
Web application architecture is the most important structure or backbone of the web app, significantly influencing the web application development process. Which dictates the web app’s overall success and also defines how your product and business will function, perform, and grow. There are numerous options available when choosing web application architecture and selecting the right architecture for business can be overwhelming and confusing at the same time. Although there is a wealth of information available online about different models and types of web app architecture, this blog contains all the details you will require to make an informed decision.
Before we explore web application architecture further, let’s first understand what is web application.
1. What is a Web Application?
Web applications run on a web server, providing functions to users such as displaying a graphical user interface, launching middleware, and managing data. A web application can run scripts either on the client or server sides. The server-side scripts store the data, and the client-side scripts present it to the user.
1.1 Web Application Architecture
A web application architecture is defined by how an application’s parts work together and interact with each other. To build a web application, developers adhere to its architecture that describes the interactions between various parts of the app. The web application architecture decides how the client and server communicate. While the details could differ, the fundamental architectural foundation is the same across all tiers of web applications, irrespective of their size or complexity.
2. Web-Based Application Component Models

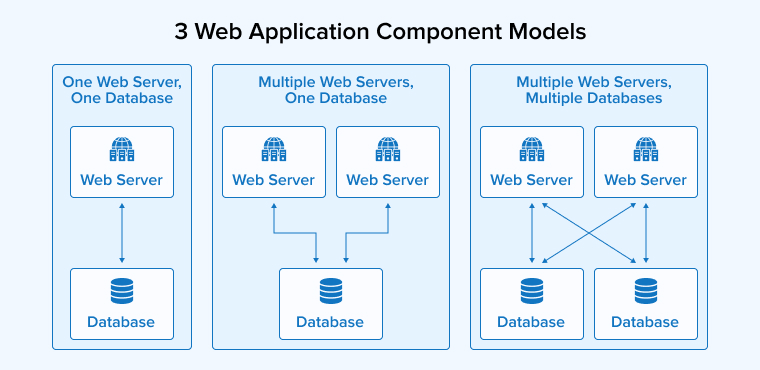
Developers can choose from three different approaches to build web applications, depending on the number of servers and databases required, which varies based on the application’s specific needs. Here are three potential approaches:
2.1 One Web Server with One Database
This design is too outdated since it relies on a single server and database to process all requests. A server outage would also impact your app, making it a poor choice even for a resource-constrained startup.
The drawback with this option is with just one database and one server, your web program has nowhere to go if the primary server goes down. This situation occurs frequently, as anyone familiar with technology will tell you. Online apps offer this option, but people rarely use it. This is the best choice to make when you are learning how to build and run a web app, testing its scalability, load balancing, and interface effectiveness using a test model.
2.2 Multiple Web Servers with One Database
Having numerous servers hosting a database makes data loss less likely because a backup server is always available in case the primary server fails. This setup helps to prevent the web server from saving any information. So, instead of sending data directly to the database, the web browser processes the data and utilizes it. Data is handled by parties rather than the server. Relying on a single web server has the inherent danger of total failure; hence, this alternative necessitates the employment of at least two web servers. However, since only one database can be accessed, the risk of a website crash still remains.
2.3 Multiple Web Servers with Multiple Databases
Despite appearing complex, it presents the least risk because neither the web server nor the database relies on any one component to function. By handling performance similarly with two alternatives for database storage, you minimize performance risk. Two options are available with this model. One option is to build the web app using all databases with the same data, while another is to distribute the data evenly across them. You only need two databases if all the data is identical; however, if the data is distributed throughout other databases, you might require more. It is feasible to centralize data on all servers or distribute it equally among them so that all servers store the same data.
3. Types of Web Applications Architecture
Depending on the kind of web project you’re making, the architecture will likely be unique for all. Following is the list of the most common types of web application architecture.
3.1 Single-Page Applications
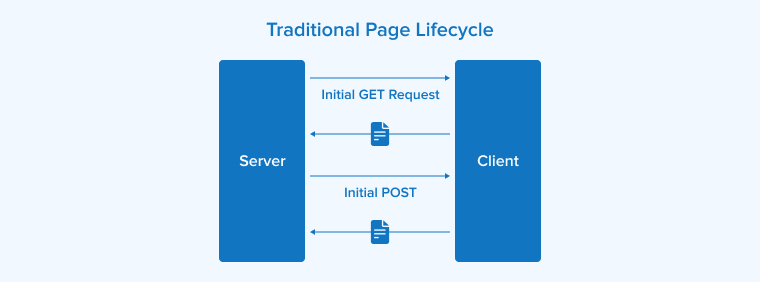
Before delving deep into understanding SPAs, let’s first understand the basic difference between traditional websites and single-page applications. This is how a traditional website processes the commands it receives.

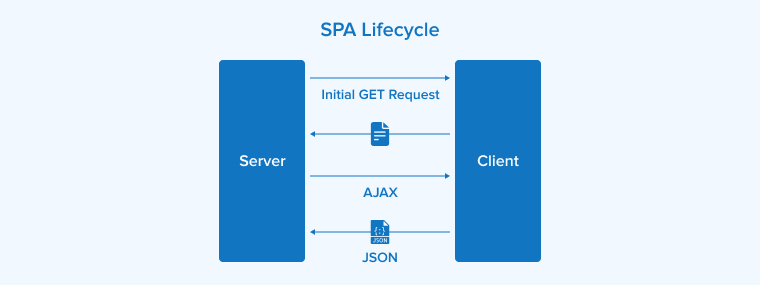
And here’s a demonstration of how SPAs process the commands they receive.

A single-page application(SPA) operates in a browser and does not require page refreshes while in use. When set up properly, it provides an excellent user experience(UX), allowing the user to fully engage themselves in the app’s natural setting without any unwanted interruption like page refresh delays. JavaScript programming language drives everything visible on this page.
To provide a user-friendly and engaging experience, many businesses have adopted modern SPAs. By combining all content into a single HTML page, users can access all the data seamlessly. This approach not only gears up the performance of the website but also minimizes server load. To achieve this, developers relocate application functionality to the client side and utilize the server side just for data storage purposes.
These apps dynamically engage with users and display refreshed data on a single page. Many engineers rely on AJAX, which stands for “Asynchronous JavaScript and XML,” to get data asynchronously from a server without disrupting the current page’s functionality or appearance. This makes the software look more like a traditional desktop app and helps provide a smooth user experience.
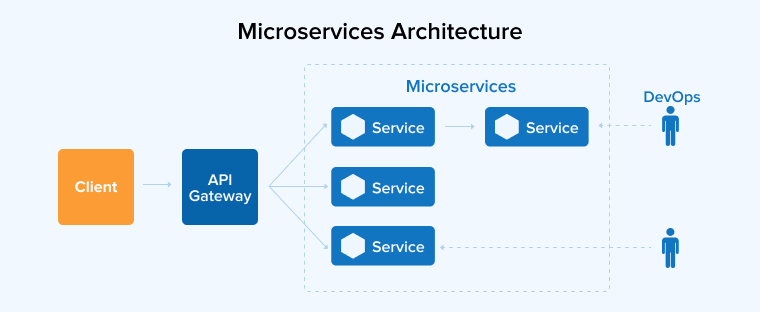
3.2 Microservices Architecture

Microservices are often referred to as microservice architecture. It is an architectural style that decomposes applications into smaller services. People usually organize these services based on specific business functionality. Microservice architectures, based on several small services that operate asynchronously to tackle complex issues, have surpassed monolithic designs in today’s time. The decoupling of resources in microservices has simplified the process of releasing web applications., This approach has eliminated the challenges associated with delivering service components within monolithic designs. The use of microservices has not only removed the challenge of deploying monolithic apps, but it has also eliminated the need to install a large number of service components. Some of the most well-known internet companies embraced microservices, including Amazon, Netflix, SoundCloud, Comcast, and eBay.
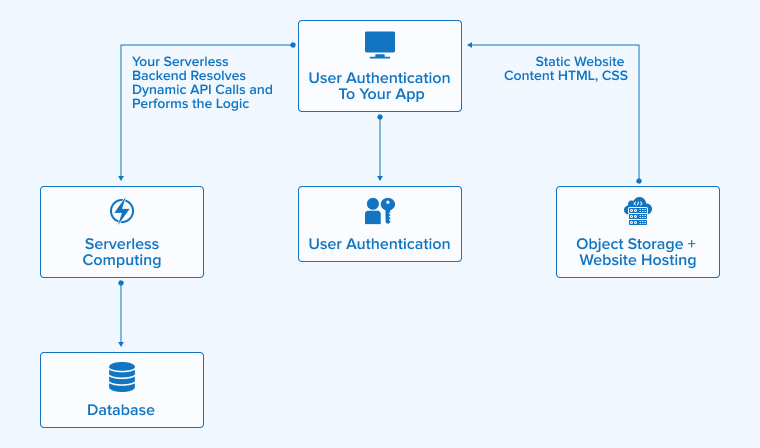
3.3 Serverless Architecture

Serverless architecture is a software design pattern that reduces the developer’s workload of managing server software and hardware. It utilizes third-party services to host applications. Applications are broken down into specific tasks that can be executed and scaled independently.
Managing a server infrastructure is a common component of hosting an application online. Managing a server whether virtual or physical along with the operating system and other web server hosting tasks is typically needed to run your application. Though managing the operating system and web server software operations is still necessary when using a virtual server from a cloud provider like Amazon or Microsoft, physical hardware issues are minimized.
Each function within your application code is given dedicated attention in a serverless architecture. You can manage your web server software, operating system for virtual machines, and physical hardware with services like Amazon Lambda, and Microsoft Azure Functions.
Further Reading on: Microservices vs Serverless
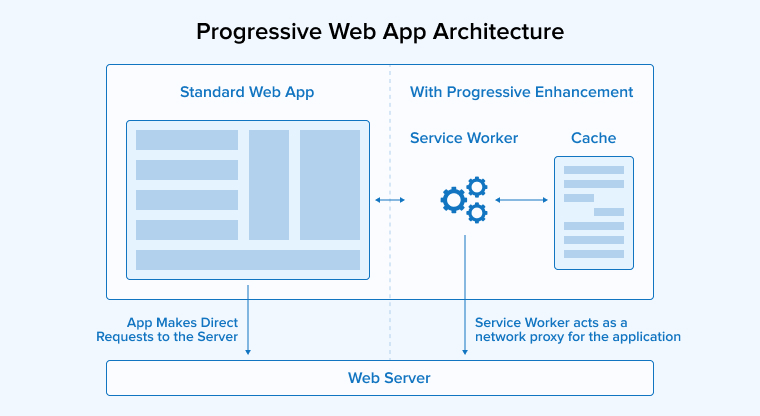
3.4 Progressive Web App Architecture

In 2015, Google introduced Progressive Web Apps. The development of progressive web applications allowed for the development of apps with native-like functionality, improved capabilities, stability, and installation convenience.
A Progressive Web App can run smoothly on any device and browser. With a few adjustments, it can operate just fine on tablets, but it also works on desktop computers. Finding and sharing these programs is done through URLs rather than app stores. In addition to being installed swiftly, these applications can also be added to the home screen of a smartphone. Offline mode and the ability to function with a slow internet connection are their key advantages.
Many well-known brands adopted Progressive Web Apps for their web applications including AliExpress, and Alibaba.
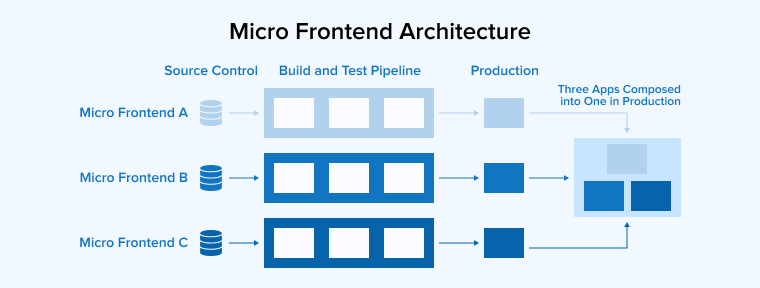
3.5 Micro Frontend Architecture

This architectural approach of frontend web development involves breaking down an application into smaller, independent components and delivering each one separately. With the help of this approach, front-end programming teams can improve efficiency and delivery quality.
You can separate the source code, dependencies, automated tests, and delivery workflow for each micro frontend. Development efficiency can improve as they are built, tested, and delivered separately from other features. A single front-end team likely owns each one.
It made an appearance in ThoughtWorks Technology Radar in the year of 2017. Nonetheless, front-end developers have long taken advantage of this architectural style for its scalability, independence in deployment, and modularity.
3.6 Azure Web App Architecture
The design of Microsoft Azure is based on a vast network of servers and computing devices. These servers run virtualized hardware and software, and a complicated set of applications controls them.
Virtualization is the process of simulating a computer’s hardware in software Which is crucial for Microsoft Azure and other cloud platforms. The majority of computer hardware operates according to a set of instructions. To mimic real hardware, virtualized hardware maps software instructions to replicate hardware instructions.
Cloud providers maintain numerous data centers housing hundreds of real servers. These servers run virtualized hardware on behalf of their clients.
What gives Azure its power is its complex architecture. It ensures that users aren’t wasting time on computer hardware maintenance and upgrades because Azure handles it all automatically.
4. Wrapping Up
When developing a web app, the architecture serves as the foundation. Application architecture controls the development process, component interactions, and functionality of an outcome. Therefore, it is crucial to carefully consider your goals and requirements before selecting the modern web application architecture that best suits your business company.






Comments
Leave a message...