
In the digital terrain of today, when users expect flawless and super-fast experiences, the field of web application development has recognized that web application speed has evolved into a major success criterion. Web application performance can be affected by several elements, including bandwidth capacity, network user count, application protocols and code, and cyber-attacks taking advantage of particular application weaknesses.
We all want our online applications to respond quickly. Still, occasionally they can be slow even with the best efforts to reduce latency. This post will go over numerous doable tips meant to assist you in releasing the full potential of your web apps and enabling their greatest performance.
1. What is Web Application Performance?
Web application performance is the degree of a web app’s efficiency and operation. While functionality is crucial, it’s not the only factor that influences the success or failure of a web application. Application performance may also be impacted by various additional elements like application vulnerabilities, network traffic, application protocols and code, and accessible bandwidth.
The user’s impression of the page’s speed and the real data processing speed of the back-end system define web app performance essentially. In practical terms, these two components weigh equal to each other.
1.1 Importance of Web App Performance
There are various reasons why the speed of web applications is important. It influences the user experience first of all. Online sites and apps that load too slowly can cause user irritation and finally product rejection. Search engines also give website loading speed top priority as a factor in enhancing SEO performance. Google has indicated clearly that every one of their search algorithms considers site performance. Faster page loads help to increase revenue and conversions using increased speed.
The main performance indicator of a web app is its content loading speed and response to user interaction. Web optimization serves to help visitors find your app relevant and responsive.
Maintaining tabs on the system, tracking and evaluating performance from the edge to the edge, and monitoring certain network operations can help you improve the performance of your web application.
Among the factors influencing the optimization of a web application are some:
- Optimizing server performance.
- Users who live far from the server might have different web application performance.
- Larger pages may load more slowly, so page size might affect that.
- Your code’s cleanliness and efficiency count the most.
- Plugins for defective content management systems must be routinely updated and watched after.
1.2 Web Application Performance Metrics
Keeping an eye on a handful of important web app metrics is a good place to start when boosting speed. Have a look at the following list of various key metrics that can help to track the performance of web applications.
- Apdex Score: The Apdex (Application Performance Index) score of a web app tells us how happy users are with how long it takes for the app to respond. The score can run from 0 (worst) to 1 (best).
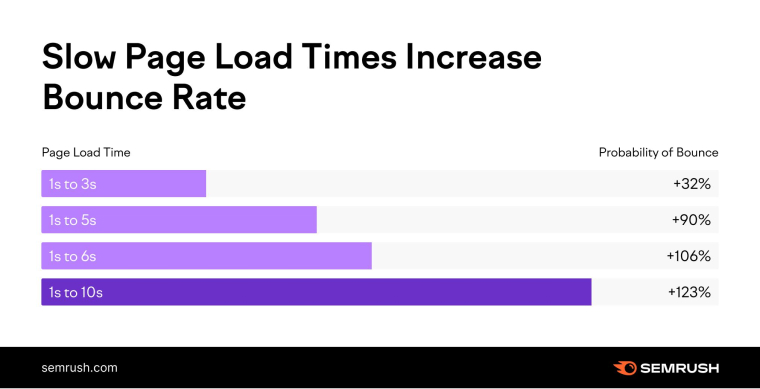
- Page Load Times: Page load times are the overall time it takes for a web page to load—including images, JavaScript, HTML, and CSS containing all its components. Higher bounce rates that is, users leaving the website should it take too long to load can result from slow page loads. According to Semrush, slow page load time can increase bounce rate from 32% to 123% depending on your page load time.

- Speed Index: The part of a website shown right away in a visitor’s browser window is known as “above the fold,” the speed index measures how quickly that material loads.
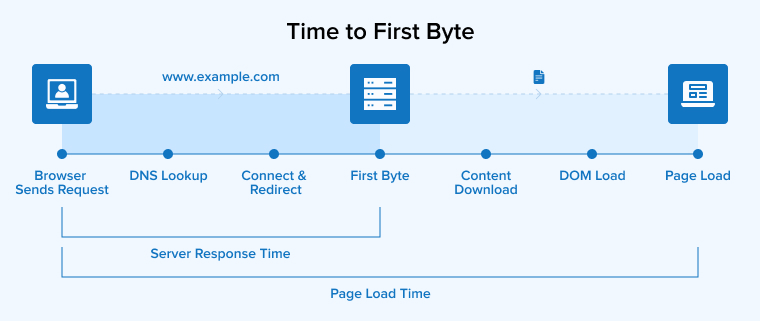
- Time to First Byte: Time to First Byte (TTFB) in milliseconds counts the milliseconds needed for a user’s browser to acquire the initial bytes of the data from the web server following a request.
- Time to First Paint: Time to First Paint (TTFP) estimates the moment a browser shows the first bit of visible material on a screen. It is recorded in milliseconds.
- Error Rate: The error rate in a web application is the count of failed or problematic requests.
- Network Latency: Analyzing the latency that is, the time required for data to pass from a user’s device to the server hosting the web application helps one assess the effectiveness of a network.
- Peak Response Time: The web application’s longest response time that is, the length of time it takes to handle a user’s request is highest in times of great traffic or optimal utilization.
2. Tips to Improve Web Application Performance
These days, there is an amazing range of online apps accessible. New ones are showing up frequently, hence there is a lot of competition. Using certain fundamental ideas can help you guarantee that your web app functions well and without problems, thereby facilitating and simplifying its development. The speed and performance of the web app will much increase if you use caching and code of the web application optimization. These are the finest guidelines to assist with improving web app performance.
2.1 Set Your Performance Goal

First of all, you have to define performance based on the objectives of your project to enhance the web app performance. Defining the performance goals of a web application requires one to consider web application types, objectives, and intended audiences. These objectives should fit SMART criteria that are, specific, measurable, achievable, relevant, and time-bound. You may set goals like a 30% quicker website load time, a 15% better conversion rate, or a 20% lower bounce rate. Having clear, reasonable performance goals helps you to focus your energies and track your progress.
2.2 Use a Content Delivery Network (CDN) to Lower Latency and Improve Performance.
Using a content delivery network (CDN) will help you increase bandwidth, speed asset delivery, and reduce access latency especially if many of the objects on your website are static and never modified. Geographically scattered network nodes of distributed content delivery networks (CDNs) store data copies and coordinate the real-time distribution of sought-after content to consumers.
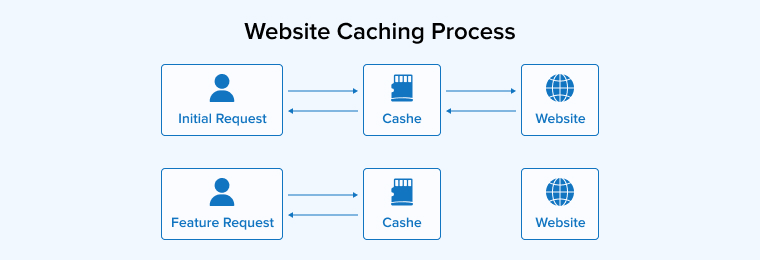
2.3 Implement Website Catching
To save bandwidth use and decrease latency, a technique known as “caching” stores copies of information in a temporary storage space. It might be used to improve the web application performance. Consider these caches:
- Network caching.
- HTTP caching.
- Reverse proxy server caching.

2.4 Enhance the “Time to First Byte”
The “Time to First Byte” (TTFB) is the browser’s reaction time to get the first byte of data delivered by the server. Faster server running speeds help to improve TTFB. Following these guidelines:
- Use server frameworks’ directions to maximize the application logic of web servers.
- Analyze the way the server searches its database and make any required changes.
- Changing the hardware of the server will increase its processing capability.

2.5 Upload Compressed Files
Check that your files are bundled before you put them online. Combine similar files and eliminate unnecessary tags and captions especially for descriptive characters in CSS, JavaScript, and HTML to save file size. Among other things, cut off the comments, new lines, white space, and block delimiters. File bundling reduces the amount of production code, therefore speeding up application load times.
2.6 Image and Media Optimization
Images can be pretty large, so they could take quite a while to download and show properly for viewers. Modern formats such as AVIF and WebP compress images to save file size without compromising image quality.
Ignoring the “width” and “height” values from your HTML code guarantees that users will only obtain device-optimized images for their particular device. Including these components in the HTML runs the danger of downloading images with higher quality than what is needed for the screen size.
2.7 Minimize HTTP Request
By sending queries to servers using the hypertext transfer protocol (HTTP), the browser tries to find the tools required to render a web app. The loading time of the app exactly corresponds to the number of requests issued. One can cut these requests using the following:
- Combining CSS and JavaScript files into a single page per type will help to cut the needed downloads.
- Eliminating URL redirection can help to maintain high-traffic websites usable.
- Find out more about HTTP/2 server push, a technique meant to preload browsers with expected resources.
Although not every website would profit from it, it’s worth investigating whether your server is suitable and whether you can afford to implement it. This procedure includes locating specific resources to load in visitors’ browsers as they negotiate the site.
2.8 Bundle Your Files
A big part of optimization is getting rid of unnecessary files and making them work better. To enhance the efficiency of your web application, you should minimize and bundle your files. Bundling, as the name suggests, is a file combination meant to lower the total count of files. Conversely, minification is the process of minimizing your data. Eliminating pointless characters not needed for JavaScript, CSS, and HTML loads is one of the primary minimizing strategies. Among these characters are several new line characters, white space characters, block delimiters, and comments. Minification can speed up your load time as it lowers the quantity of code the server needs to be asked for.
2.9 Optimize Your CSS
Using effective CSS optimization techniques helps developers considerably improve web application performance and usability. Use these rules if you wish your CSS to appear its best:
- Optimizing for Render Blocking: One can modify some components depending on specific criteria using CSS media queries in terms of development. The crucial rendering path and responsive site design are indispensable. You can divide the files according to media queries to prevent render-blocking when downloading unnecessary CSS.
- Animating On the GPU: Web application speed can be improved by moving the animated node from the main thread to the GPU. GPU-accelerated animation of transform properties allows one to improve performance, especially on mobile devices, using compositing or element promoting.
- Using the Will-Change Property: In the future, an element’s CSS property will let browsers know about potential modifications. Through prediction and optimization for these developments, browsers may boost page responsiveness.
- Using the Font-Display Property: Font file loading and display in the browser is governed by combining the @font-face rule with the font-display property. It allows fallback fonts to display if the selected font does not load or load too slowly. This keeps text visible rather than leaving the screen blank, therefore improving user-perceived performance even if it could cause a brief display of unstyled text.
2.10 Implement Lazy Loading
Lazy loading is a method of program architecture in which media files such as videos and images are loaded just when needed, say when the user scrolls down to view them, instead of loading everything at once.
The built-in JavaScript tool known as Intersection Observer API will let you enable slow loading. It can tell if an element falls inside the user’s viewport. Conversely, you may create scroll event monitors to track users approaching a new element. Later on, one of these techniques can start the dynamic loading with JavaScript. Lazy-loading libraries like LazyLoad or Lozad.js can help to simplify the process even more. One example of sluggish loading from Cloudinary is below.

Further Reading on: Angular Lazy Loading
2.11 Reduce the Number of API Calls
If your web application makes several API calls to access the required data, its performance will be poor. REST (representational state transfer) is the method most used in API development. Retrieving the required data may, on the other hand, call for several REST API calls.
Web developers now have GraphQL instead of REST at hand. Unified data requests made possible by new application programming interface (API) technologies enable REST has another disadvantage: it enables over-fetching, but GraphQL restricts this. This can produce better performance and more effective data access.
2.12 Use Logs for Monitoring Performance
By closely monitoring your log history, you may identify and fix major software issues before they compromise the operation of your online application. Furthermore, usually, a wise bet is to monitor the state of your application using the appropriate log instrument.
2.13 Select Appropriate Tools for Optimizing Performance
Correct performance monitoring tools can help you enhance your online application. Consider all that relates to your website: quicker load times, completely accessible content, status checks, page size generation, input generation, or broken link locations. Choose optimization solutions that especially fit your app type if you want the best outcomes from it. Both commercial and open-source technologies abound that might satisfy your needs.
2.14 Continuously Optimize Your Code
The accuracy of your code also determines how well your web application performs. Slower page loading times, more server burden, and worse user experience can all follow from poorly designed code. Thus, it is imperative to optimize your code by means of effective algorithms, minimum code redundancy, and avoidance of blocking codes.
Minimizing code is the process of compressing the source code size of a web application so that its functionality is maintained. Eliminate extraneous whites, comments, and line breaks from your code to do this. Optimizing the code continuously can lead to improved performance, readability and maintainability. Continuous code optimization can also help to maintain search engine rankings. Automating this process for you or your development team can be accomplished using tools such as HTML-Minifier (for HTML), CSSNano (for CSS), and UglifyJS (for JavaScript).
3. Conclusion
Performance should be your top concern as every web application aims to give users an easy experience. Correct website monitoring solutions will let you conduct tests regularly, employ a content delivery network (CDN), enhance your application, gain analysis, and get quick alerts when issues develop. Following the above-discussed tips will help you to produce a top-notch web application with optimal user experience.
FAQs
How Do You Measure the Performance of Web Applications?
Here are some of the most important web application performance metrics you should be tracking.
- Apdex score
- Page load times
- Speed index
- Time to first byte (TTFB)
- Time to first paint (TTFP)
- Error rate
- Network latency
How Will You Improve Web Application Performance?
You can improve the functionality of your web app in numerous ways if you wish your users to have a flawless interaction with it. Among these are a number of tools for monitoring the site’s performance, such as its uptime and transactions.







Comments
Leave a message...