
In today’s time, there are many different technologies that are used for creating web applications for various business domains, but one technology that has been around for a long time and is still in demand is ASP.NET. It is one of the most widely used technologies for developing web applications. There are many steps that need to be followed by .NET development companies who want to offer an excellent solution to their clients. To know more about it and have an exact idea about the ASP.NET life cycle, let’s go through this blog.
1. What is ASP.NET?
ASP.NET is one of the widely used and most popular server-side technologies used for creating web applications and dynamic websites. It is a technology that enables web developers to create web applications with the use of JavaScript, CSS, and HTML. Besides this, ASP.NET is the successor of Active Server Pages and is created by Microsoft.
2. Life Cycle of ASP.NET
When it comes to creating applications with the help of ASP.NET, its life cycle plays a vital role. So here, in this blog, we’ll have a look at its different categories,
2.1 ASP.NET Application and Page Life Cycle
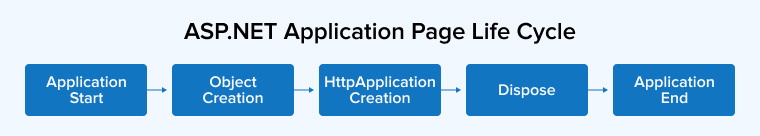
Whenever an application in ASP.NET is launched, there are certain steps that need to be carried out to create a perfect ASP.NET application life cycle and these are as follows –

Application Start
When a user requests any action from the ASP.NET application, the life cycle begins. Basically, when the user visits the application and performs any action, a request is sent, and a method named Application_start gets executed by the web server. Generally, when this method is executed, all the global variables available in it are set to their default values.
Object Creation
After the application starts, the next step is to create HttpRequest, HttpContext, and HttpResponse by the web server. Here, the process of object creation works in such a way that HttpContext acts as a container for both the objects, HttpRequest and HttpResponse. When it comes to object creation, HttpRequest is an object that contains data about the current request sent by the users which also includes browser information. Whereas, HttpResponse is an object that holds the data of the response that is sent by the web server to the client.
HttpApplication Creation
The next step is the creation of an object, HttpApplication. This is done by the web browser. This object is used in the system to process each subsequent request that the application receives. For instance, when there are two web applications (shopping and news websites), there will be two HttpApplication objects created for each application. If the user requests further actions, HttpApplication will process each website respectively.
Dispose
After the creation of the HttpApplication object, disposal is carried out and it is an event that is called before destroying the application instance. The development team uses this method to release unmanaged resources manually.
Application End
The last and final step in the application life cycle is to unload the application from the memory.
2.2 ASP.NET Page Life Cycle

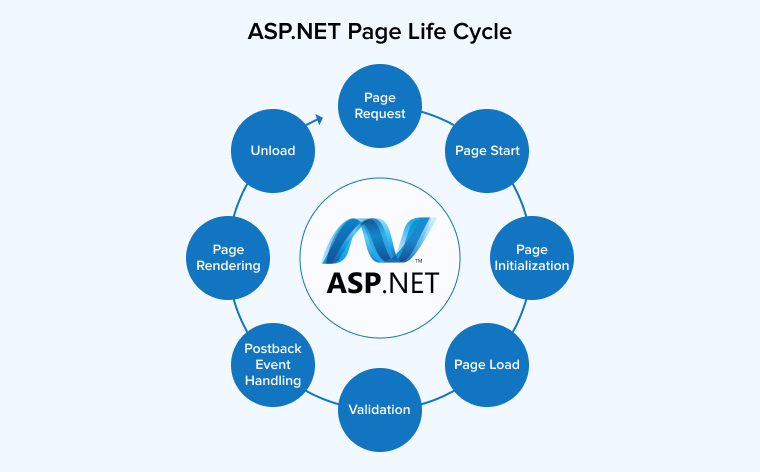
After having an understanding of the ASP.NET application lifecycle, it’s time to understand how the ASP.NET page life cycle works. In this page lifecycle process, there are several steps that are carried out in order to carry out ASP.NET page operations. And these steps are as follows –
Page Request
The first step in the page life cycle starts when a user requests the first page from the server. When the request is sent from the client side to the server side, the server checks whether the page was actually requested or not. If yes, it starts compiling the page, analyzing the response, and sending it back to the user. And if the request wasn’t actually sent for the first time, the cache is checked to figure out if the requested output exists or not.
Page Start
The next stage is to start the page and in this phase, two objects called the Request and Response are developed. The use of the Request object is to hold the information that is related to the page’s request. And the other object is Response which holds information that will be reverted back to the users about the page.
Page Initialization
The next step is page initialization, during this time, dynamic controls, data-bound controls and more on a web page are initialized. This means that initialization of any type of a data bound or control event such as textbox or label on the web form is carried out in this phase.
Page Load
After initializing the page, the next step is to load the page. This happens when the page is loaded with various default values. Basically, when a default value is set to a textbox, during the load time, this value is loaded.
Validation
It is an aspect that enables individual validation control in ASP.NET for setting all the other controls on the form. For instance, there can be a validation set on a list box that specifies that it can have a certain set of values and if it doesn’t have it, there will be an error generated when the page is being loaded.
Postback Event Handling
The next step in the page life is to postback event handling. It is an event that is triggered if the same web page is being loaded again. And this is what happens when a response is sent to an earlier event. For instance, sometimes, it might happen that a user clicks the submit button on a page but the same page gets displayed again. This is where the postback event handler is called.
Page Rendering
After postback event handling, the next step is page rendering. This rendering stage happens before the user gets all the web page response information. All the information that the user saves on the form gets processed and the result is sent forward to the server to complete the web page.
Unload
The last step in the page life cycle process is output. Here, the page output is sent to the user which doesn’t even require ASP.NET web form objects in memory. This process also involves the removal of all the objects from memory.
2.3 ASP.NET Page Life Cycle Events

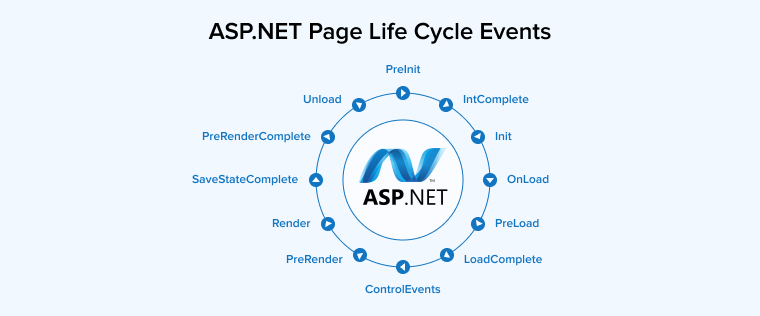
ASP.NET page life cycle comes with different methods and events at the event handling stage of each phase. As ASP.NET pages have the capability to support the automatic wire-up event handlers, knowing about these events is really essential for every ASP.NET developer. So let’s go through some of these events,
PreInit
PreInit is the very first event that is carried out in the ASP.NET page life cycle. This event ensures that the first stage of the page life cycle is complete before the initialization of the next stage occurs. It is used to dynamically set the Theme property.
InitComplete
It is an event that takes place at the end of the page’s initialization stage. Here, the event tracking of the page object and view state changes is carried out.
Init
Init is an event that is raised once all the other controls are initialized. It is used to read or initialize control properties.
OnLoad
The onload event refers to an event that occurs when a web page or control finishes loading in the browser. It is commonly used to perform initialization tasks or execute JavaScript code when the page is fully loaded and ready for interaction.
PreLoad
The PreLoad event helps in processing the page before the control is loaded.
LoadComplete
LoadComplete is one such load event that can be used by the .NET developers when tasks require all the controls of other pages to be loaded. This load event can be taken care of by the OnLoadComplete method.
ControlEvents
ControlEvents can be used to handle specific control events of the page life cycle like Button control’s Click event.
PreRender
Each control of the web page has a PreRender event which can be invoked when one wants to change anything after that PageRender starts.
Render
The render method is called by the Pages for every control and this method creates a script and the client-side HTML which is necessary to create dynamic controls and display control over the browser.
SaveStateComplete
When there are any changes in the control state of the web page or when the controls are affecting the master page rendering process, the SaveStateComplete event is used so it can help in retrieving changes on the page properties on the next postback.
PreRenderComplete
The PreRenderComplete event is used for handling any child control of the application page.
Unload
Unload is one such event that occurs at last in the ASP.NET page lifecycle. It is used for cleanup tasks such as closing database connections, closing open files, and other specific control events.
Further Reading On : .Net Core Dependency Injection With Example
3. Conclusion
As seen in this blog, the ASP.NET life cycle is a simple process but when it is not carried out properly, there might be issues in the application. Therefore, a proper understanding of the two types of ASP.NET life cycles such as the Page Life Cycle and Application Life Cycle is necessary. These life cycles have different phases, control properties, objects, and child controls. So, if you are a newbie in this technology, and you’re planning to learn .NET programming language, having knowledge of its lifecycle and more is essential as it can help you deliver great applications to clients.






Comments
Leave a message...