
VueJS is one of the most popular JavaScript frameworks for building web applications. It’s a lightweight framework with a components-based model that simplifies building user interfaces. Meanwhile, Nuxt is a framework built on top of Vue. So, in addition to all the benefits of Vue, NuxtJS also comes with some advanced and more robust features. Top VueJS development companies pick the tools and technologies that meet the requirements of the project. But how can you say if these frameworks are helpful without conducting a thorough analysis first? Hence, this article presents a detailed analysis of both Vue vs Nuxt to assist you in making an informed decision.
1. NuxtJS
Built upon the VueJS frontend framework, NuxtJS is an open-source framework that simplifies web development. It has an intuitive structure that prevents unnecessary configurations. This helps maintain the code as your application grows.
NuxtJS offers a variety of features such as server-side rendering, lazy loading, prefetching, static site generation, automatic code splitting, improved SEO, simplified authentication, and more.
With these features, Nuxt helps in creating large-scale apps and delivers amazing UI/UX.
Reddit User about Nuxt JS
Comment
byu/gevorgter from discussion
invuejs
1.1 NuxtJS Features
Nuxt is a feature-rich framework that provides it with some outstanding capabilities.
- Server-Side Rendering: This feature in NuxtJS pre-renders the content, which helps improve its performance in search engines.
- File-based Routing: Nuxt offers a simplified routing management mechanism for your app. Based on the structure of your folder pages, this feature automatically generates the routing. Such automation allows developers to focus on important development operations instead of configuring routing.
- Static Site Generation: This feature in NuxtJS helps create static sites without any hassles on the server side.
- Auto-importing: Developers can leverage this feature to build components in a components library, which are then automatically imported to the Vue files. This feature saves you a lot of time and boosts developer productivity.
1.2 NuxtJS Pros
As a high-level development framework, NuxtJS offers a wide range of benefits. Some of them are:
- Scalability: NuxtJs allows developers to add various types of functionalities to the applications using modules. It has a robust module system in place. There is no hassle in adding, removing, or updating the modules. So, you can easily scale a NuxtJS application.
- Configuration Simplified: NuxtJS comes with an intuitive architecture that prevents unnecessary configurations. It leverages out-of-the-box use cases to simplify the configuration for developers and reduce overhead.
- Easy Setup: Setting up and getting started with the Nuxt application is easy because the framework provides sane defaults and CLI scaffolding. It is very helpful in avoiding complex tooling configurations.
- Vibrant Community: If you ever feel stuck with NuxtJS development, there are tons of tutorials, articles, and online resources available that can guide you through your problems. Some online forums answer your questions and can speed up the learning process.
1.3 NuxtJS Cons
Like every other framework, Nuxt also has some weaknesses:
- Learning Curve: It would take time for a developer to learn concepts such as programming, routing, and middleware.
- Least Flexible: The flexibility Nuxt gained on configuration is all lost as it enforces its opinions via conventions.
- Complex Tooling: When it comes to handling Node servers, you need specific expertise to work beyond prototypes using Nginx configs.
- Not Mobile Native: Nuxt code can’t be used directly to run native apps on mobile platforms.
2. VueJS
Vue is an open-source and popular JavaScript framework. It helps craft modern UIs for desktop, mobile, and single-page applications. Following the MVVM model, VueJS comes with a component-based architecture making, it easy to extend and customize the app.
Moreover, each UI component comprises its state, allowing you to create a maintainable code. VueJS framework puts a great emphasis on declarative rendering and component composition through the use of HTML-based templates. This helps designers create reactive user interfaces.
Due to the HTML extensions and JavaScript base, Vue has become one of the most popular front-end tools in the industry.
Let’s see what Michael says about VueJS on Quora.

2.1 VueJS Features
Let’s look at the most important features of the framework:
- Virtual DOM: VueJS uses a virtual DOM that imitates the real DOM and tests all the changes before they are implemented on the real DOM. Only the final and functional changes are applied to the real DOM.
- CSS Transitions and Animations: When it comes to applying the transition to HTML elements, may it be an addition, update, or removal from the DOM, this feature can come in handy. It provides a pre-built transition component that wraps around the element responsible for applying the transition effect. Additionally, it also allows the developers to integrate with third-party animation libraries to deliver an enhanced interactive experience to the users.
- Routing: The Vue router helps you navigate the application, and build complex user interfaces that allow you to adjust how the page is displayed, regardless of how the URL route was updated.
- Templates: Vue provides HTML-based templates for connecting the VueJS instance’s data with the DOM. The templates get converted into simulated DOM render functions.
2.2 VueJS Pros
Leveraging the capabilities of the Vue framework offers many benefits including:
- Lightweight: Vue leaves very little footprint as it has one of the smallest bundle sizes compared to other frameworks.
- Reactive Interfaces: Vue helps developers create reactive user interfaces that track state changes and are updated in real-time.
- Improved performance: Vue offers great performance thanks to its features such as lazy loading, code splitting, and more. It allows you to deliver a better user experience.
- Ease of Integration: Vue comes with exceptional integration capabilities. You can integrate it with the existing projects without any difficulties.
2.3 VueJS Cons
No technology is perfect. Every framework has certain limitations. Using Vue has the following disadvantages:
- Immature Ecosystem: Although Vue has a good ecosystem, it isn’t unique or mature. Instead, it still copies that of React’s ecosystem in terms of helper libraries and components. So, you have got a very limited choice when it comes to Vue components.
- Template Verboseness: Verbosity is caused due to the logic expressed in the Vue templates. Moreover, the tooling support makes heavy use of the JavaScript programming language.
- Limited Browser Support: Vue relies on polyfills which use transition hooks. So, unless there are standard-based equivalents, it won’t support all browsers.
- Routing issues: Vue utilizes a file-based routing system which again, limits its options.
3. Nuxtjs vs Vuejs: Key Differences
In this section of NuxtJS vs VueJS, we will now compare both Vue.js and Nuxt.js in detail against certain parameters.
3.1 Installation
Nuxt
npx nuxi@latest init <project-name> |
Vue
Make sure you have an up-to-date version of Node.js installed and your current working directory is the one where you intend to create a project.
npm create vue@latest |
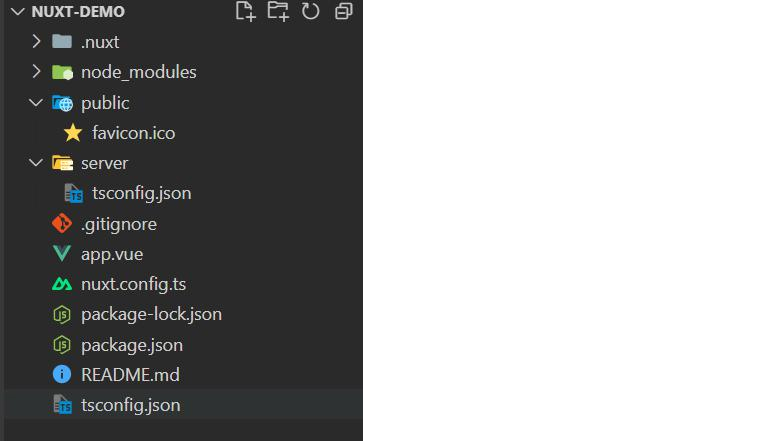
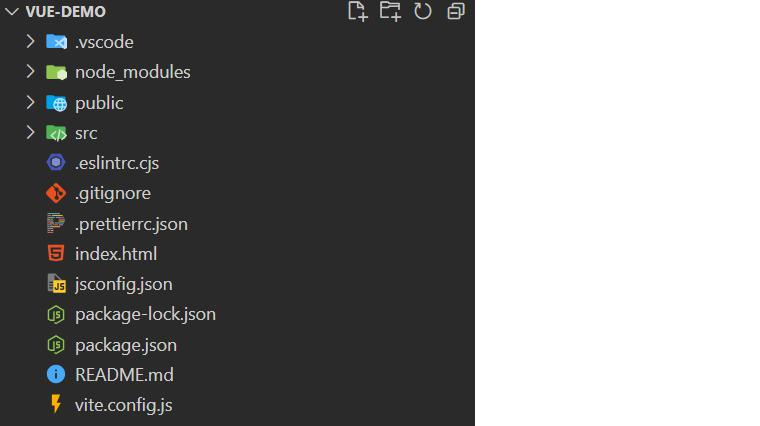
3.2 Directory Structure
Nuxt Directory Structure

Vue Directory Structure

3.3 Performance
Nuxt offers server-side rendering which speeds up the loading time of your application. It also reduces the burden on the client’s device. So, even if the users have a low-end device, both their performance and user experience will be improved significantly.
However, if you have a large user base then rendering on the server side can create a bottleneck. Moreover, Nuxt offers many built-in features, that make your app larger than the app made with VueJS.
3.4 Use Cases
NuxtJS
The use cases for NuxtJS include
- Homepages: SPA and SSG modes from Nuxt help build static sites for small businesses out there.
- Web apps: With the help of server-side rendering, Nuxt helps you build fully functioning web apps with high UI/UX.
- SEO-friendly website: If your goal is to reach a larger audience then Nuxt can help you create fast and SEO-friendly websites.
- E-commerce stores: Nuxt is an ideal option for a feature-rich online store that can handle dense traffic and still deliver a great user experience.
- Documentations: With the help of prerendering, Nuxt helps build faster Documentation websites.
Vue.js
VueJS is popular for the following use cases:
- Dashboards: If you are dealing with an intricate web of data, Vue Dashboards come with dynamic charts that can be helpful.
- Web UIs: All your requirements for building user interfaces for web applications are fulfilled with Vue’s component model.
- Mobile web applications: Vue works great with mobile browsers, thanks to its features such as routing and more.
- Small interactive elements: Using Vue, you can create many interactive elements such as hover popups and dropdown menus.
- Rapid prototyping: Vue enables you to transform your ideas into intuitive interfaces quickly. It allows iterative prototyping.
4. Conclusion
A technology or framework is deemed beneficial only if it fits the requirements of your project. It doesn’t matter how powerful a framework is if it can’t help you achieve your goals. On the other hand, a simple or new framework can’t fulfill your project’s specific needs.
The same is true in this case as well. Vue and Nuxt have their own strengths and weaknesses and you can definitely opt for one over another. But it’s not a rule written in the stone. If your project demands then you can use both Vue.js and Nuxt.js together where one makes up for the other’s limitations.
So, choose wisely but more importantly assess your requirements more thoroughly for they are the deciding factors that drive such decisions. Thanks for reading.






Comments
Leave a message...