
Smartphone technology is one of the most recent innovations that has shown tremendous growth. progressive web app frameworks are among the technologies that have revolutionized mobile app development, changing the way apps are built for both mobile and the web.
Progressive Web Apps (PWA) are designed to provide users with the advantages of both mobile and online platforms. Since its introduction in 2015, it has demonstrated remarkable success among businesses. Due to a major surge in smartphone applications, businesses and developers have rapidly adapted to the many technological advancements to offer a refined user experience.
Are you planning to start with PWAs but are confused about the options? Then this post will explore the most popular framework options for you along with their pros and cons to choose wisely.
There are some great features of each of those frameworks, and we can help you choose the best one for your needs. If you need to get the work done quickly, make your app fun for users, or make sure it runs perfectly. This article will help you find the right tools for your unique projects.
1. Top Progressive Web App Frameworks
Let’s gain a detailed understanding of different PWA frameworks including their benefits along with a few drawbacks. This list of top frameworks helps you choose the right one for your progressive web app development.
1.1 Angular

Angular, first introduced by Google in 2009, is a prominent PWA framework. JavaScript is used by the frameworks to construct programs that are quick to respond, dependable, and powerful.
Angular 18 has just been released to the public. The recent release of Angular 18 brings several useful features for app developers, including zoneless change detection, firebase app hosting, better internationalization (i18n) support and many more are just a few of its many useful features for developers. It also improved auto-checking, integration with typescript, and auto-completion to enhance the quality of code.
This makes it possible for developers without a lot of experience to utilize the framework to create a functional PWA.
Pros of Angular
- It is easy to put into action since the process is well-defined and explained straightforwardly.
- The framework’s learning curve has been reduced thanks to the inclusion of the Command Line Interface (CLI) which makes user interaction easier and more efficient with the framework.
- IntelliSense and TypeScript are also included as an essential feature, which can provide enhanced type-checking capabilities and coding assistance.
- With Google’s backing, it has strong support.
Cons of Angular
- A knowledge of TypeScript is required for framework use.
- It’s difficult to debug due to its layered architecture.
- Its frequent release of updates causes backward compatibility issues for large-scale projects.
Why choose Angular for PWA development?
- Supports JavaScript
- CLI Integration
- Dependency Injection
- Component-based Architecture
- Google’s Support
- Comprehensive Documentation
- Offers Material Design-based Elements
1.2 ReactJS

To create progressive web applications, you can use the JavaScript framework known as React. It was developed by Facebook, and now services like Airbnb and Tesla make use of it. Although React is founded on pure JavaScript, it makes use of JSX’s rendering capabilities to bind HTML structures together.
Pros of ReactJS
- Comprehensive community backing.
- ReactJS allows the creation of reusable components making it easy to maintain progressive web apps.
- ReactJS uses a Virtual DOM allows rapid and efficient rendering.
Cons of React
- Since understanding JSX is essential to using the framework, it can only be used by an expert developer.
- The framework is more intricate than JavaScript.
- More latitude means more opportunities for problems to arise.
- The methodology is not specified. This makes it hard to put into practice.
Why choose React for developing PWAs?
- Component-based architecture
- Offline availability
- Integration with popular tools
- Mobile-style behavior
- Virtual DOM
- Powerful community
1.3 Ionic

In 2013, the world was handed down with Ionic. It is based on the Angular framework and Apache Cordova and is freely available to the public. Over 5 million hybrid apps have been developed using the framework so far.
It includes an iOS and Android component library. By leveraging WebView, which generates web pages to seem like native apps, Ionic enables developers to make web pages that run within the browser on a device.
Pros of Ionic
- Due to its open-source nature, Ionic may be obtained at no cost, cutting down on expenses.
- Developers can pick up on its inner workings more quickly.
- The included features make upkeep a breeze.
- There is a sizable user base for it.
- It has a massive collection of books. APIs are not only accessible but also require no code at all.
Cons of Ionic
- To stay up with the newest updates to the framework, you will need to routinely update the application.
Why choose Ionic for developing PWAs?
- Easy to learn
- Responsive UIs
- Cross-platform
- Documentation
- Built on Angular
- Can push updates remotely
1.4 Vue.js

Due to its low learning curve and lightning-fast rendering, Vue has quickly become one of the most popular PWA framework libraries. The project may be scaled, and you have the bonus of using more packages.
Pros of Vue
- Laravel and Alibaba are supported.
- Code’s inherent straightforwardness makes it easier to pick up.
- Angular1 and React’s simple architecture and functionality serve as inspiration.
- It renders quickly thanks to Virtual DOM.
- TypeScript and JSX allow for versatile configuration.
Cons of Vue
- This architecture does not belong to a corporation but to a single individual. As a result, the help desk staff is minimal.
- The benefit of adaptability might backfire in unintended ways.
Why Choose Vue for Developing PWAs?
- Two-way data binding
- Virtual DOM
- Advanced CLI
- CSS Transitions and Reusability
- Flexibility and Simplicity
- Documentation
- Community Support
1.5 PWA Builder

PWA Builder is the tool you need to transform your existing website into a Progressive Web App. Microsoft created PWA Builder to promote the widespread use of user-friendly and fast PWAs.
Pros of PWA Builder
- It features a well-documented, thorough, and user-friendly development process. Aside from the fact that it is backed by an exclusive Microsoft team, there is an additional benefit for novice developers utilizing this framework. The developers designed it with Vue.js, allowing for quick deployment thanks to its pre-made typography. PWA Builder allows for the rapid creation of compelling PWAs on a tight budget.
Cons of PWA Builder
- Medium-sized and smaller websites are the ideal use cases for PWA builders. PWA builders may not be the best solution if there are specialized requirements and the site to be constructed is massive in scale. The framework’s automation of the process also makes it more challenging to implement necessary changes.
Why choose PWA Builder for developing PWAs?
- Easy to use because no code is required.
- Provides templates with suggested layouts and page options.
- Offers tutorials on how to use its functions.
- Provides a wide range of PWA development tools.
1.6 Svelte

Svelte is a UI framework written in JavaScript. It’s simple to pick up and use, and it generates lightweight, fast-loading code bundles. The learning curve for Svelte is low, making it an attractive option for inexperienced web developers.
Svelte is not just a fantastic UI framework, but also an excellent option for creating PWAs. This is because Svelte apps are very interactive and have already been designed for speed.
Pros of Svelte
- Capability to develop minimal, quickly loading software.
- Packages of code that are small and straightforward to download and set up.
- An approachable and straightforward syntax.
Cons of Svelte
- Being very new, the framework lacks both an established user base and comprehensive documentation. Developers prefer Angular or React when creating PWAs since Svelte’s restrictions prevent them from adding necessary complexity.
Why choose Svelte for developing PWAs?
- Faster runtime performance
- Smaller bundle size
- Shifts all the heavy lifting to build time.
- Offers hot module reloading to speed up development time.
1.7 ScandiPWA

ScandiPWA is a free and open-source PWA framework built on top of Magento’s PWA Builder. You may use the Magento e-commerce platform to make PWAs. ScandiPWA equips you with all the resources necessary to design, develop, and maintain a PWA, including UI design, data management, and testing resources.
Pros of ScandiPWA
- Take advantage of Magento’s pre-existing framework to cut down on setup time and effort.
- The whole suite of PWA administration tools.
- Simple to update your app whenever necessary.
Cons of ScandiPWA
- ScandiPWA does not provide the backend conversion, which is available in many other PWA solutions but might degrade performance, cause mistakes, and necessitate more resources to maintain.
- ScandiPWA’s web components, including buttons and content blocks of text, might be too small though.
Why choose ScandiPWA for developing PWAs?
- Offers a variety of features and is extensible.
- Solid portfolio and strong community.
- Middleware.
- Stable release cycle.
- Offers better development experience.
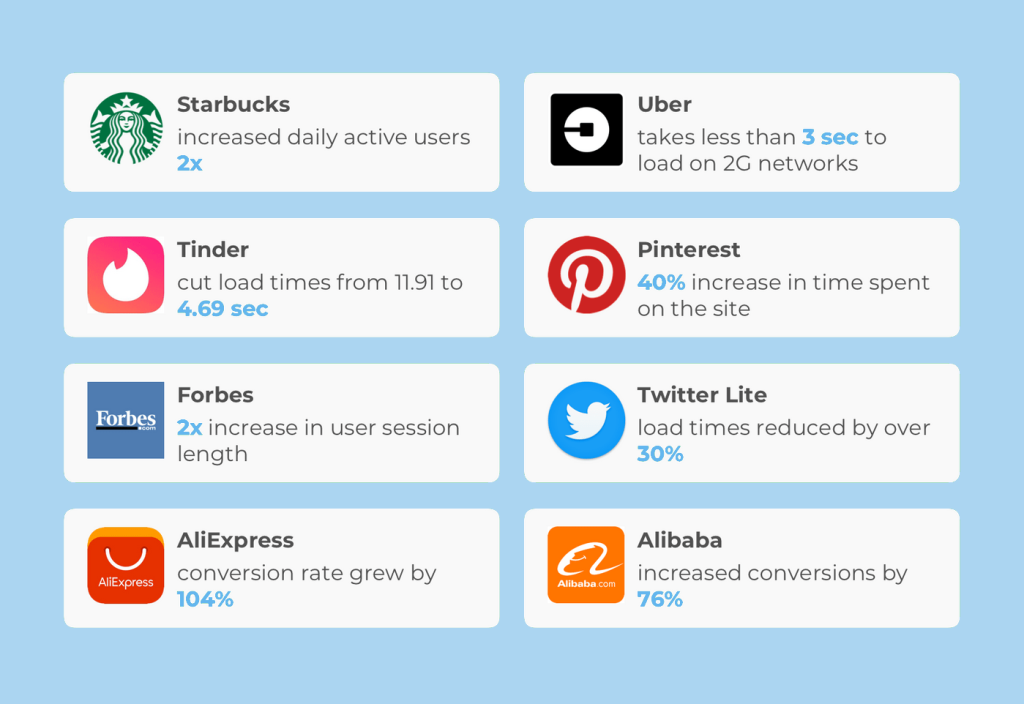
2. What are Some Progressive Web App Examples?
Some well-known brands, such as Starbucks, Uber, Tinder, and Pinterest have started using Progressive Web Apps (PWAs). According to PWAstats, these brands have gained a significant amount of benefits after transitioning to PWAs. Here are detailed statistics regarding the improvements they experienced.

3. How to Choose PWA Frameworks
Selecting a PWA framework is crucial for creating a high-quality app and realizing all the advantages of a PWA. When deciding on a Progressive Web App Framework, keep the following in mind.
3.1 Performance
Assessing whether an app store provides a high-performing app is a crucial part of choosing a PWA architecture. The quality of the server’s rendering will have a major impact on how popular the app becomes. The app’s loading time will increase if the PWA framework is cumbersome.
3.2 The Scope of the Software Project
The scope of your program will determine the development framework you use. If the app is substantial, a comprehensive framework or library consisting of several components is necessary. The PWA architecture may be slimmed down to save weight for more basic apps.
3.3 Support for Outside Methods
The frameworks that are used to create PWAs are continually being refined. Sometimes, you just need to rely on outsourcing for a better outcome. The selected framework should be able to communicate with other programs.
3.4 Preparation Period
There are PWA frameworks that necessitate learning a new language. If your group has the time to study the language, it will work. If not, you may need to settle for a more accessible language that makes use of more standard programming constructs.
3.5 Support
Progressive Web App frameworks are well-documented and will be a great resource for programmers. As a bonus, Internet help forums provide instant feedback and solutions to problems. It’s wise to pick a framework based on the help that it provides.
3.6 Scalability
Upgrades and additions of functionality should be handled easily and without disruption by the framework. The PWA frameworks should simplify your life as the app expands in scope. The frameworks should allow for the inclusion of external resources and the growth of applications.
3.7 Maintenance
Coding maintenance is essential for every project. It is expected that the PWA framework would facilitate simple code upkeep. Building reusability into frameworks is a must. There shouldn’t be much of a learning curve for a new member of the team to jump in and start working on the code. The developer shouldn’t have any trouble with code grouping or upkeep.
4. Conclusion
From the above examples of progressive web app frameworks, it is clear that most of them are accessible to developers. However, developing progressive web apps requires taking into account your company’s requirements, budget, and long-term goals. Even after being created, most PWAs will need to be upgraded with new features, load quickly, and be shown as stable. This is why it’s very important to research the frameworks completely before you start coding.
FAQs
Which framework is best for PWA?
Angular is the best framework you can use for complex PWA projects as it provides progressive enhancements, robust tools, and a rich UI library.
Which is the best JS for PWA?
ReactJS, VueJS, and Angular are some of the best JS frameworks that developers prefer to use for PWA development.






Comments
Leave a message...