
Following the release of Angular over ten years ago, the framework quickly gained popularity as a top choice for software developers worldwide. The two main reasons for Angular’s popularity are its efficiency as a framework and its ease of use in creating dynamic, responsive web applications and single-page applications (SPAs).
We are all aware that coding barefoot is a really tiresome activity. Hence, in this article, we will go over a few of the top Angular development tools that help angular development companies to build your web applications quickly and easily.
1. Top Angular Development Tools for Developers
Let’s discover a list of some amazing Angular development tools for building robust applications.
1.1 Karma

Karma is an open-source test runner for the JavaScript framework. Before releasing a product, it must be thoroughly tested, and there is no better tool than Karma to facilitate this process. With Karma, you can see how your site looks and performs on actual browsers and mobile devices like phones and tablets.
It does tests in the browser and then provides its results in the command line interface (CLI) and also provides detailed feedback on how each test performed. You may take charge of a wide variety of tests, from end-to-end testing to integration testing to unit testing and beyond, with the help of the Karma angular testing tool.
Features
- With Karma, you can be certain that your tests will run consistently across all major browsers, including Chrome, Firefox, Safari, and PhantomJS.
- By connecting to well-known CI servers like Jenkins, TravisCI, and TeamCity, you can automate your testing process and ensure that tests are executed before each code change.
- In order to find places that need more testing and to improve the quality of the code, it can create code coverage reports.
- When you make changes to a file, Karma’s “auto testing” function will restart the tests and provide you feedback right away.
- File patterns, browsers, and preprocessors can be defined by developers to customize Karma’s installation.
Pros:
- Superior testing capabilities across several browsers, including Chrome and Safari.
- An open-source framework to create simple plugins.
- You can enhance efficiency using the command line or an IDE.
- Integration with Semaphore, Travis, and Jenkins becomes easy.
- Tests in Karma are executed on a continuous integration server.
- It is backed by Google.
Cons:
- For installation of Karma, you require Node.js.
- The process of testing becomes slow.
Pricing:
- Open source
1.2 Protractor

Protractor is an end-to-end test framework for Angular. As a result of its ability to function in actual browsers, Protractor also facilitates full-stack testing. This is a comprehensive test tool. This is a top-tier angular tool built on top of WebDriverJS. It simulates a real-world client’s interaction with the software by running tests in that environment. Protractor was created by Google.
The Angular team has created the best-automated testing solution. If you’re using Protractor, your tests will automatically update to match the current page. Angular, Node.js, Mocha, Jasmine, and Selenium are all supported by Protractor.
Features:
- Protractor employs automated synchronization to ensure that it waits for the Angular framework to stabilize before executing any actions or tests on an Angular application.
- The Protractor tool is compatible with both Angular and non-Angular projects.
- Excellent documentation and robust community assistance.
- The Protractor framework has the capability to execute tests on many web browsers, including Angular dev tools Firefox and Angular developer tools Chrome.
Pros:
- Protractor supports parallel testing through various browsers.
- You can easily install and set up Protractor.
- It is handy for both Angular and non-Angular applications.
- Allows you to test in real browsers.
- It offers all the advantages of Selenium WebDriver.
- It provides high speed and supports data-driven tests.
Cons:
- It doesn’t have much support on other browsers but it runs well in the Chrome browser.
- You might see that certain projects lack debugging features.
- It only supports JavaScript.
- You must have proper knowledge of Selenium while leveraging APIs and other techniques.
Pricing:
- Open source
1.3 Jasmine

Jasmine is an additional complete testing framework that we’ve included in this collection of Angular resources. Developers may now conduct their tests independently of browsers and other JavaScript testing environments, thanks to Jasmine’s standardized setup. Because of its basic design and straightforward syntax, Jasmine provides exceptional ease of use for developers while doing code tests. Jasmine is among the most important Angular development tools since it excels at analyzing Node.js code on webpages that enable JavaScript runtimes.
Features:
- Jasmine possesses self-contained setups, hence obviating the necessity for dependencies on browser or JavaScript testing environments.
- The syntax is user-friendly and prioritizes fundamental testing capabilities.
- It is capable of being used with websites that have JavaScript runtimes, making it appropriate for testing Angular code on the client-side.
- The recommendation is based on the language’s user-friendly syntax, precise error reporting, and comprehensive assertion library.
Pros:
- Jasmine supports asynchronous testing.
- It is a behavior-driven development framework.
- It allows you to test front-end code using a front-end extension called Jasmine-jQuery.
- Lower overhead and zero external dependencies.
Cons:
- You need plenty of configurations to use Jasmine.
Price:
- Open source
1.4 Mocha.js

Mocha.js is a solid reason why automated testing frameworks take up a sizable chunk of the recommended reading. Because what is good in Angular JS code if the result is faulty? Mocha.js is a strong testing framework that allows for asynchronous testing, which greatly improves the likelihood of bug-free web app development. In addition to the obvious development freedom it provides, this feature also has other advantages. Furthermore it improves Angular JS development project’s mapping precision and reporting regularity.
Features:
- It helps in testing Angular JS code reliably by efficiently handling asynchronous processes.
- Offers accurate test case mapping, allowing for rapid mistake flagging.
- It enables the use of hooks for pre and post-conditions and the logical arrangement of tests into suites.
- It is compatible with a wide range of Angular plugins and extensions, allowing for targeted testing.
Pros:
- Mocha is highly-flexible and it doesn’t come with an assertion library.
- It is great for asynchronous testing.
- It is compatible with almost all browsers.
- Mocha provides a JavaScript API when it comes to testing.
- It is highly suitable for test-driven development.
Cons:
- You cannot conduct random tests using Mocha.
- It requires more configuration which makes it weaker.
- You need mocking tools and assertion libraries.
- If you’re a beginner, then you should avoid using Mocha as it requires in-depth knowledge.
Price:
- Open Source
1.5 Angular Kickstart

Today’s fast-paced society expects immediate solutions to problems, and Angular Kickstart is the perfect tool for the job. By combining Gulp JS, Bower, and Angular, Angular Kickstart may help you expedite your development process and get your Angular project up and running faster. The versatile nature of Angular not only speeds up development but also caches code to make it accessible, which further simplifies the process.
Features:
- Built-in project framework for rapid development capabilities .
- Streamlined user interface development using the integrated Angular UI framework.
- Configurable setup for efficient development administration.
- Create robust Angular development tools that deliver highly efficient production builds.
Pros:
- It provides excellent speed and performance.
- Angular applications are highly qualitative.
- Developers can move quickly with the development process.
- Build amazing single-page applications.
Cons:
- It has limited SEO choices.
- Difficult to understand and work with.
- Low accessibility for search engine crawlers.
Price:
- Open source
1.6 Sublime Text

You’ll need a robust text editor to write and test the code for your web application or website. Sublime Text is unparalleled among similar solutions. Sublime Text’s rapidity, performance outcomes, and user-friendly coding capabilities contributed to its widespread adoption.
One of its “click to reach” features “Goto Definition” provides the programmer with all the information they need by letting them hover over the sign and read its definition. By providing quick access to certain symbols, words, or phrases in the code, “Goto Anything” helps programmers save time. As a result of its Many Selections function, it is possible to make modifications to different lines or variables at once.
In one of the versions of Angular, Angular 13, CSS sorting allows programmers to arrange attributes in alphabetical order, hence facilitating the elimination of code mistakes and the swift switching between files.
Features:
- Provides syntax highlighting and formatting for languages and frameworks.
- Automatic fulfillment of Angular directives and building angular components.
- There are a multitude of plugins and packages available to enhance the functionality.
- Enhanced functionality with the ability to have multiple cursors and personalized keyboard shortcuts for improved user experience.
Pros:
- It supports numerous functionalities such as multiple selection, split editing, plugin API, and more.
- It makes coding easier and fun.
- Fast and efficient development tool to work with.
- Works well with large datasets.
- It is lightweight, intuitive and easily customizable.
Cons:
- It is not an open-source platform.
Price:
- Personal license begins at $100.
1.7 Videogular

Videogular is an HTML5 video player that can be used with Angular. To effectively integrate video functionality into an Angular project, developers may use Videogular.
With Videogular’s bindable characteristics and extensive API, programmers may make their own plugins. Videogular is a plugin for Angular that adds HTML5 video playback controls and a skinnable frontend so that your app’s video player may look exactly as you want it to.
Features:
- Facilitates the simple integration of media players into Angular apps.
- Makes it possible to build your own plugins with a powerful API and bindable attributes.
- Features like time monitoring, full-screen display, and playback controls are part of its superior video capabilities.
- The video player’s front end can be customized according to the look of your app.
- It can be enhanced by plugins made by the community or by individuals to expand its features.
- It guarantees that it will work with a wide range of screen sizes and devices.
Pros:
- It allows you to add videos and other multimedia elements to your application.
- You can leverage their HTML, CSS, and JavaScript skills.
- It makes your application faster and provides a variety of UI components.
Cons:
- If you’re a beginner, avoid using Videogular as it is difficult to work with.
- It requires in-depth knowledge.
Price:
- Open Source
1.8 Djangular

To put it simply, Djangular is an interactive Angular development tool that lets you build individual applications’ worth of content with the Angular framework. It’s an Angular integrated app that’s both flexible and reusable, providing superior app unification.
The DJangular is a component-based, flexible framework with support for name spaced Angular content.
Features:
- Lets you include Angular content with namespacing.
- The versatile structure has several components.
Pros:
- It provides more security with CSRF protection.
- It is a highly customizable framework with all the required components.
- An application that can be used multiple times.
- It allows developers to easily create project-specific information.
Cons:
- Difficult to understand and work with.
Price:
- Open source
1.9 WebStorm

Both the integrated development environment (IDE) and the text editor are top-notch for working with Angular. All the contemporary technology that comes after it will run smoothly on its well-oiled gears. Webstorm editors are the most popular among programmers. WebStorm is a wonderful Angular IDE for writing web applications. JetBrains’s IDE WebStorm comes with a built-in Dart plugin.
One of the most intriguing features of WebStorm is the ability to display live code without requiring a page refresh or site visit. WebStorm is an Angular-friendly live-editing manager that works with CSS, JavaScript, and HTML. Before importing your project’s Angular data, this development tool will distribute the necessary module packages.
Features:
- You can create more efficient and mistake-free code with the aid of WebStorm’s smart coding support tools like code completion, error identification, and refactoring.
- Developers can save time and effort using WebStorm’s comprehensive range of Angular-specific development tools.
- Using the integrated debugger and testing capabilities, developers are able to test and debug their code without ever leaving the IDE.
- Git, Subversion, and Mercurial are just a few of the popular version control systems that WebStorm is compatible with.
Pros:
- It offers amazing customization options to match your coding style.
- Excellent support for many JavaScript languages, Node.Js, CSS, and HTML.
- It provides great features like debugging, tracing, testing, and much more.
- It has a default spell checker to avoid foolish errors that developers make while coding.
Cons:
- You cannot freely share it as it is not an open-source platform.
- Addressing several initiatives in a single posture can be challenging.
Price:
- $59 for individual packs in the first year, with reduced rates for future packs.
1.10 Angular Deckgrid

Angular Deckgrid is a simple but powerful grid component for Angular. When the referenced directive is not reliant on its graphic depiction, the Angular Deckgrid excels. Deckgrid is a fundamental Angular-related innovation since it reads in and renders the project’s CSS files, which include the graphics.
Features:
- Design adaptable grid layouts that are both functional and aesthetically pleasing.
- By adjusting the size and placement of grid objects according to the available space, adaptable layouts are made possible.
- For user-friendly content organization, you have the option to enable interactive rearranging of grid components.
- Column width, spacing, and object size are just a few of the grid parameters that may be adjusted to meet individual needs.
- Adding, removing, and relocating grid objects is a breeze with these aesthetically beautiful transitions.
- Make it easier to manipulate grid data by enabling powerful sorting and filtering.
Pros:
- It is a light-weight and easy to use development tool.
- Simplifies the development process.
- It is a powerful directive based API.
Cons:
- It is verbose and complex.
Price:
- Open source
1.11 AngularFire

AngularFire has a flexibleAPI, three-way data binding, and quick development tools, all of which make it simpler to create. As a result, building the underlying infrastructure of your Angular project is simplified.
The integrated real-time coupling and simple management of binary data files like photos, movies, and blobs make this a powerful backend Angular development tool.
Features:
- Offers a sturdy framework for developing the backend.
- Includes an adaptable API that makes it simple to integrate with Angular apps.
- Helps developers save time by streamlining processes and giving efficient tools; it comes with an integrated development environment (IDE) for working with Angular fire applications, a command line interface (CLI) for automating activities, and a debugger for fixing bugs.
- The three-way data binding format streamlines data administration by ensuring that the backend, frontend, and database are always up-to-date.
- Aims to improve the developer experience by offering an easy-to-use integrated development environment (IDE) with tools that promote productive programming and teamwork, such as code completion, unit testing, and documentation.
Pros:
- It provides real-time data synchronization.
- For offline usage, data is automatically saved.
- It manages binary data files like movies, photos, and blobs easily.
- Its API is dynamic and flexible.
Cons:
- Ordinary documentation attributes.
- Superior developer experience is required.
Price:
- Open source
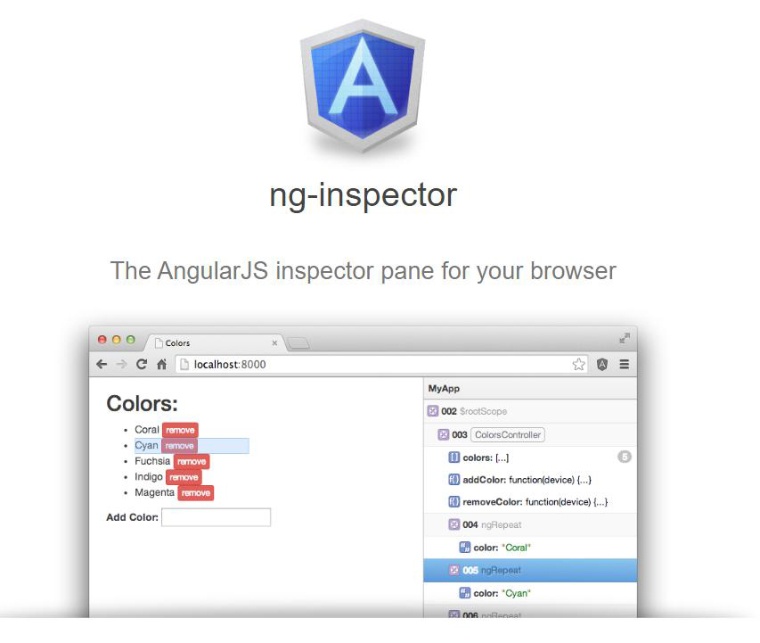
1.12 NG-Inspector

The tool provides an inspector window in your web browser to aid with Angular JS application development, debugging, and comprehension. Controllers and directives are used to determine and present the extent of action. The NG-Inspector add-on for Safari and Chrome is an Angular development tool.
You can quickly identify each scope of a display by using Directives and Controllers. There’s a browser extension that can add an auditing sheet to make it easier to build, debug, and understand Angular apps.
Features:
- A component tree view that is updated in real-time that helps developers comprehend the application’s layout and see the hierarchy of components.
- The capacity to examine and track the app’s status and data flow, which shortens the time spent fixing faults and debugging.
- An in-depth look into the application’s performance indicators, such as memory utilization, CPU time, and load times.
- You can employ the tool with any version of Angular, including Angular and Angular 2+.
Pros:
- NG-Inspector helps you to develop and understand your application.
- It helps you to make better trading decisions.
- It allows you to easily debug Angular applications.
Cons:
- It requires proper knowledge to work with.
- It is verbose and complex.
Price:
- Open Source
1.13 Aptana Studio

Developing web applications is a pleasure with Aptana Studio, a powerful programming environment. Eclipse, and its IDE, are both adaptable and productive. Aptana Studio has top-notch Git connectors, which results in superior code management. HTML, CSS, PHP, Ruby, and JavaScript are all supported by this tool.
Aptana Studio provides a programming environment with command customization and an integrated debugger with straightforward debugging options and functionalities. The Tree-based code viewer included in Aptana Studio considerably reduces developer time and effort.
Features:
- A more effective approach to handling source code with superior integration with Git.
- Offers a programmatic setting for command customization.
- An integrated debugger has improved debugging capabilities.
- Allows for the use of Ruby, HTML, CSS, and JavaScript
- The code browser is tree-based.
Pros:
- It is a flexible and open-source web application IDE that allows you to build applications with ease.
- It supports the building, previewing, and debugging of websites.
- Offers powerful features to tailor the studio according to user requirements.
- Seamless collaboration.
- It has a built-in terminal.
Cons:
- It is not light weight.
- Installation size is a little heavy.
- You might get stuck while running multi process programs.
Price:
- Open source
1.14 Visual Studio

One of the most popular Angular JS development tools is Visual Studio Code. In addition, it works flawlessly with every major OS and device out there. Visual Studio’s “savvy” editor offers one of the quickest Angular JS development tools out there.
Integral modules, metrics, and even procedures may all be automatically completed using IntelliSense in Visual Studio. Real-time visual representations of code changes are made possible by the intuitive Git user interface that comes preinstalled. On the other hand, its Peek feature lets programmers view the function’s entire definition in a pop-up window.
Features:
- Clicking the “Peek” button on an operation brings up the whole definition of that function in an inline window.
- Viewing project changes is a breeze with Git’s built-in GUI.
- The IntelliSense feature offers smart finishing for imported components, parameter types, and function selections.
Pros:
- You can easily edit, build, and debug your application using this platform.
- Perform tool for day-to-day use.
- It is highly customizable.
- Visual Studio supports hundreds of languages.
- It is light weight and provides cross-platform support.
- You can be instantly productive with auto-indentation, syntax highlighting, bracket-matching, and more.
Cons:
- Not limited to a specific language.
- It is not easy to manage plugins for various programming environments.
Price:
- Open source
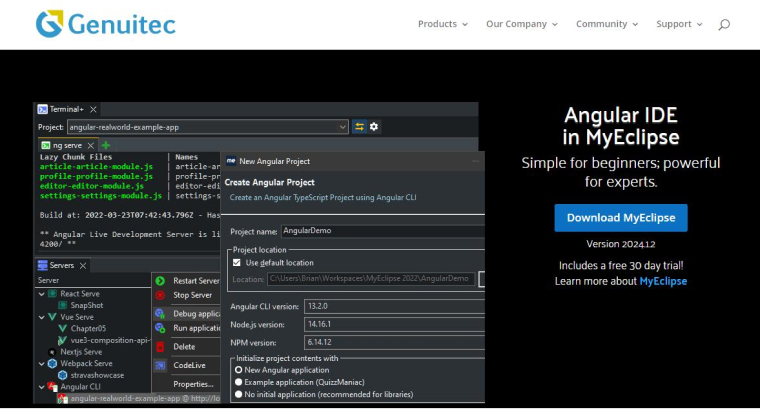
1.15 Angular IDE

Everyone from complete IDE novices to seasoned professionals uses Angular IDE. Angular IDE has several helpful features, including as syntax-aware source code management, auto-completion, and real-time error-detecting features. The HTML templates in Angular IDE are smart enough to auto-complete code, spot misdefined elements, and offer advanced formatting options.
Features:
- To make projects go more quickly and accurately, it offers code auto-completion.
- The HTML template it comes with also helps with code auto-completion and finding poorly defined tags.
- There are a number of formatting options available.
Pros:
- It makes the development process fast using auto-completion and delivers error-free projects.
- Easy to use and simple to grasp even if you’re a beginner.
- It offers sophisticated formatting options.
- Developers can easily detect misdefined tags using HTML template intelligence.
- For troubleshooting, you’ll have live chat support.
Cons:
- It is not freely available.
Price:
- Single user pricing starts from 29 USD/year
1.16 Restangular

Restangular is an app service that can execute simple operations like GET, POST, DELETE, and UPDATE. When building a web project, if you need to get data from RESTful APIs, Restangular is the way to go. It simplifies the process and improves the speed of your web app.
Features:
- Through the provision of an easy-to-understand API for routine HTTP operations, it streamlines communication with RESTful APIs.
- Developers save time and effort since less code is required to access and modify API data.
- The functionality of web applications that use RESTful APIs is enhanced.
- It has interceptors and strong error-handling features, so developers can deal with issues and change requests and answers as required.
- Makes it simple to configure and modify the service to meet the unique demands of each project and API.
- Makes use of method chaining and chaining to generate clean and understandable code, which helps developers to design API calls that are both efficient and short.
- Makes sure data retrieval and changes go smoothly by supporting request cancellation and using promises to handle asynchronous processes.
Pros:
- Simple configuration.
- It allows you to send more than one request in various ways.
- Incredibly simple to use.
- Support all HTTP methods.
Cons:
- It is a bit hard to test.
Price:
- Open Source
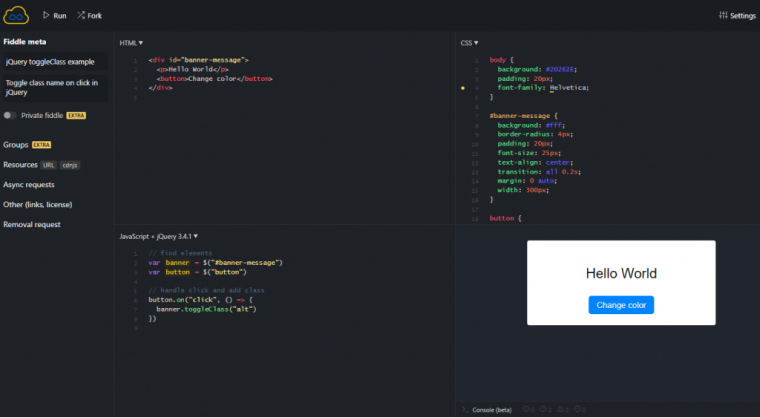
1.17 Jsfiddle

JSfiddle is a web-based code editor designed to make programming easier. On JSfiddle, programmers may simultaneously edit files in JavaScript, HTML, CSS, and Angular. Since it is compact and loads quickly, JSfiddle might be considered as the greatest Angular JS editor available.
Features:
- The environment is rich with features that facilitate web development, including support for JavaScript, HTML, CSS, and Angular.
- Its one-screen interface reduces the number of windows and tools needed by developers by allowing them to write and test code in several languages simultaneously.
- Its speedy loading time allows developers to go right into coding, collaborating, and contributing to the community.
- Its revision history and versioning capabilities let developers keep tabs on code alterations, roll back to earlier versions, and more.
- Add new features and make use of pre-existing resources by simply integrating third-party libraries and frameworks into their applications.
- Without any extra setup or manual updating, developers can see the consequences of their code changes quickly using the real-time preview functionality.
Pros:
- It allows you to edit, share, execute, and debug web code within a browser.
- It is a simple tool to work with if you’re a beginner.
- Users can write and run JavaScript directly in the preferred browser.
Cons:
- It adds the libraries inside the script which can be annoying.
Price:
- Open Source
1.18 Mean.js

Mean is the industry favorite tool that may be used on many different operating systems and mobile devices. Mean is among the most popular Angular JS build tools, and it is used by developers who are building MongoDB, Node.js, Express, and Angular apps. Mean contains a collection of preconfigured modules, such as Mongoose and Passport, among others, that are quite helpful in shortening the duration of the development cycle.
Features:
- Permits the development of online apps that are compatible with a wide range of devices and operating systems.
- Facilitates effective data storage and retrieval through simple connection with MongoDB.
- Modules that come pre-configured, such as Mongoose and Passport, allow for faster development and more productivity.
- Contributing to quicker time to market and speedier development cycles are its extensive toolbox and pre-configured modules.
- They advocate for an architecture that is both modular and adaptable so that their applications can be easily extended and customized to meet individual needs.
Pros:
- It allows you to create, modify, and debug test application programs easily.
- Mean works well for dynamic websites and applications.
Cons:
- Requires proper knowledge to work with.
Price:
- Open Source
2. Benefits of Using Angular Dev Tools
To build a better application with Angular it’s advisable to use dev tools, here are some benefits mentioned.
2.1 Better Efficiency
Angular developers may save time and increase productivity by automating monotonous coding activities with Angular technologies.
2.2 Code Editing and Management
To write, update, and manage Angular code, one can use an Integrated Development Environment (IDE) or a text editor. Common features include syntax highlighting, autocompletion, and error identification.
2.3 Improved Testing Opportunities
There is less room for error or bugs in the angular application thanks to the Angular testing framework and tools, which allow for extensive end-to-end testing.
2.4 Performance Optimization
To enhance application speed, Angular provides tools including ahead-of-time (AOT) compiling and lazy loading, which guarantee efficient rendering and reduce load times.
2.5 Debugging
Augury and other debugging tools enable angular developers to find and fix application faults, which improves speed and user experience. IDEs and text editors also include built-in debugging capabilities.
2.6 Data Management and Integration
Developers may construct feature-rich apps with the help of tools like AngularFire and Ngx-restangular, which simplify real-time data synchronization, API integration, and data manipulation.
3. To Sum Up
The days of wishing you could create an Angular app with all the bells and whistles are over. The aforementioned must-have web developer tools for Angular make it possible to build an Angular app that precisely meets your company’s needs. The appropriate Angular development business is currently all that stands between you and the realization of your development ambitions.






Great article! As an Angular developer, I'm always on the lookout for new tools that can enhance my workflow. This blog provided valuable insights into the latest Angular development tools and their features. Can't wait to try them out!
I found this blog to be a valuable resource for Angular developers. The comprehensive list of Angular development tools, along with their descriptions and benefits, makes it easy to discover and adopt new tools for more efficient development. Thanks for sharing!
Your article on Angular development tools was a lot of fun to read. Karma has caught my attention in particular because I've been searching for a solid JavaScript testing framework. The fact that Karma can test Angular applications on actual browsers and mobile devices and that it offers thorough feedback on how each test performed are both appealing to me. I appreciate you sharing it.