |
| Startup time Time for loading, parsing, and starting up | 2,551.8 ± 0.0 | 2,101.7 ± 0.0 |
3.2 Flexibility
Vue is a framework, so, of course, it is going to come with components required for app development. It also has specific opinions about the use of specific components while creating app features.
Meanwhile, React is an open-source JavaScript library that helps build user interfaces. So, it allows developers to pick the required components from other tools and libraries. The good thing is React is highly compatible with various third-party integrations.
Experienced developers love this kind of freedom where they can add components to an app from the library of their choice. On the other hand, beginners find Vue more reliable as they don’t yet know how to use various libraries and tools.
3.3 Scalability
Because both React and Vue are component-based, encouraging reusability, one would assume that both would have great scalability. However, that’s not the case.
Both frameworks have different approaches to implementing HTML in code. While Vue takes the conventional method for templating, React uses JSX, allowing programmers to integrate HTML with JavaScript code.
The standard templating process in Vue makes it less scalable, whereas the seemingly complex process in React is more concise, and leads to better scalability.
3.4 Mobile App Development
Vue used to support mobile app development through Vue Native, but it was discontinued. Due to the lack of an official solution, Vue developers now integrate the framework with NativeScript to support cross-platform app development.
This approach from Vue is less promising than React. Because React supports mobile app development through React Native, enabling you to create native applications for both Android and iOS.
Many top brands, like Instagram and Uber Eats, use this framework to enhance their mobile apps. React Native also got the support of a large community, making it an ideal option for mobile development.
3.5 Community and Popularity
When comparing Vue vs React in terms of community and popularity, React comes out as a clear winner. However, it is necessary to explain the victory in numbers.
| Contender | Vue | React |
|---|---|---|
| Questions on StackOverflow | 1,08,344 | 4,81,167 |
| GitHub Stars | 208k | 228k |
| NPM Packages | 5,691,169 weekly downloads | 25,807,907 weekly downloads |
These numbers indicate that React has more community support and popularity than Vue. The reason for adding StackOverflow questions to this equation illustrates how developers can share their queries on forums and get answers from the community. This also shows that React has an extensive knowledge base.
3.6 App Size
Although both React and Vue are considered lightweight frameworks that offer better performance because of their component-based architecture, there is a significant difference in the size of an app built with them.
React is just a UI library. So, it needs the help of other tools and libraries to create a fully functional application. This puts the size of an app built with React somewhere between 1-2 MB.
The development team of React has worked to address this issue by reducing the package size by 30%, resulting in significant progress. However, the size of React apps is still bigger than Vue apps.
True to its title, Vue is a lightweight framework, and it creates apps of size ranging between 50-100 kb. But there is a catch; it will take a while to load the code for the first time. But that problem can be easily addressed with the lazy loading technique.
3.7 State Management
React mainly uses Redux for state management, whereas Vue uses Vuex. Both of these web development tools take similar approaches to handling the state of their app components. However, the difference lies in immutability and other aspects. State management in large and complex apps is easy using React state management libraries like Redux, Recoil, and more. Also, state management in Vue is much more straightforward.
Here is what John tweeted about State Management.
State management in Vue is way more straightforward than in React.
— John✨️ (@AdemoyeJohn) December 21, 2023
4. Sample Application Development
Here, we will see how a sample application has been developed using Vue and React.
4.1 Vue
Prerequisites: The presence of Node.js and Vue is required in the system.
Step 1: Create a new Vue app with the following command. Also, select version 3 for our application.
vue create vuetify-todo |
Step 2: Now install the vuetify package for better UI so run the command below in the terminal.
npm install vuetify |
Step 3: Install router package with the help of following command.
npm install vue-router |
Step 4: Create router folder within src folder. Also create index.js file within router folder and add the following code.
import { createRouter, createWebHashHistory } from 'vue-router' import Todo from '../views/Todo.vue' const routes = [ { path: '/', name: 'Todo', component: Todo } ] const router = createRouter({ history: createWebHashHistory(), routes }) export default router |
Step 5: Now we can edit the code in the App.vue file for route. Removed all the preloaded code and replaced it with the following.
<router-view></router-view> |
Step 6: Update the “main.js” file with the following code.
import { createApp } from 'vue' import App from './App.vue' import router from './router' import vuetify from './plugins/vuetify' import { loadFonts } from './plugins/webfontloader' loadFonts() createApp(App) .use(router) .use(vuetify) .mount('#app') |
Step 7: Create “Views” folder in the “src” folder. Create a “Todo.vue” file in this folder.
<template> <div class="home"> <v-text-field clearable hide-details v-model="newTaskTitle" class="pa-3" variant="outlined" label="Add Task" @click:appendInner="addTask" @keyup.enter="addTask" :append-inner-icon="newTaskTitle ? 'mdi-plus' : ''" ></v-text-field> <v-list class="pt-0" flat> <div v-for="task in tasks" :key="task.id"> <v-list-item @click="doneTask(task.id)" :class="{ 'bg-blue-lighten-5': task.done }" > <template v-slot:prepend> <v-list-item-action start> <v-checkbox-btn :model-value="task.done"></v-checkbox-btn> </v-list-item-action> </template> <v-list-item-title :class="{ 'text-decoration-line-through': task.done }" > {{ task.title }} </v-list-item-title> <template v-slot:append> <v-btn @click.stop="deleteTask(task.id)" color="primary lighten-1" icon="mdi-delete" variant="text" ></v-btn> </template> </v-list-item> <v-divider></v-divider> </div> </v-list> </div> </template> <script> export default { name: "Home", data() { return { newTaskTitle: "", tasks: [ { id: 1, title: "Wake up", done: false, }, { id: 2, title: "Get bananas", done: true, }, { id: 3, title: "Eat bananas", done: false, }, ], }; }, methods: { addTask() { let newTask = { id: Date.now(), title: this.newTaskTitle, done: false, }; this.tasks.push(newTask); this.newTaskTitle = ""; }, doneTask(id) { let task = this.tasks.filter((task) => task.id === id)[0]; task.done = !task.done; }, deleteTask(id) { this.tasks = this.tasks.filter((task) => task.id !== id); }, }, }; </script> |
Step 8: Run the application using the below command.
npm run serve |
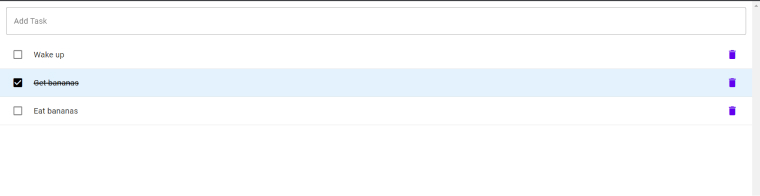
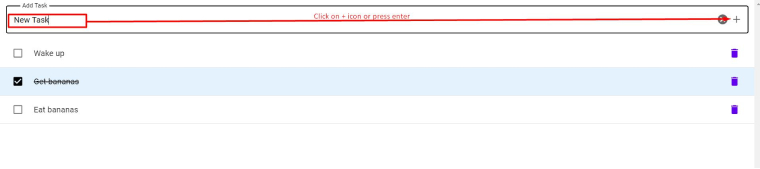
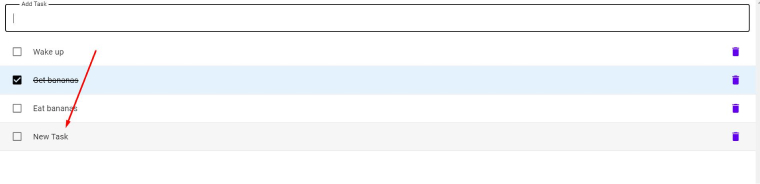
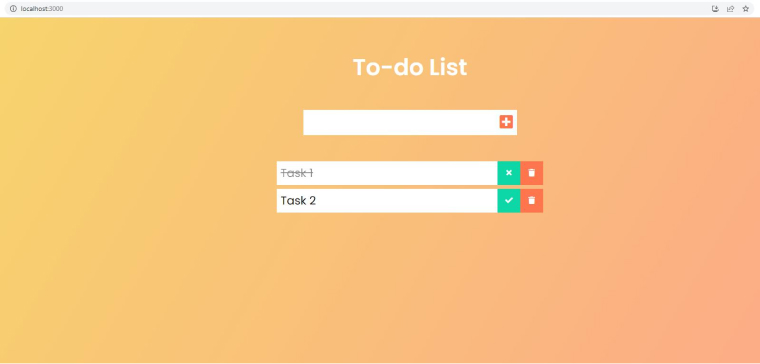
Step 9: Output:



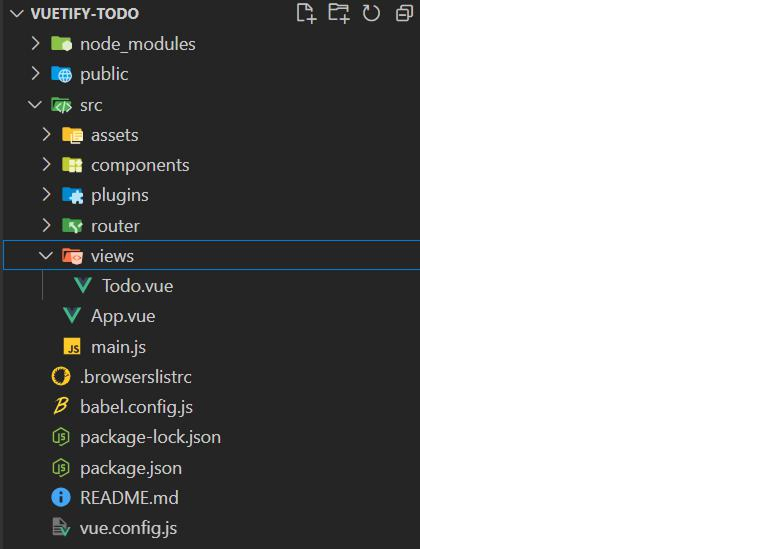
Folder Structure:

4.2 React
Prerequisites: The presence of Node.js and React is required in the system.
Step 1: Create a react app with the following command.
npx create-react-app |
Step 2: Now, we will create components for our Todo application.
- Create a Todo Component which contains logic to list down the to-do items.
- Create a Form component which contains logic to add new task.
- Create a TodoList component which contains logic for Listing, Mark as Complete, and Delete the task.
Create a Todo.js file in components and write the following code in the same.
import React from "react"; |
const Todo = ({ text, todo, completeHandler, editHandler, deleteHandler }) => { return ( <div className="todo"> <li className={`todo-item ${todo.completed ? "completed" : ""}`}> {text} </li> <button className="complete-btn" onClick={() => completeHandler(todo.id)}> {todo.completed ? ( <i className="fas fa-times"></i> ) : ( <i className="fas fa-check"></i> )} </button> <button className="edit-btn" onClick={() => editHandler(todo.id)}> <i className="fas fa-edit"></i> </button> <button className="trash-btn" onClick={() => deleteHandler(todo.id)}> <i className="fas fa-trash"></i> </button> </div> ); }; export default Todo; |
Create a Form.js file in components and write the following code in the same.
import React, { useEffect, useState } from "react"; const Form = ({ todos, setTodos, editTodo, setEditTodo }) => { const [todoText, setTodoText] = useState(""); useEffect(() => { if (editTodo) { setTodoText(editTodo.text); } }, [editTodo]); const handleSubmit = (e) => { e.preventDefault(); if (editTodo) { setTodos( todos.map((item) => { if (item.id === editTodo.id) { return { ...item, text: todoText, }; } return item; }) ); setTodoText(""); setEditTodo(null); } else { setTodos([ ...todos, { text: todoText, completed: false, id: Math.random() * 1000 }, ]); setTodoText(""); } }; return ( <form> <input type="text" className="todo-input" value={todoText} onChange={(e) => setTodoText(e.target.value)} /> <button className="todo-button" type="submit" onClick={handleSubmit}> {editTodo ? ( <i className="fas fa-pen"></i> ) : ( <i className="fas fa-plus-square"></i> )} </button> </form> ); }; export default Form; |
Create a TodoList.js file in components and write the following code in the same.
import React from "react"; import Todo from "./ToDo"; const TodoList = ({ todos, setTodos, setEditTodo }) => { const deleteHandler = (id) => { setTodos(todos.filter((el) => el.id !== id)); }; const completeHandler = (id) => { setTodos( todos.map((item) => { if (item.id === id) { return { ...item, completed: !item.completed, }; } return item; }) ); }; const editHandler = (id) => { const editItem = todos.find((item) => item.id === id); setEditTodo(editItem); }; return ( <div className="todo-container"> <ul className="todo-list"> {todos.map((todo) => ( <Todo key={todo.id} text={todo.text} todo={todo} deleteHandler={deleteHandler} editHandler={editHandler} completeHandler={completeHandler} /> ))} </ul> </div> ); }; export default TodoList; |
Step 3: Now, open app.js file in src folder and Write the following code in the same.
import React, { useState } from "react"; import "./App.css"; import Form from "./components/Form"; import TodoList from "./components/TodoList"; const App = () => { const [todos, setTodos] = useState([]); return ( <div> <header>To-do List</header> <Form todos={todos} setTodos={setTodos} /> <TodoList todos={todos} setTodos={setTodos} /> </div> ); }; export default App; |
Step 4: Now Add some CSS. Create an App.css file in the src folder and write the code to include CSS.
* { margin: 0; padding: 0; box-sizing: border-box; } body { background-image: linear-gradient(120deg, #f6d365 0%, #fda085 100%); color: white; font-family: "Poppins", sans-serif; min-height: 100vh; } header { font-size: 3rem; padding-top: 4rem; font-weight: 600; } header, form { min-height: 15vh; display: flex; justify-content: center; align-items: center; } form input, form button { padding: 0.5rem; font-size: 2rem; border: none; background: white; } form input:focus { outline: none; } form button { color: #ff6f47; background: #f7fffe; cursor: pointer; transition: all 0.3s ease; } form button:hover { background: #ff6f47; color: white; } .todo-container { display: flex; justify-content: center; align-items: center; } .todo-list { min-width: 30%; list-style: none; } .todo { margin: 0.5rem; background: white; font-size: 1.5rem; color: black; display: flex; justify-content: space-between; align-items: center; transition: all 1s ease; } .todo li { flex: 1; } .trash-btn, .complete-btn, .edit-btn { background: rgb(212, 11, 14) ; color: white; border: none; padding: 1rem; cursor: pointer; font-size: 1rem; width: 48px; } .complete-btn { background: #ff6f47 ; } .edit-btn { background: rgb(11, 212, 162); } .todo-item { padding: 0rem 0.5rem; } .fa-trash, .fa-check, .fa-times { pointer-events: none; } .fall { transform: translateY(10rem) rotateZ(20deg); opacity: 0; } .completed { text-decoration: line-through; opacity: 0.5; } .fa-pen { font-size: 25px; } |
Step 5: Update the index.js and index.css files as per the mentioned repository.
Step 6: Update index.html file of public folder as per the mentioned repository.
Add below scripts before title:
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600;700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous" /> |
Step 7: Run the application using the following command.
npm start |


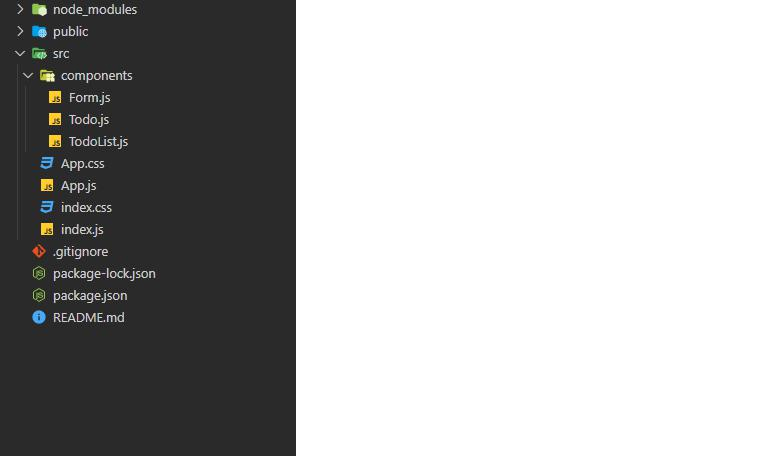
Folder Structure:

5. Vue vs React – Which One Should You Choose?
Considering your project requirements is important when you decide which tool to pick for the development. We have already gone through the features, advantages, limitations, and differences between our contenders. The only thing remaining to discuss is the use case for each of them. This is the final piece of information you would need to make an informed decision.
Use Vue when:
- Working on small and simple projects.
- Creating single-page applications.
- Building online applications.
- Improving the functionality of an existing app while considering its scalability.
Use React when:
- Using a large array of tools and libraries for seamless development.
- Creating large-scale applications with complex features within a predetermined timeline.
- Designing an application with visually appealing elements and excellent responsive UX.
- Constructing SaaS products or multi-vendor marketplaces.
- Developing media sites and video streaming platforms.
- Going for mobile app development.
6. Conclusion
In the dynamic world of web development, both React and Vue are robust solutions. They have their advantages and disadvantages. Their specific features make them suitable for particular use cases.
Any limitations and challenges faced during development can be solved easily with the help of their respective communities. The newer versions are of course going to be better and more efficient. But it all depends on your project’s demands and which tool can help you achieve better results.
FAQs
Should I learn React or Vue in 2024?
In 2024, learn React if you are building complex apps that need strong support and a robust ecosystem. However, if you are looking for flexibility and ease of use, Vue is preferable.
Is Vue getting more popular than React?
The developer survey from StackOverflow in 2023 suggests that React is more popular than Vue. During the survey, 29,137 developers said they use React, whereas only 11,761 developers said they use Vue.
Can I use Vue and React together?
Yes, you can certainly use Vue and React together. Integrating both offers several benefits, ranging from interoperability to reusability. The combination of Vue and React can certainly unlock new opportunities as well as improve your development workflow.






Comments
Leave a message...