
The role of web development in determining the online visibility and success of any business has grown more significant. Web development teams face major challenges that can slow down the execution of even simple web application development projects and impair their capacity to offer high-quality solutions. There are many web development challenges the industry goes through during the selection of programming languages, the initial stage, planning, implementation, and post-launch of web services.
This mainly occurs due to the ongoing evolution of technology and the shifting of customer expectations. Hence, in this blog, we will be discussing some of the ideal solutions to consider looking at for the betterment of any project’s outcome.
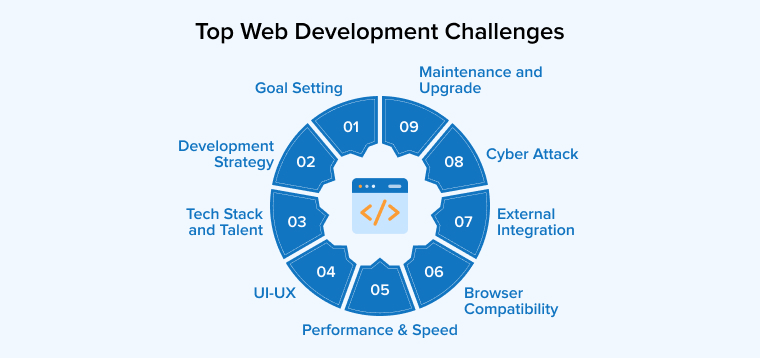
1. Top Web Development Challenges
Developing a web application for your business comes with many challenges starting from deciding the right tech stack to keeping it up-to-date with the latest updates. A clear understanding of potential challenges and their possible solutions can simplify the web development process. Here’s a curated list of various challenges that can not be ignored, along with effective solutions.

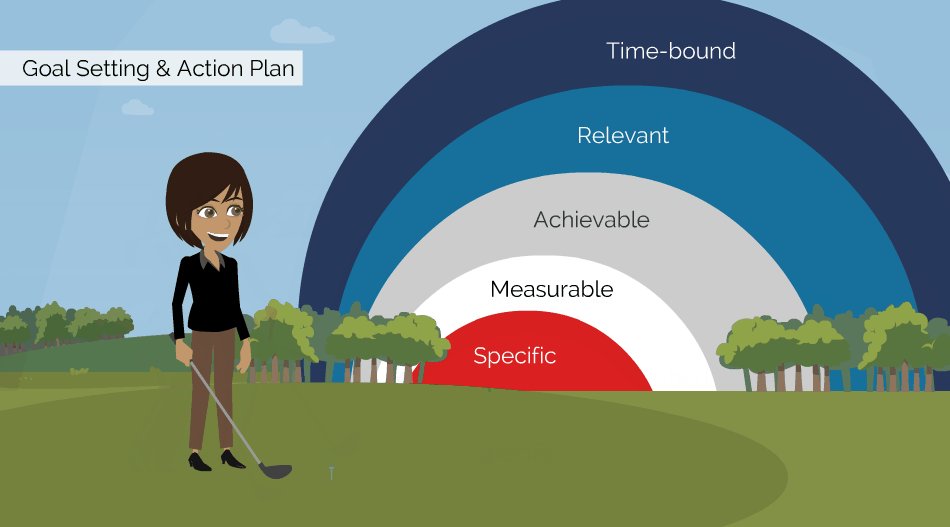
1.1 Setting Up a Goal
Setting clear, measurable, achievable, and realistic business goals is crucial to the accomplishment of any web development project. Setting achievable goals, allocating sufficient resources, and completing the project on schedule all benefit from having a detailed plan defining the project’s scope, timeframe, budget, and deliverables. Successful outcomes need the involvement of stakeholders and clear lines of communication between them. The presence of well-defined objectives may greatly aid a web developer in maintaining project alignment and minimizing the occurrence of conflicts and setbacks.

With well-defined targets in mind, it’s much simpler to identify the Key Performance Indicators (KPIs) that will measure the project’s success. KPIs are useful for tracking development, identifying roadblocks, and grounding good judgment. Also, defined goals make it simpler to start with the specific requirements of the target audience. Which in turn improves the quality of the user experience in the digital age.
Solution:
We need a strategic plan to outline how the project’s scope, timing, budget, and results will be handled to overcome project obstacles. Ensure that all parties are aware of the project’s goals and that everyone is in agreement with them. Maintain open lines of communication and have frequent meetings to analyze progress and identify roadblocks.
Leveraging project management tools like Asana, Trello, or Jira. These tools help you keep tabs on tasks, allocate resources effectively, and meet deadlines.
1.2 Deciding the Right Development Strategy
One of the most significant web development challenges companies face when creating a website or complex web applications is determining the best development plan to achieve the company’s goals. Therefore, the success and productivity of the project must establish a consistent and streamlined development plan.
Businesses that don’t stick to a clear strategy or principles often face challenges and failure. This is usually because of insufficient optimization or low output from the web development team. These businesses find it difficult to grow in reaction to changing market conditions, leading to a slowdown in their growth.
Solution:
DevOps services optimize software development by automating procedures across the software’s life cycle. From design and coding to testing, delivery, and maintenance, that resulted in a streamlined web development process. The next step is to use tried and true methods of development, which include Agile and Scrum.
These methods allow for a clear definition of sprints and the timely conclusion of individual assignments. Combining DevOps with sprint-based development ensures a well-structured, efficient web development project.
1.3 Defining the Right Tech Stack and Talent
Professionals with a wide range of expertise and knowledge are essential for successful web development deployment. Professionals from the development, sales, design, and possibly even other departments can contribute their input when developing an application that demands such collaboration.
When developing an application that requires a lot of data, it’s important to choose a technology that can effectively manage large volumes of data. It is essential to show a lifelong commitment to continuous learning to maintain a competitive edge. Over the last several years, there has been a shift from once-popular technology to more modern and perhaps safer ones.
Disagreements and problems within a team may arise from a lack of information. If a member of the marketing team, who lacks expertise in the field, sets unattainable due dates for the development or graphics for a web application, it could put pressure on the team’s designers and developers, who might then rush the work rather than worry about sacrificing quality.
Solution:
Start by taking a look at recent technological advancements. This can assist you in locating modern tools that can improve the effectiveness and security of your app globally. You should then take the team’s capabilities into account for the project’s needs. Choose a technology solution that makes use of the team member’s skill sets and is in line with the project requirements.
Participate in developer meetups, conferences, and online forums to use the expertise of your peers. Finally, you should check if you can update and maintain the sophisticated technology stack you’ve chosen in the future.
Consider hiring a professional web developer to assist with the technology stack selection for you. This guarantees that the selected technology stack is suitable for your undertaking.
1.4 Developing UX and UI
Every powerful website prioritizes user experience as its core. You must integrate user interface design with user experience development if you want to provide your users with unique experiences. However, cooperation between designers and developers is essential for producing a reliable user experience (UX) for websites.
Separate teams also make it more difficult to keep dynamic web design and front-end development in sync. The lack of understanding regarding user expectations from a website’s UX design is one of the biggest front-end issues for web development projects.
Even while user research is widely used, the time and energy it requires might make it unaffordable for some firms. It’s critical to consider the screen size of the user’s device as well as their browser when designing a responsive layout. Many developers find it challenging to adjust the user interface (UI) for every device since different browsers have different screen widths.
Another challenging task is creating a design that prioritizes the user and produces a favorable engagement. An excellent website will put the user experience first by emphasizing the development of an intuitive user interface. Your product will be simpler to use for your end customers, which will boost engagement.
It’s critical to make sure users can quickly and easily find the information they need, and that the user interface (UI) design is adaptable enough to accommodate the necessary integrations. However, a website with great user experience is one that its users enjoy visiting. Thus, site design issues provide serious web development challenges for developers.
Solution:
Issues with User-Centric Design can’t be fixed without conducting a comprehensive analysis of a key components: user location, market need, current customer pain areas, etc.
Component-based UI development is possible with frameworks like Angular and React. React features a broad variety of ready-to-use components for your UI, while Angular provides material design components to help you deal with web design challenges.
To pull everything together, though, you’ll need the assistance of site designers who have deep expertise in the field. To truly understand the client perspective, however, extensive study and testing via user personas is required.
If you want to know which of two design choices your consumers prefer, A/B testing is the method to use. You may also experiment with several front-end framework designs to discover one that works best for your needs.
1.5 Optimizing Performance and Speed
The effectiveness of a web application is critical to any online business’ success. For your website to satisfy user needs, it must be responsive, user-friendly, and speedy. When a website has problems like taking a long time to load, users are likely to become frustrated and leave the site. Hence, attaining optimal performance is a significant challenge in the field of web development.
Solution:
Without properly optimizing content, navigational controls, graphical layers, etc., website speed is difficult to improve. To enhance the performance of your website, it is advisable to adhere to the following professional guidelines:
- Code optimization: Remove unnecessary declarations and operators to reduce the file size. Next, if the CSS code is compact, you may incorporate it into the JS(JavaScript) that serves as the page’s body and saves bandwidth. After a file is downloaded to the user’s browser, it may be loaded instantly.
- Image optimization: For quicker page loads, keep picture sizes down. Use the JPEG or WEBP format when quality is crucial. WordPress also has features to help you optimize your images.
- Plugins: Reduce your reliance on plugins that add functionality but degrade speed, such as gravatars, profile tools, website analytics, and font editors.
Improving a site’s search engine rankings may be as simple as ensuring it loads quickly and using other optimization techniques. Your site will be more noticeable and get more visitors as a result. However, scaling may prove to be a significant obstacle due to huge traffic volumes.
1.6 Browser Compatibility
One of the major web development challenges a developer often faces is platform compatibility and difficulties with browsers. So, test the website across many browsers and screen sizes to ensure universal compatibility.
Because older browsers do not support new functionality, security regulations, and layouts, these particular jobs have taken on greater significance. Internet Explorer is often cited as an example of a legacy browser that makes dynamic programming about web development a nightmare. Because it doesn’t work with today’s standards for JavaScript. Furthermore, it is slower than other browsers and does not support several current CSS attributes.
It means that you will have to work harder to make sure that your website works with these browsers, which is a difficult process altogether. It is necessary to give importance to the maintenance of browser compatibility, particularly when addressing earlier versions of Internet Explorer and other web browsers.
Solution:
Testing your website on a wide variety of browsers is essential for ensuring its reliability, but it may be a huge burden on your employees.
Here are some suggestions to consider,
- You shouldn’t check your site in a bunch of browsers at once. Instead, getting reliable results requires occasionally using a different browser.
- Avoid utilizing a browser’s native coding viewpoint if you wish to stay away from severe problems with browser compatibility.
The user experience (UX) of your website might be negatively impacted even if you adhere to every single one of these recommendations to the mark if the user interface (UI) is not optimized. Engaging users on a website requires a carefully planned and intuitive user interface.
1.7 Ensuring Secure External Integration
A dynamic and feature-rich website cannot exist without integrations with external and third-party services. Because they improve the user experience as a whole and provide another layer of usefulness, these kinds of connections are becoming increasingly frequent. However, the goals and performance of a website depend on safe and dependable third-party integrations. This is still a major obstacle to the creation of websites.
Solution:
Streamlining your architecture so that it is in sync and consistent with the API code is one technique to guarantee the seamless integration of external APIs. Improved web development output may be achieved by consistently releasing updates and using efficient code maintenance. To ensure an effective fusion of online services, you may also deploy QA teams to keep an eye on third-party integrations.
1.8 Preventing Cyber Attack
Product managers should prioritize app security in light of growing cyber risks. There should be no room for security concerns at any point in the SDLC (software development life-cycle). Suppose your website handles sensitive client data, including credit card numbers, phone numbers, or personal information. In that case, you must take measures to guarantee that security standards are met and that users may safely carry out online transactions.
Solution:
SSL certificates are extensively used in the industry to provide secure communication between servers and web browsers. The developers must include security measures from the beginning and ensure that they are updated and maintained as the application changes. Web applications should be secured from cyberattacks by using secure coding practices.
Always keep in mind the security of user data, database failure, denial of service attacks, and unauthorized access to private areas of the website while creating web applications.
1.9 Maintenance and Upgradation
After a project has been deployed, especially once a website has gone live, developers confront many important problems. Newly developed web applications are prone to a wide variety of problems and faults; thus, it is essential to offer efficient maintenance and post-launch support.
Solution:
Offering round-the-clock monitoring and routine testing of web apps is crucial. Reducing dependencies utilizing microservices architecture to boost efficiency and speed is a crucial part of keeping a website running smoothly. To guarantee great performance for your online projects, it is crucial to have a clearly defined maintenance approach.
2. Final Words
Web development has swiftly evolved into an important aspect of running a global business. However, creating a dependable one comes with its challenges. Having a well-rounded plan to address the many difficulties is essential. You must consider aspects such as the web development strategy, technology stack, cybersecurity measures, and maintenance of the site to provide your consumers with a top-notch product or service.






Comments
Leave a message...