
To keep up with the shifting customer demands and trending markets, businesses are leaning towards digital and IT solutions. Leveraging custom software development services to improve user experience and accelerate business growth.
However, its legacy software code can become an obstacle in the way. It can compromise the code quality and app performance. Software developers often have to implement quick fixes for faster delivery. These can mess up your app’s code structure. The obvious damage control practice in such situations is code refactoring.
When implemented strategically with proper planning, you can enhance the quality of your code and the efficiency of the software’s functionality. How you ask. Well, this article sheds some light on the concept and its effective implementation.
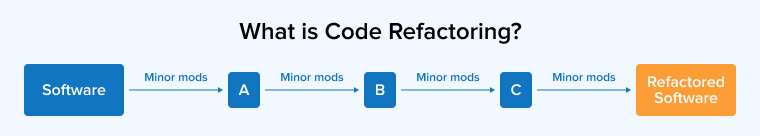
1. What is Code Refactoring?

The process of making code changes to the internal structure of your software system without affecting its external functionality is known as code refactoring. The primary goal behind this undertaking is to make your code easy to read, easy to maintain, and more efficient. The refactoring process helps you reduce the potential for new bugs by eliminating non-functional programs and unnecessary methods from the app.
2. When to Refactor?
It is pretty simple to understand when your code needs refactoring. Being a developer, you might already know where you have cut some corners while coding the app functionalities. When it comes to large teams, prioritizing software refactoring might be difficult. But there are some ways to know when you need to perform code refactoring.
2.1 The Rule of Three
When you find yourself editing or making changes to the source code for the third time. Then realize it’s high time you refactor your existing code.
- For the first time, write for sure.
- For the second time, be repetitive and write your code again.
- For the third time, refactor and create functionality out of your existing code.
2.2 Refactor Code While Fixing Bugs
When you have to fix bugs in your code, don’t just fix bugs, perform refactoring. The bugs are there only because your code base is unstructured and messy. Refactoring code will eliminate all the bugs and make the code structure easily understandable.
2.3 Refactor While Adding a Feature
It doesn’t matter if you have written code or not. If you are going to add a new feature to it, you have to implement a refactoring process before that. It makes the code easy to read and hence you will be able to understand all the existing functionalities, naming conventions, and more. And then it becomes easy for you to add a new functionality and feature to the well-structured code.
3. Code Refactoring Techniques
Let’s explore various techniques for code-refactoring.
3.1 Red-Green-Refactor
If you have some experience with test-driven development, then you would know that the red-green-refactor is an integral aspect of that process where you have to write tests before you write the code. As the name suggests, this code refactoring method is divided into three main stages:
- Red: The aim here is to write a test that is supposed to fail because the necessary functionalities weren’t implemented. The idea is to validate the tests and determine the absence of the required features.
- Green: Write as minimum code as needed for passing the test. At this stage, the readability or the quality of the code will be the least of your worries. The primary objective is to make your code pass the test quickly.
- Refactor: While keeping the test green, you have to modify your current code. This means you have to refactor the code without breaking the functionality. After it passes the test, code refactoring helps you improve the quality and maintainability of the code. Running the test while refactoring code ensures that the external behavior isn’t affected.
For every new feature or functionality added to the original code, this cycle of red-green-refactor is repeated. It is also implemented for fixing bugs or promoting a software development methodology where code is continuously tested and refactored. It helps build reliable and high-quality software.
This is the red-green-refactor cycle from the Test-Driven Development world.
— Martin Joo (@mmartin_joo) January 5, 2022
It helps you:
– Approach problems from a different perspective
– Avoid bugs
– Build more maintainable applications
🧵Keep reading pic.twitter.com/2LYPK7zAn7
3.2 Refactoring by Abstraction
Abstraction is a technique suitable for refactoring large quantities of code or for large-scale projects. It is intended for the removal of redundancy and repetition from the duplicate code using several tactics, like class inheritances, hierarchy, setting up new classes, and creating interferences.
It is important to note that in refactoring by abstraction techniques, the large-scale code adjustments are implemented over time and not at once. So, while your systems are running, you can modify the code in the background.
3.3 Composing Methods Refactoring
Composing methods are used to execute most of the refactoring process. In some cases, implementing long refactoring methods creates new problems. In such methods, the execution logic is hidden behind the vagaries of code, making it challenging for a software developer to understand, let alone change the code.
3.4 Preparatory Refactoring
If you are about to add new features or make significant changes to your existing codebase, then you should use this technique. Preparatory refactoring helps build a clean and adaptable foundation for future developments by simplifying the complex logic, updating the deprecated libraries and APIs, restructuring code, etc. Preparatory refactoring is carried out to ensure that when new functionalities are added, your codebase remains scalable, testable, and maintainable.
3.5 Moving Features between Objects
To reduce coupling and enhance cohesion between classes, this code refactoring process moves methods between classes or reassigns responsibilities. The redistribution of the functionality among classes makes it more logical and balanced. As a result, you can easily maintain or extend your code.
4. Why is Refactoring Important? What are the Benefits?
It doesn’t matter what code refactoring techniques you choose to execute if done properly, there are many underlying benefits to this practice. Here are a few:
4.1 Promotes Maintainability and Scalability
It is a fact that maintaining an unorganized, poorly supported, and unstructured source code is overwhelming. It would take a significant amount of time and resources even to make a simple update in such a code.
On the other hand, the refactored code is more stable, structured, organized, and streamlined. So, it becomes easy for developers to conduct regular maintenance, update features, and track all software parameters.
4.2 Improves Code Readability
Of course, the code is written for the computer, but it should also be clear enough to be read by humans. If you or other developers can’t understand the code, how are you or they supposed to make necessary changes to it in the present or the future?
The refactoring process gives you a chance to eliminate the code rot to make it more readable and understandable. It ensures that necessary modifications are implied with little difficulty.
4.3 Improved Performance
The code refactoring process helps you streamline your code and enhance app performance by identifying and eliminating bottlenecks, such as inefficient data structures or algorithms.
4.4 Save Development Efforts and Costs
The more messy and complex the code structure is, the more money and effort will be wasted after its modification. Conducting regular refactoring throughout the software development process will ensure that your app’s code is easily readable. Nobody will have to go through training or learning sessions to understand complex algorithms. Hence, refactoring helps save the development effort and reduce technical cost.
4.5 Faster Time to Market
Code refactoring aims to reduce the complexities in your code and simplify it. And when you have a well-structured codebase, it becomes easy to create and add new features quickly. Additionally, it leads to the completion of the project sooner.
5. Code Refactoring Best Practices To Follow
Adopting agile best practices is the most effective way to implement code refactoring. Breaking down the entire task into small steps, and running tests on that fragmented code before and after modifications will help you make your code clean and well-organized.
It is very challenging to scale or manage your code during software advancements and upgrades. However, adapting the code refactoring best practices mentioned below can help you out.
5.1 Plan Your Refactoring Project and Timeline Carefully
One common problem developers tend to face is that they don’t get enough time to refactor their code. But if you integrate it into your project just as it is in a test-driven software development process, there won’t be a problem anymore. You have to prioritize it to create high-quality code.
Understand the code refactoring requirements and set goals accordingly. Do you need a complete clean-up for your code or just want to modify some local variables? Find the best way to do so in a predetermined time limit.
If you want a clean code that works properly, then you have to refactor it. Remember, it might take longer than expected. So, keep some extra time as a buffer zone to deal with any unexpected discrepancies you might face along the way.
5.2 Refactor First before Adding Any New Features
We already discussed this in the refactor section, but it can’t be stressed enough. Ensure that your code is clean and well-structured by refactoring it before you add any new feature to an existing code base. It might take some time, but you won’t have any technical debt to deal with in the future.
5.3 Collaborate with Testers
Working on the code in collaboration with the QA and testing team helps you ensure that your code doesn’t have any issues and that adding new features won’t hurt the overall functionality of the application. With the testing team involved, you can easily validate whether refactored code is performing up to expectations or not.
5.4 Automate the Process
Coding often includes doing some repetitive and mundane chores that are boring, and often overwhelming, giving developers a valid reason to procrastinate.
But no more procrastinating and no more hard work, it’s time to adopt smart work. Yes, outsource all your mundane and repetitive tasks to machines, i.e. automate them. Including automation in code refactoring can help cut down on several tasks and increase overall efficiency. You can leverage automation to simplify and speed up the refactoring.
5.5 Prioritize Code Deduplication
You do not want to have duplicated code in your app as it is prone to errors, makes maintenance difficult, and gives way to inconsistencies. Don’t write and rewrite the common app functionalities. If you have, then identify and extract them from your codebase. Leverage reusable components instead of duplicated code.
5.6 Troubleshoot and Debug Separately
Although both are crucial to code refactoring, troubleshooting and debugging are two very different processes. Therefore, they should be applied differently. The joint implementation of these processes leads to increased confusion and errors in the codebase.
6. Top 5 Code Refactoring Tools
Here are several effective tools that simplify the process of code refactoring.
6.1 SonarLint

You can integrate SonarLint easily with various types of IDEs. This tool helps developers identify and address the quality of code in real-time. SonarLint is very quick at analyzing the code to find maintainability concerns, code smells, security vulnerabilities, and bugs. It helps you ensure that the quality of the code is consistent across the entire application using its more than 5000 coding rules and issues data flow.
6.2 Visual Studio Code

Who wouldn’t have heard of Visual Studio Code Editor? It’s a name that needs no introduction. But what matters here is that it’s free, it’s open-source, and it offers automated refactoring support. It includes a variety of options, like reducing code duplication, introducing design patterns, extracting methods, and renaming variables.
There are some benefits of using VSC as mentioned below:
- Provide support for almost all programming languages.
- Comes with an interactive debugger that simplifies the debugging process
- Can seamlessly integrate with various types of software developer tools, such as versioning, monitoring, and performance tools.
- Cater support to NodeJS and other web development technologies
6.3 CodeRush

CodeRush empowers you to modify the code, enhancing its readability without affecting its external behavior. The file organization refactoring feature from CodeRush helps you out by having one type for each file.
It provides directives on how you can leverage the tool to sort and optimize the code, removing unused and unnecessary elements to keep it clean and readable. CodeRush also helps you make the most out of language features by securely optimizing the legacy codes.
6.4 ReSharper

Many C# developers prefer to use ReSharper because its comprehensive offerings include code analysis, quick fixes, and refactoring features. There are many benefits of using ReSharper, such as:
- Automatic code analysis
- Provides smart suggestions to improve the quality of code.
- The editor can identify the code smells and bad code as well as fix them.
- Auto-import of namespaces and Intellisense are available as code editing helpers.
6.5 Glean

You can use Glean as a code refactoring tool for the React codebase. It helps you wrap Hooks, convert Class Components to Functional Components, extract JSX to new components, rename state variables and their setters, wrap JSX with conditional, and so on.
7. Final Words
As an integral aspect of software engineering, refactoring is focused on refining, cleaning, and polishing the code to make it more readable and easily understandable. After all, code refactoring is carried out to make the code more human-centric instead of system-centric. You can integrate code refactoring into your project by adopting software development methodologies like agile and test-driven development processes.






Comments
Leave a message...