
It costs a lot to develop and maintain an app, which makes it a pricey affair for some businesses. However, progressive web apps (PWAs) are different. PWA, which has long been very popular, is still increasing in popularity day by day. Companies are adopting more and more PWAs to improve customer engagement and satisfaction in the realm of web application development. Many aspects need to be considered if you are considering developing progressive web app development for your business.
In this article, we will go through the pros, cons, and features of PWAs, as well as the process of how you can develop PWAs.
1. What are Progressive Web Apps?

A progressive web app (PWA) is an app that gives the functionality of a traditional app by making use of modern web technology. Progressive web apps mostly aim to provide features similar to those of regular browser-based native apps. Using such apps requires only a web browser.
Combining the greatest elements of native applications and websites, a Progressive Web App offers consumers an incredible mobile device experience. Like traditional websites, these customized versions offer features such as offline access, push notifications, and device support which were only found in native apps.
This invention makes use of the great resources available in the online environment, like plugins, communities, and the simplicity of operating a website compared to the more complicated process of producing a native app. The success of PWAs also hinges on effective web application architecture, ensuring seamless performance and user experience.
Thanks to technological developments, small enterprises have a chance at success. This technique creates reasonably priced commercial services by merging the finest aspects of apps with web development technologies.
2. Features of Progressive Web Apps
Understanding PWA’s features will help one to grasp why it has been receiving so much praise. The list below outlines the key features that come with progressive web app development, helping you explore what makes PWAs so well-regarded.
2.1 PWAs are Cross-Platform and Hence Work on All Major Platforms
Thanks to their responsive design approaches, using the same codebase across mobile and desktop platforms is easy with PWAs. This allows programmers to design and test projects saving time and money as well.
2.2 PWAs are Beneficial for Search Engine Optimization
Since they act like web pages, search engines completely index PWAs. On the other hand, native apps are not indexed therefore they do not affect your SERP. PWAs are also simply web pages unlike native applications, hence users may share the link with ease.
2.3 Installing PWAs is Quicker
Progressive Web Apps can be used both offline and in-browser. These naturally launch with customizable splash screens and icons like those of other applications. There is no need to download anything from the app store; users may enjoy a continuous experience on par with native programs. The installation runs automatically without the user leaving the webpage.
2.4 Improved User Engagement
Slow loading times will prevent users from browsing over the web app, but owing to caching and offline features they may explore the eCommerce site at their pleasure. Using features like location tracking and push alerts, marketers can provide mobile customers with relevant data immediately and from anywhere. PWAs are ideal for providing first-rate digital experiences to consumers considering these factors.
2.5 Push Notifications
PWAs let users get push messages, which can be used to keep the conversation going or get people who came to the store but didn’t buy anything back. If implemented properly, this function will make users want to use the app more, therefore increasing engagement and finally resulting in four times the quantity of time customers engage on the app and four times the number of conversions.
3. Benefits of PWAs
Without asking users to install any extra software, progressive web apps (PWAs) seek to replicate the functionality and looks of native apps. This approach is a key aspect of progressive web app development. Let’s talk about their additional benefits now!
3.1 Lower Costs
Users using progressive web applications (PWAs) merely have to download one app to utilize on all devices. Since developers merely have to concentrate on one source instead of customizing apps for every device, the development time and cost can be cut.
3.2 Quick and Prompt
For iOS and Android users, downloading PWAs comes naturally. Finding them just requires a web browser search. There is no installation necessary! A progressive web app (PWA) can even be added to a Microsoft Edge or Safari user’s home screen.
3.3 Superior Results
Users would not even know they are using a progressive web app because it works so quickly and efficiently. This form app helps retailers and content providers raise customer happiness, revenues, and retention.
3.4 Works on Every Platform or Device
PWAs may manage a broad spectrum of duties since they are not tied to any one platform or device. One platform that has adopted progressive web app development to give consumers desktop app access is Spotify. This opens a universe of possibilities including Spotify Connect’s ability to download songs offline.
3.5 Enhanced Security
PWAs deliver safe data, hence they also help to minimize security problems. Progressive web applications (PWAs) give consumers rapid access and the same degree of protection as conventional apps, therefore enabling users to freely share vital information.
3.6 App Distribution Services Not Required
Apps have to be accessible on the App Store, Windows Store, and Google Play Store. With PWAs, on the other hand, developers don’t have to store them in application stores. It will save them time and work.
4. Drawbacks of PWAs
Along with the pros, you should also consider the cons of PWAs. Before you start your progressive web app development, consider these problems so that you can fix any issues that come up during the development process. The cons of PWAs are as follows.
4.1 Limited Functions
You can still access a limited fraction of the device’s features. Some of the features that aren’t available are:
- Bluetooth
- Push on iOS
- The background features
You might not be able to use a progressive web app (PWA) if your browser is outdated. Also, the functions that come with each browser are different. For example, Google Chrome has more features than the other browsers.
4.2 UX and UI Imitation
The instructions for making native apps are straight forward as is setting up the user experience so that it’s easy to read on a mobile device. The web offers a wider range of options, which can lead to errors. with PWAs. For example, the layout may not work well on mobile devices, with buttons that are too small and varying screen sizes for different phones.
4.3 Web Technologies
PWA programs are written in JavaScript, which has both pros and cons. The JavaScript language makes it easy to make mistakes because it is less restricted and has more flexibility. The JavaScript environment is not only volatile, but it also needs a lot of work to make sure that well-maintained tools can still be used.
4.4 Problems with Outdated Hardware
Since PWAs have only been around for a few years, it’s not a surprise that older mobile devices with old web browsers don’t work well with them. Even though it will resolve itself eventually, certain companies may still get client complaints over this.
4.5 PWAs aren’t All-Inclusive
Even though PWAs are better than regular web apps, they still can’t do everything that native mobile apps can. Because they are written in JavaScript, they use more power than native languages like Kotlin or Swift.
They also load slower than native apps. This is mostly because JavaScript is a program that only supports one thread at a time.
5. When to Choose PWAs?
The choice of developing PWA depends on many factors like business objectives, stakeholders, use cases, project goals, etc. In the context of progressive web app development, below are some aspects that make PWAs a suitable choice for your business:
5.1 For Offline Functionality
PWAs are the best choice if you want your application to work well in areas with poor or unstable internet connections.
5.2 Fast Deployments and Updates
There’s no need to go to the Play Store to install the updated app version. It automatically updates itself when you open the PWA. Hence, you can go for it if your app requires frequent updates.
5.3 Limited Development Resources
For building native apps, you require a large number of resources like skillful and larger teams, good infrastructure, a higher budget, etc. It increases if you want to build an app for multiple platforms. In this case, you can choose PWA as it’s cross-platform and cost-effective.
5.4 Discoverable via Search Engines
PWAs let search engines index your app, improve organic traffic, and even increase conversion rates. If you want to build a content-driven or e-commerce app, you can think of PWAs.
5.5 Broad Reach
Anybody can access a PWA using the browser instead of downloading the app from the Play Store. If you’re building a new app and want to reach the maximum audience in less time, PWAs can become a go-to option.
6. How PWAs Work?
Progressive web app development utilizes service workers and responsive design to create fast, efficient applications that function seamlessly across various devices. The following are the concepts involved in the working of PWAs:
6.1 Service Workers
They are the main building blocks of your PWA. A service worker is a client-side JavaScript file running in the background. It enables PWAs to work offline by intercepting network requests and cache resources. Service workers facilitate push notifications, background sync, network request management, etc.
6.2 Web App Manifest
It’s a JSON file that stores metadata like application names, icons, start URLs, and more. It controls the look and behavior of your web app when installed on the user’s mobile device, significantly contributing to providing a native app-like experience to web users.
6.3 HTTPS
It guarantees secure communication between the web server and the user’s device.
6.4 Responsive Design
PWAs can adapt to all kinds of devices, regardless of their screen size or resolution. They implement responsive design principles to give a rich user experience.
Now, we’ll look at the step-by-step working of the PWAs:
- A user visits the PWA. He feels like a regular web page.
- A service worker is registered in the background and installed on the user’s device. It does not run unless it is explicitly activated.
- The browser reads the metadata in the web app manifest. When appropriate conditions like HTTPS converge, the user is allowed to install the app or manually add it to the home screen.
- After the user installs it, the PWA gets saved to the home screen and can now be used without the help of the browser.
- The user uses the PWA like any native mobile app.
- The service worker keeps track of the upcoming version and updates the PWA in the cache.
7. How to Develop PWAs?
If you are enthusiastic about developing PWAs, follow the below steps for progressive web app development:
7.1 Build a Web App Manifest
Create a file named manifest.json. It will contain the application’s metadata, such as name, description, icons, and theme color.
{ "name": "My First PWA", / "short_name": "My App", "start_url": "/", "display": "standalone", "theme_color": "#007bff", "icons": [ { "src": "/img/icons/icon-72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "/img/icons/icon-96x96.png", "sizes": "96x96", "type": "image/png" }, { "src": "/img/icons/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "/img/icons/icon-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "/img/icons/icon-152x152.png", "sizes": "152x152", "type": "image/png" }, { "src": "/img/icons/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "/img/icons/icon-384x384.png", "sizes": "384x384", "type": "image/png" }, { "src": "/img/icons/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] } |
7.2 Implement the Service Worker
Create a service-worker.js file
// Install the service worker self.addEventListener('install', event => { console.log('Service worker installed'); }); // Activate the service worker self.addEventListener('activate', event => { console.log('Service worker activated'); }); // Respond to fetch events self.addEventListener('fetch', event => { console.log('Fetch event:', event.request.url); }); |
In the above code, the service worker has three event listeners:
- Install: The installation of the service worker triggers the install event listener.
- Activate: This event listener gets invoked when the service worker is activated.
- Fetch: This event listener gets invoked on the occurrence of the fetch event.
7.3 Register the Service Worker in JavaScript
Once the service worker is installed, register it in your main app.js file.
if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { console.log('Service Worker registered with scope:', registration.scope); }, function(error) { console.log('Service Worker registration failed:', error); }); }); } |
7.4 Enable HTTPS
Serve your PWA over HTTPS for secure data transmission.
7.5 Ensure Responsive Design
You need to make sure that your device runs on multiple devices with varying screen sizes and resolutions.
7.6 Test and Optimize Your PWA
After you’ve completed developing your PWA, you need to test whether it works according to your expectations on various devices and networks.
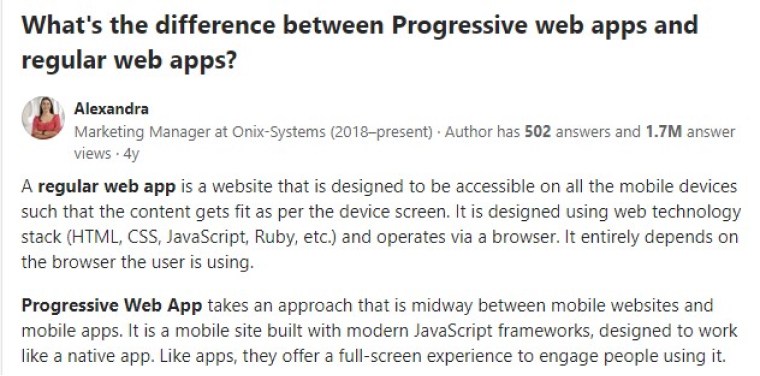
8. Difference Between Web Apps and Progressive Web Apps
Progressive web apps and web apps differ primarily in functionality and appearance. We will review the key factors to help you make a more informed choice by considering the differences. Alexandra, one of the renowned Quora writers, explained the difference between a regular app and a Progressive app. Take a look.

8.1 Installation
You can easily install the PWA on your device, whether it’s a mobile or desktop, like any native app. However, you cannot install a web app on your device. It can only be used in the web browser, which makes it less convenient for users.
8.2 Offline Access
Service Workers in PWAs cache the needed data and resources so users can impeccably access the PWA on a low network or without an internet connection. In contrast, web apps require a steady internet connection to be used.
8.3 Push Notifications
Whenever you open a PWA, you are prompted to subscribe to push notifications for timely updates and reminders. Web apps are devoid of this feature.
8.4 Security
PWAs are served over HTTPS for secure communication between the app and the server. Web apps run over HTTP or HTTPS, but they are still susceptible to exploitation because they run in web browsers.
8.5 Updates
Progressive web apps also have the advantage of being updated frequently. This is so as these applications instantly update themselves upon events. Being a website, a web app gets updated manually. Conversely, because of its advanced nature, a progressive web app has the advantage over ordinary web apps.
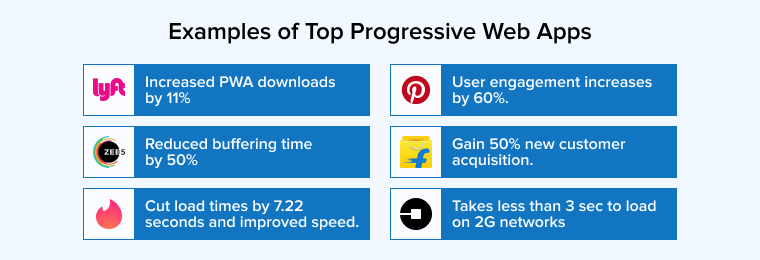
9. Examples of Top Progressive Web Apps
Many companies throughout the world have embraced PWA and seen significant expansion and financial success as a result. Before embarking on progressive web app development for your business, take a look at a few well-known progressive web apps. According to PWAstates, several businesses and tech giants gained a significant amount of benefits after adopting PWAs. Here are the numbers and stats that prove the benefits of PWAs.

9.1 Alibaba
Among PWA’s most frequent customers and a shining model of an online B2B business is this one. Alibaba is currently worldwide with loyal customers in more than 200 nations. PWA is used by the firm to increase involvement as they know that unsatisfied consumers would ruin their brand.
9.2 Twitter
Twitter accomplished a lot with progressive web app (PWA) technologies. Progressive technology evolved as the preferred choice for mobile web browsers in April 2017. While also boosting the number of tweets, and pages per session, and lowering the bounce rate, progressive technology has helped Twitter save massive volumes of memory and data utilization.
9.3 Trivago
Trivago, with millions of users, is the most often-used travel tool available. It also uses progressive web app technologies to guarantee that every time a customer clicks the button their experience is flawless. Trivago PWA’s easy-to-use layout lets guests rapidly check hotel rates, read reviews, and reserve a stay at their chosen choice. Additionally, less is required of hotel managers in terms of search marketing efforts.
9.4 Instagram
Instagram has unveiled its progressive web app, which looks and behaves exactly like the original one. Its complete upload features allow you to use it even if you are not close to a wifi hotspot; it merely runs on your desktop.
9.5 Forbes
Publications like Forbes have also pointed up the advantages of Progressive Web Apps. Often just a quarter of the time it takes for a mobile page to load, progressive web applications (PWAs) have shockingly quick loading rates. Forbes’s mobile website used to load in 3 to 12 seconds, but nowadays it loads in less than a second!
10. Conclusion
PWAs have changed the face of technology. Their great qualities and reasonable pricing have captured the attention of many business owners and users. Their main goal is to provide a fit-for-use environment. PWAs resemble the look of native apps, even if they run better. PWAs connect to consumers and company owners more than native apps.
In this post, we have addressed every possible perspective that would cause you to doubt building a PWA. We have also helped you with a wealth of interesting information and techniques for streamlining PWA development.






Comments
Leave a message...