
When it comes to creating an application using the latest JavaScript frameworks, VueJS development services providers prefer to use Pinia vs Vuex, top state management libraries. Pinia is a lightweight VueJS library that uses a new reactivity system and built-in typescript support in the latest versions of Vue to develop applications. On the other hand, Vuex is also a well-known and highly recommended state management library by experts working with Vue. It offers scalability and confidence. To learn more about these two libraries, we will go through this blog.
1. State Management in Vue
VueJS developers use state management to efficiently handle shared data between components in Vue applications. This process is simple yet highly useful. Though it is an easy-to-use process, it can be tricky sometimes because of the complexity of the Vue application. When the complexity increases, developers prefer to use libraries like Vuex and Pinia for state management of any application’s data.
Developers use Vuex as it is a centralized state management library and enables the development teams to store all the states of the application in a single & simple Vuex store that can be easily accessed from any nested component. In addition, Vuex enables mutation, allowing for predictable updates to the state. In addition to this, Vue also offers functionalities like actions and getters to perform tasks that help in updating the state and calculating values of the state respectively.
Another option that developers get for state management is Pinia. It is a decentralized state management library. When development companies use this library, they store each component of the application in its own store, which contains the state specific to the component. Pinia offers functionalities like better TypeScript support, composition API support, and more.
State management in Vue is way more straightforward than in React.
— John✨️ (@AdemoyeJohn) December 21, 2023
2. What is Vuex?
When it comes to state management, Vuex is one of the most popular patterns and libraries available in the market to store & maintain the reactive state of all the application’s components. This centralized library comes with some set of rules that enables the development teams to mutate the state to a predicted standard. The components derive their state in this library from the Vuex store which makes it effective and quick for a developer to react to the changes in the state of the centralized store.
While using Vuex to maintain the state management store for your application, it is preferred that every developer is familiar with creating a large-scale SPA. The reason behind this is that sometimes Vuex can be very intimidating when the VueJS developers aren’t experienced.
App development companies can use Vuex when the project they are working on is extensive and its data flow needs to be managed to avoid complexity.
#vuejs vuex state management
— Proful (@profulsadangi) July 29, 2020
✅ store is single source of truth
✅ all component can add/update/retrieve from store
✅ mutations is interesting concept which tracks and commits the changes#javascript #100DaysOfCode pic.twitter.com/lPn8ChU7Wl
3. Features of Vuex
Here are some of the most popular features that Vuex has to offer VueJS developers-
3.1 Devtool Support
The very first feature that Vuex offers is Devtool support. In devtool, there is a Vuex tab that enables the developers to view the state of the application and keep track of the mutations. It also allows one to quickly assess the performance of the application and debug it.
3.2 Module
When the development teams are working on large-scale applications and they keep on getting bigger, it becomes tough for the developers to traverse. However, with the use of the Vuex module, development teams can split the store into different files that are based on the domain function. This enables the developers to easily access the state cycles of the application from the module.
3.3 TypeScript Support
Vuex offers support for TypeScript which means that software engineers can write a TypeScript store definition. It is easier with Vuex to type and implement TypeScript code in Vue apps.
3.4 Hot Reload
Another feature of Vuex is a hot reload. Many users rely on Vuex for its support of this popular function. Vuex enables the use of a hot module replacement API of Webpack. This is to help developers quickly reload the modules, mutations, getters, and actions of the application.
4. Benefits of Vuex
Here are some of the major benefits of Vuex:
- Vuex comes with excellent community support.
- It comes with features like actions, mutations, and getters.
- This library supports debugging functions.
5. What is Pinia?
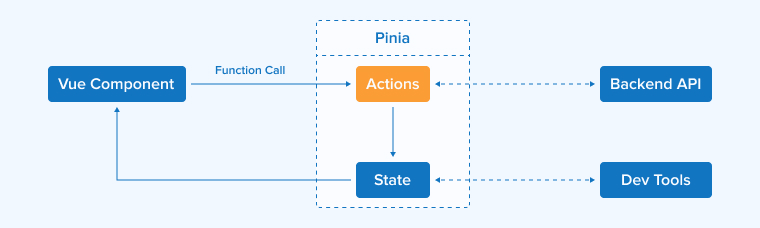
Development companies nowadays frequently use Pinia, another popular state management library. It is a comparatively new state management library. Developers use this library as it helps them manage and store reactive data. In addition to this, it also allows the maintenance of states across all the components in the VueJS application.
Eduardo San Martin Morote, an expert member of the Vue core team, created this lightweight state management library for Vue. This library makes use of a new reactivity system as it makes it easy for the developers to create a fully typed and intuitive state management system.
Besides this, this new state management library in Vue has come with some new features that contribute a lot to Pinia’s popularity. The programming leverages TS type inference to enhance type safety and improve the developer experience. This uncomplicated, light, and straightforward library makes it easy to program in Vue.

6. Features of Pinia
Here are some of the most popular features that Pinia has to offer VueJS developers-
6.1 Modular by Design
One of the most popular features of Pinia is that it is modular by design. This means that while working with Pinia, each module of the state management store can be saved in a single place and then can be imported directly from the store to the component when the request is sent. This is unlike Vuex, where only one store saves all the modules.
6.2 TypeScript Support
With Pinia, developers get proper typescript support. It comes with an auto-complete feature, which eventually helps make the app development process easy.
6.3 Pinia Is Intuitive and Extensible
Pinia is a library that offers a simple API that enables the developers to write multiple stores in a well-organized and easy manner just like developing a component. Besides this, this library offers a complete plugin system with various essential features like local storage synchronization and transactions for resolving insufficient issues.
6.4 Full Devtool Support
Another feature of Pinia that is noteworthy is its support for devtool. The complete devtool support from Pinia enables the developers to easily create and debug the applications. When a developer installs the Pinia library, it automatically attaches to VueJS dev tools, enabling experts to track changes in the store.
7. Benefits of Pinia
Here are some of the major benefits of Pinia:
- Pinia is a library that offers support for TypeScript.
- It enables the VueJS developers to modify the stores without any requirement to reload the page.
- Pinia offers features like actions, states, and getters.
- It offers support for devtool which enables enhancing the developer experience.

8. Pinia vs Vuex – Which is Better to Use in Vue?
We will go through a few points in the below table to compare Pinia and Vuex.
8.1 Performance
Pinia: It is known as an efficient reactivity system that helps in reducing overhead.
Vuex: It is a library that uses the reactivity system of Vue 2.
8.2 TypeScript
Pinia: It offers strong support for TypeScript.
Vuex: It offers limited support for TypeScript.
8.3 Modularity
Pinia: It encourages modular architecture with multiple stores.
Vuex: It comes with a single global store.
8.4 Integration
Pinia: It can be easily used with Vue 3 and Composition API.
Vuex: It can be used with Vue 2.
8.5 Composition
Pinia: It works seamlessly with Composition API.
Vuex: It is not designed for Composition API.
8.6 DevTools
Pinia: It can be easily integrated with Vue DevTools.
Vuex: It can seamlessly work with Vue DevTools.
8.7 Adoption
Pinia: It can be adopted by the developer while gaining traction in the Vue.
Vuex: It is widely adopted in the Vue.
9. Code Comparison of Pinia and Vuex
Here we will have a look at the code comparison between Pinia and Vuex:
9.1 Setup
The very first comparison is between the setup of these two state management libraries:
Vuex Setup
To set up Vuex, developers need to follow some simple steps. First of all, the VueJS developer needs to install Vuex, by running the following command to start creating a store.
npm install vuex@next --save # or with yarn yarn add vuex@next --save |
Now, after installing the Vuex, it’s time to create a store. For this, the developer can create the createStore method with an object that contains actions, states, and getters that are required while creating a basic store. For this, one needs to follow the code given below:
//store.js import { createStore } from 'vuex' // creating our store const fruitStore = createStore({ state: { myFruits: [ { id: 1, fruit: 'apple', isAvailable: true }, { id: 2, fruit: 'mango', isAvailable: false }, { id: 3, fruit: 'chiku', isAvailable: true }, { id: 3, fruit: 'orange', isAvailable: true }, ] }, getters: { available (state) { return state.myFruits.filter(fruit => fruit.isAvailable) } } }) |
Now, if the developer wants to access the Vuex global object, Vuex must be added to the root VueJS project file. For this, the following code can be used:
//index.js import { createApp } from 'vue' import App from './App.vue' import { fruitStore } from './store' createApp(App).use(fruitStore).mount('#app') |
Pinia Setup
To set up Pinia is an easy task. It requires a simple installation process and for that, the developer needs to run the below-given command in the terminal:
yarn add pinia@next # or with npm npm install pinia@next |
As Pinia is known as the wrapper around the Vue Composition API, there is no need to initialize it as a plugin until there is a requirement for SSR support, dev tools support, and webpack code splitting. This can be done as specified below:
//app.js import { createPinia } from 'pinia' app.use(createPinia()) |
The above line of code specifies that Pinia is added to the VueJS project to use Pinia’s global object in the code.
Now, to create a store in Pinia, the developer will have to call the defineStore method with an object that contains getters, actions, and states. Here is the code that can help you for the same:
// stores/todo.js import { defineStore } from 'pinia' export const vegetableStore = defineStore({ id: 'vegetable', state: () => ( { number: 0, name: "potato", isAvailable: false } ) }) |
9.2 Usage
Now let’s learn about the usage of both these state management libraries:
Vuex Usage
To access the store in Vue, the developer uses the Vuex state management pattern in the following way:
import { computed } from 'vue' export default { setup () { const myStore = fruitStore() return { // accessing a state in computed number: computed(() => store.state.number), // accessing a getter in computed double: computed(() => store.getters.double) } } } |
Pinia Usage
Now, to access the Vue store using Pinia, one can consider the following code:
export default defineComponent({ setup() { const vegetable = vegetableStore() return { // giving access only to specific state(s) state: computed(() => vegetable.name), } }, }) |
10. When to Choose Pinia vs Vuex?
When deciding between Pinia vs Vuex, developers consider the following factors:
10.1 Project Complexity
The project that the VueJS app development company is working on is a complex application and the team needs to create custom complex wrappers along with other requirements like plugins, multiple modules, and middleware. The Vue community considers Vuex a more mature ecosystem due to its broad support and extensive toolkit.
10.2 TypeScript
Vuex and Pinia both support TypeScript. But Pinia is the library that offers a smoother integration with TypeScript.
10.3 Vue Version
While working with Vue 2, Vuex is the ideal choice and is also professionally recommended. But when the developers are working with Vue 3, Pinia is considered the best option as it offers a modern approach to state management.
10.4 Developer Familiarity
Developers’ experience and familiarity with the Vue library are very important. In this case, working with Vuex might be preferable for the majority of the developers because of its easy-to-understand nature.
11. Conclusion
As seen in this blog, both Vuex and Pinia have their capabilities in offering the best state management solutions, but the choice between these two depends on the requirements of the application and its preferences. In general, Vuex is used when the project size is large and the application is complex. While Pinia is a library suited for small to medium-sized applications.
FAQs
Is Pinia Better Than Vuex?
For small to medium-scale applications, developers often prefer Pinia over other options.
Is Pinia the Same as Vuex?
Yes, Pinia is also a state management library of VueJS and it has been gaining popularity in recent times.
Can I Use Pinia with Vuex?
Yes, you can use Pinia with Vuex while migrating a Vue app.
What are Alternatives to Vuex?
Some of the top alternatives of Vuex are MobX, Flux, Nuxt.js, EventBus, Vue Router, and RxJS.






Comments
Leave a message...