
Create React App(CRA) is the default option for developing React applications. Along with ease of use, there are many benefits to using this build tool. But there is some serious competition from new tools.
While building basic apps with CRA for large projects is easy, a React development company might opt for more flexible build tools in their tech stack. Vite is one of those build tools. Its native ES modules are beneficial in accelerating the software development process.
This article on Vite vs Create-React-app provides a fundamental overview to help you decide which one of these build tools is the right fit for your upcoming React project.
1. What is Vite.JS?
Vite is a front-end development tool built upon the Vue framework to overcome the limitations of the existing build tools. Developed using the Go programming language, Vite is a JavaScript bundler that is 10 to 100 times faster than other similar tools.
Since it is a platform-independent tool, Vite can support popular JavaScript frameworks like Vanilla JS, Preact, Svelte, React, and more for developing JavaScript and TypeScript applications.
Vite is primarily used for small and medium-sized projects and is optimized for speed. Moreover, its development server is optimized for performance to deliver faster build times.
Vite recently introduced its latest version 5.3.0.
Vite 5.3.0 is out ⚡️
— Vite ⚡ (@vite_js) June 13, 2024
Decorator support (thanks to esbuild 0.21), improved dynamic import tree-shaking, SSR import fixes, and more!
Vite 6 is next, introducing the Environment API. We're working on an even more flexible future for Vite. Get involved! 🙏https://t.co/F0TzbOsQnc
1.1 Set Up React Application Using Vite
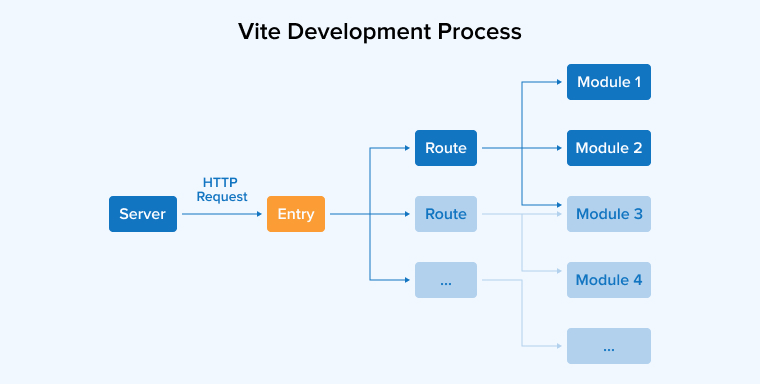
Here is a visual representation of the Vite development process:

You can create a React application with Vite with just a few simple steps. First of all, start a new Vite project by implementing the command:
npm init @vitejs/app demo-react-app --template react |
This command allows you to leverage the React template to create a new Vite project. Simply provide a name to your app instead of “Demo React app”. Once that is taken care of, head over to your Project Directory and change into the project directory with this:
cd demo-react-app |
Next, use yarn or npm to install the project dependencies as shown below:
npm install # or yarn |
After that, you need to start the development server by running the following code:
npm run dev # or yarn dev |
Running this command will start the server, making your React application accessible at http://localhost:3000. In case you need to make any modifications to your code, hot-reloading from Vite takes care of upgrading your application.
Now, to create the React app for production, execute the following code:
npm run build # or yarn build |
In the dist directory, you will have an optimized production build.
1.2 Use Cases of Vite
Developers who prefer rapid app development with modern features can opt for Vite. It provides quick feedback during the development process, making it an ideal solution for small and medium-sized projects, apps, and prototypes.
1.3 Advantages of Vite.JS
The advantages of using the Vite for app development include:
- Speed: Instead of webpack, Vite uses the pre-configured Rollup. Hence it provides faster build times for production apps.
- Support: Vite is a platform-independent tool that supports many frameworks such as React, Svelte, and more. It also provides out-of-the-box TypeScript support.
- Plugins: The functionality of this tool can be further extended using various kinds of plugins. Since Vite is highly compatible, it’s very challenging to connect with some robust plugins.
- Enhanced performance: Vite pre-bundles all the dependencies into a single file and sends just one request as well as improves its performance.
Here’s an X user response on Vitejs benefits.
Why use Vite instead of create-react-app?
— Cory House (@housecor) June 7, 2024
– Faster builds
– Faster hot reloads
– Plugin ecosystem
– Uses modern tooling like esbuild
– Actively supported, so better ongoing support
– Prepare for React Router 7 which will support modern React features like RSC via Vite
2. What is Create-React-App?
Create React App(CRA), as the name suggests, is a build tool to help you set up a React project. It’s a Boilerplate supported by the React team, CRA is built upon Babel and Webpack. Developers can leverage CRA to build React applications with necessary scripts, dependencies, and configuration files.
Under normal circumstances, developers have to manage software configurations manually. However, the Create React App provides a pre-configured development environment, relieving developers of this burden. It allows the developers to concentrate on writing clean and maintainable code.
2.1 Set up React Application Using CRA
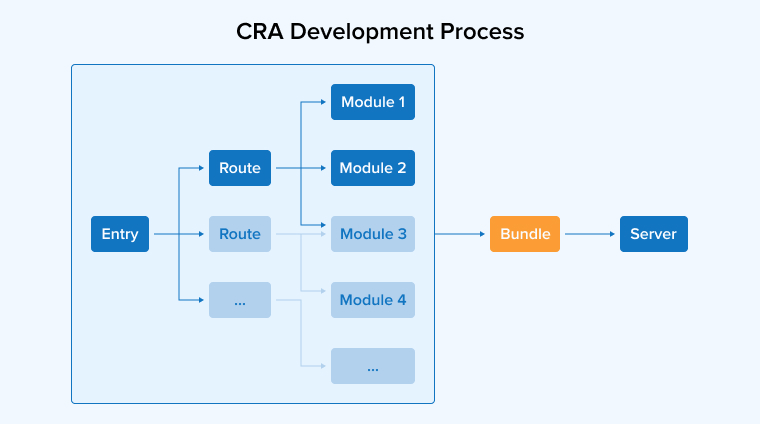
If it’s your first time using the CRA for app development, its Webpack will create a tree of dependencies from all the project modules using the application’s index.js file as the entry point.
Next, it uses Babel to transpile the code. After that, the code is bundled and served through the Express web server. Finally, it sets up the sockets to manage Hot Module Replacement.
CRA takes a quick approach to give you ample time to work on the code. However, there is a downside to this. Whenever a change is implemented in the code, webpack repeats the building process.
When your code grows with time, the system becomes slow. This also increases the development time of your Create React App project. The graphical representation of the CRA development process is shown in the image below:

2.2 Use Cases of CRA
If you are a beginner or a developer looking for a straightforward setup for small or even medium-sized projects, then CRA is the right option for you. It allows you to build single-page apps without using complex build configurations. Create React App is one of the most reliable and trustworthy options for app development available.
2.3 Advantages of CRA
By using CRA for creating React applications, you can gain the following advantages:
- Quick Start: The setup offered by CRA is easy with minimal configurations. It allows you to build a new React application with just a single command. It comes pre-configured with Babel, Webpack, and a development server.
- Built-in Testing: CRA provides effective testing capabilities using default tools such as React testing Library and Jest. They help you write and run tests for your components.
- Large community: The tool is supported by a large community that has contributed to its ecosystem with a wide array of resources, ensuring strong support.
- Environment Variables: CRA enables you to define the environment-specific variables without any additional setup. This simplifies the management of such variables within your project.
3. Key Differences between Vite vs Create-React-App
This section discusses a few critical differences between Vite vs Create-React-App.
3.1 Configurability
CRA is preferred because it comes with minimal configurations. It allows you to build the app by executing a single command. However, the flexibility of an app decreases as its codebase grows. You have to add new capabilities to CRA to fulfill the requirements of large React projects. The increased configuration would then overwhelm the developers.
Meanwhile, Vite makes up for the missing capabilities by supporting a wide range of plugins developed by rollup.js. Rollup has a large ecosystem of plugins that are highly beneficial in meeting all your development-related requirements.
Configurations in Vite are simpler and much easier compared to CRA. It doesn’t even need configurations to get started; it comes with various pre-configured components by default.
3.2 Support
Although Vite is built by the creators of Vue, it supports various frameworks such as React, Svelte, SolidJS, Vanilla JavaScript, Lit, and Vue. Meanwhile, Create React App only supports the React framework.
On the other hand, Vite eliminates the use of TypeScript transpilers or Babel when developing React apps as it offers full support for pure JavaScript. But CRA doesn’t support pure JavaScript and therefore it needs all those additional tools.
3.3 Features
Opting for CRA means you get to use certain unique features such as Babel settings, preconfigured ESLint, production build script, and a development server. But when you choose Vite, you only get essential features. If you want to use more features with the tool, then you have to connect with their plugins.
3.4 Performance
The startup time of the development server and the build time of Vite is faster than CRA. The reason behind this is that CRA uses a webpack-based development server, whereas the Vite build tool has a native ES modules-based development server by default. That is why you may experience some delays and longer waiting times when using CRA. but none of these issues occur with Vite.
4. Conclusion
This article on Vite vs Create-React-App gives an overview of both build tools, their benefits, use cases, differences, and how they work in development. It is important to note that both tools are valuable for React app development.
Create React App is a good option if you are looking to build an app with a traditional structure and quick startup time. But if you are required to speed up your build process, Vite is the right option.
However, the decision to pick a suitable build tool boils down to your project requirements, preferences, and the developer’s experience.
FAQs
What is the difference between Create React App and Vite?
There are many notable differences between CRA and Vite such as:
- CRA uses webpack as its build tool, whereas Vite comes with native ES modules.
- CRA only supports React, whereas Vite supports multiple frameworks and libraries.
- Code splitting in CRA is done automatically, but developers using Vite have to do it manually.
What are the disadvantages of Vite JS?
Some of the disadvantages of using Vite for React app development include limited browser compatibility and a small community. Because Vite uses modern JS-based features, not all browsers can support them. And because it’s relatively a new tool, its community is still growing.
Why is create-react-app deprecated?
CRA was once a go-to option for React app development. However, due to its performance issues, the use of heavy and bulky methods, outdated dependencies, the advent of robust front-end tools, and many more reasons, it is not a preferred option for developers anymore.
Why do people use Vite?
One of the main reasons people prefer Vite is its faster build times. On top of that, it also offers seamless integration and improved debugging. Vite is straightforward to use even if you are working on large React projects.






Comments
Leave a message...