
1. Introduction
Nowadays consumers have newer ways of using eCommerce and its products by first reviewing, and then placing orders. The credit for all of these goes to the new-edge innovations, intelligent voice assistants, and in-store interfaces that are all set to bring change. The tech world has evolved radically and in other words, we can say most retailers are adopting features to get consumers on their doorstep or say on their websites.
ECommerce is undergoing this change. In fact, you could say it has lost its head. Legacy eCommerce platforms are finding it difficult to meet customer demands as consumers grow accustomed to consuming content and making purchases through a variety of touchpoints, including IoT devices and progressive web apps. Commercial businesses are skyrocketing and every company is making its way to get ahead of its peers. The title itself seems to be bizarre and less understanding when it comes to the word “headless”. Everyone in the biz must have heard of eCommerce development services and commerce platforms but then headless commerce brings a curiosity among all the users. So, what is headless commerce? You will find it out in this blog. So let’s start with the headless commerce definition.
Further Reading on:
What is eCommerce and How Does eCommerce Work?
2. What is Headless Commerce?
Headless commerce is the distinction of an eCommerce application’s front end and back end in its most basic form. Brands have the freedom to create whatever they want using this architecture. The ability of brands to improve the customer experience is most important.
The front-end side is referred to as “head” in this phrase. Therefore, “headless” in this context refers to a commerce store where the frontend and backend are not the same. This means they are separate from one another. To give you more liberty in designing the customer experiences, a headless commerce setup simplifies the process and divides both into two parts.
The frontend and backend of a store are separated in a headless commerce architecture. Online stores can customize their products more easily with headless commerce because the front can be updated without affecting the backend.
A headless commerce solution is a way where we must understand both the front end platform and the backend side of app development. Here is one way which will make us understand headless commerce platforms from both sides – Frontend as well as backend.
Front-end Programming
The frontend of a webpage refers to everything you view in your browser and engage with. Additionally known as “client-side” development. With coding languages, technical skills, and other technologies, front-end developers guarantee that users can connect with and traverse websites with ease. They create website slide menus, designs, and graphics.
Back-end Programming
Back-end developers are mostly concerned with the server-side of websites. They employ technical skills to develop a website’s architecture and general operation, therefore enabling the front end to appear. These experts design a website’s functions, analytics, and application programming interface (API).
Back end components include a program, server, and database. Back-end development features, which reside behind the hood of a website, are typically invisible to end users.
The splitting of the front and backend is critical because business-to-business platforms tightly bind these two components together.
3. How Does Headless Commerce Work?
An approach known as “headless commerce” separates the front end from the back end of a company’s web store by placing an application programming interface (API) between them that controls the exchange of data, giving users the chance to test and experiment in both environments (independent of each other). Although the front end and back end of headless commerce are decoupled, this does not mean that they are totally cut off from one another; rather, it allows for independent experimentation. Even as the company conducts experiments in both environments, they continue to be linked via web services or API calls, which maintains the decoupled systems’ data exchange.
4. Headless Commerce Architecture
As we all know, headless commerce architecture is completely a new concept in the software development industry. Headless commerce architecture splits the front end of the system and the back end layer. As a part of composable commerce approach, it consists of various solutions such as:
- Headless CMS,
- A frontend as a Service,
- search and payment solutions,
- a headless commerce platform, and much more.
But why do eCommerce businesses need headless architecture? eCommerce needs more headless architecture as compared to any other industry because this architecture is widely adopted by online retail, and the term headless commerce has been trending upwards.
5. What are the Benefits of Headless Commerce?
You as a business are now sure of how headless commerce works. So now if you’re considering moving to headless commerce, this is a fact that the advantages usually outweigh the challenges and can significantly speed up the success rates of your company.
This headless commerce is suitable equipment for all custom tasks. Businesses and brands can create unique experiences that customers won’t find anywhere else with the help of headless commerce. APIs are essential in achieving this because they allow for coordinated, brand-consistent experiences across channels that are powered by common commerce services like promotions, inventory, product information, and more. Some certain benefits of headless eCommerce include:
5.1 Increases Employee Adoption
The learning curves for new technologies can be quite steep, some organizations may be reluctant to adopt them. This issue can be resolved because everyone in your group can quickly access and upgrade the whole front end without having advanced skills when combined with a contemporary commerce platform and headless commerce’s simplicity.
5.2 Appropriate Equipment For the Task
Brands can create unique experiences for customers through a headless commerce system by using the tools at their disposal. APIs are essential in this because they enable synchronized, product experiences across channels, powered by common commerce services like promotions, advertisement inventory, product information, and more.
5.3 Time Efficient
Developers save time by changing the user interface more quickly because changes to the front end can be made agilely. Additionally, with headless templates and partner solutions, developers only need a short fix that can be done with a few coding steps and this will boost commerce apps to improve opportunities.
6. How Does Headless Commerce Impact Your Customers?
Customers benefit from headless applications and websites as they embrace new ways of interacting with brands in the current day world:
6.1 Changes and Optimization Occur Instantly
When a company adds new content to its front end, the changes are reflected almost instantly. Traditional commerce architecture-based sites, on the other hand, can take minutes, if not hours (read: too long), before all users can see a brand’s latest design.
6.2 In-Depth User Interfaces and Experiences
Because brands can now easily control all of the elements with which users interact, they can be more creative with the content they publish on their websites in order to provide experimental design. Furthermore, headless commerce’s universal compatibility ensures that your website works as intended across all devices and viewing formats.
7. Headless Commerce Use Cases
You’ll be surprised to know whether you choose Bloomreach, WordPress, Adobe Experience Manager, Drupal, any other CMS, or PWAs or have your own custom-built solution with leading technologies like Gatsby — headless commerce is compatible with any of these use cases. For this, you need an API connection to decouple the presentation layer of your platform and then plug it into where you need it to work.
Here are some major reasons why one should use a decoupled SaaS ecommerce platform that is integrated with a separate front-end solution:
- Open architecture and extensibility: You can use in-built integrations with ERPs, CRMs, and more, or create your own with additional SDKs and APIs.
- PCI compliance mitigation: Reduce work for the development teams, as the SaaS provider takes on the risk.
- Checkout security and fraud protection: Same as above. Reduce work for development teams as the SaaS provider takes on the risk.
8. How Do You Get Started with Headless Commerce?
You may migrate from a standard e-commerce platform to a headless solution without completely redesigning your website. This is how:
Step 1: Determine Which Platform Best Meets Your Needs
- There is no universal e-commerce platform available for your business.
- Your decision will vary around the size of your company. For example, a micro firm may use a headless solution without migrating by adding an application programming interface (API) using a service such as Shopify Plus.
- As your organization expands, a midmarket or commercial business may choose a service-oriented paradigm that gives greater agility and scalability.
Step 2: Choose a Headless Content Management System
Finding a headless content management system (CMS) is the following step, particularly if you want to send information to numerous presentation channels.
In a standard CMS, you would require many platforms to publish your content to various channels. A headless CMS uses a single platform to generate content that is optimized for each channel, while APIs distribute the material across many touchpoints.
These are two kinds of headless CMS solutions:
Open-source solution: This option necessitates a higher level of technical expertise, but enables access to the software’s codebase and allows for the greatest degree of customisation.
SaaS (software as a service) solution: This approach provides robust customizability and enables you to build up your headless CMS more quickly and with less technological complexity.
Step 3: Sync Your APIs With the Headless CMS
Following this, you must synchronize your APIs with the headless CMS. Data transmission is facilitated and improved in this way.
Using headless APIs, you can seamlessly integrate new site components into your existing infrastructure without affecting the user experience. An established SaaS company with a well-developed API for headless e-commerce should be integrated.
With the help of application programming interfaces (APIs), headless eCommerce solutions are much simpler to connect with both new and existing systems. A headless e-commerce platform, for instance, may easily be combined with a content management system (CMS) or customer relationship management system (CRM) for marketing automation. Not using an API means relying on a plugin, which means more frequent updates and potential security holes. Fast and reliable data transfer is guaranteed by using an API integration, and once the connection has been created, these solutions normally don’t need any further adjustments. According to Dan Close, CEO and creator of Buy Houses in Kentucky.
The transfer from a monolithic platform may be broken up into phases, allowing you to gradually replace your legacy applications.
9. Headless Commerce vs Traditional Commerce
Instead of using a traditional Commerce platform, a headless architecture gives retailers more tools to reach a growing customer base (also known as a monolithic platform).
Developing a flexible front-end is a change in that the headless commerce approach will make it different from traditional eCommerce platforms. There is a lot of difference between traditional and headless commerce that must be seen:
9.1 Traditional Business
When it comes to design and overall process, front-end developers working on a traditional commerce system face a number of limitations. You need to edit the database, code, and the front-end platform in order to implement any changes. The scope of updates and/or edits that can be made without running the risk of nullifying warranties or blocking subsequent upgrades is also constrained for developers.
9.2 Headless Business
Headless eCommerce enables front-end developers to build a user experience from scratch that nicely satisfies their primary business requirements by removing the predefined front-end platform. As all they need to do is make a straightforward API call, front-end developers don’t need to worry about changing databases in the backend. In other words, front-end developers are liberated from the restrictions typically associated with a traditional commerce platform.
The only drawback is that since there is no front-end presentation layer at all, front-end developers and marketers must build every page from scratch, including product pages and landing pages. It takes a lot of skill to create an eCommerce website correctly.
However, because of this, a headless solution is inferior to this one;
10. Headless Commerce vs. Traditional Commerce(Tabular Form)
| Parameters | Traditional Commerce | Headless Ecommerce |
|---|---|---|
| Binding Facilities | Frontend and backend traditional platforms that are tethered. | Frontend and backend platforms are separate but still “talk” to one another invisibly. |
| Page Loading time | If the load time is less, it leads to slower API functionalities and technical constraints in place. | The front is more flexible and you don’t need to update backend functions. |
| EnhancesTime to value. | When you use a traditional commerce platform, the back-end business logic,or functionality, or even the capabilities typically account for the higher time and value for development. | In headless commerce, from the starting point till the completion with a headless commerce platform, you can concentrate on the user experience and provide a finished product for a lot less money, time, and effort. |
| Unlimited Front end developers | Front-end developers are limited by the front-end process and design produced by a traditional e-commerce platform. | Headless e-commerce frees front-end developers from having to worry about altering the database by not having a fixed front-end and allowing them to design a completely tailored and one-of-a-kind user experience that fits the business’s needs. |
| Highly personalized and Customization. | Both the end user and the administrative user have predefined experiences when using traditional e-commerce platforms. | Businesses can define the precise user experience they desire for both buyers and administrative users thanks to headless e-commerce. |
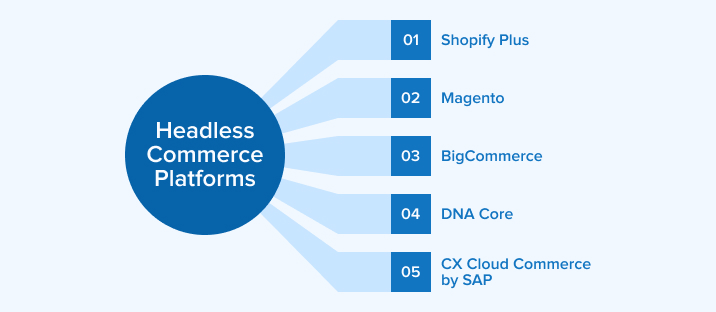
11. Headless Commerce Platforms

Although headless or decoupled approaches to eCommerce are still in their infancy, many eCommerce platforms are already offering APIs that support them. Here are three names to think about for the area:
11.1 Shopify Plus
Similar to that, Shopify Plus users have access to APIs that let them outside systems see information about their products. To manage additional content at scale, a CMS will be required.
11.2 Magento
Users of Magento 2 can make use of the Magento APIs, but they will need to use a third-party web content management system to handle massive amounts of content efficiently.
11.3 BigCommerce
For creating and maintaining online storefronts, BigCommerce is a well-liked eCommerce platform. It assists you in setting up your store, adding products, and earning money from your e-commerce website. BigCommerce offers the most built-in functionality, data resources, and other features for large or quickly expanding businesses.
11.4 DNA Core
Core DNA is a comprehensive headless eCommerce solution that can power omnichannel eCommerce experiences because it is a digital experience platform (DXP) with eCommerce, web content management, and API functionality.
11.5 CX Cloud Commerce by SAP
Take control of your sales, customer service, and communication practices across all platforms with the industry leader (SAP Commerce Cloud). All product data is prepared on a single platform under central control in a format that is media-neutral.
12. Examples of Headless Commerce System
Let’s take a look at a few companies that have gone to a headless commerce system to improve customer experience, increase performance, and ultimately grow their businesses. Here are some instances of headless commerce: These systems may comprise:
- Headless CMS (Headless content management system)
- Progressive web application (PWA)
- Customer relationship management (CRM)
- The platform for digital experiences (DXP)
- Largely indifferent to new channels
- Improved potential for integration with third parties
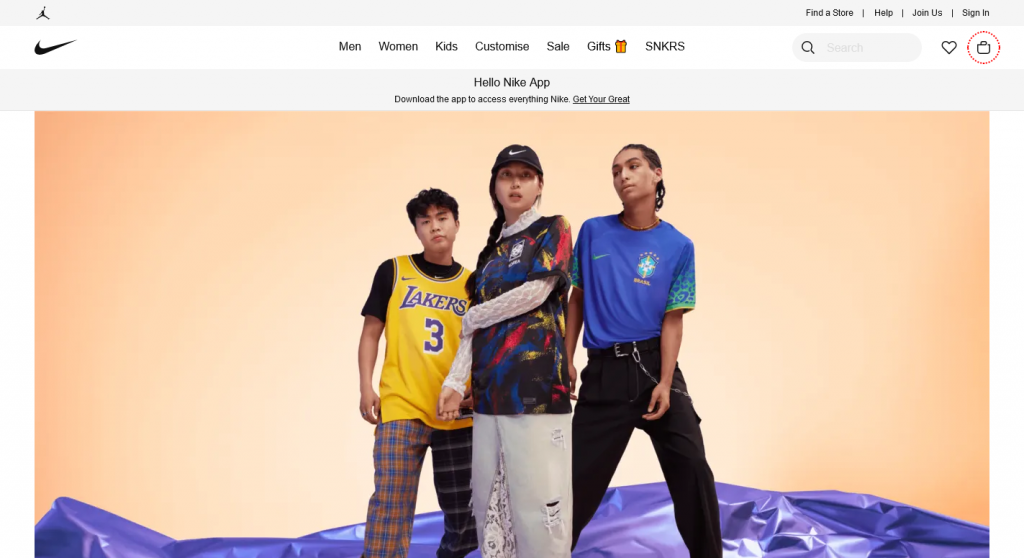
Nike

Everyone has heard of Nike, the most well-known footwear retailer in the world, but not everyone is aware that Nike has also lost its head. The company sought a mobile-first strategy that would best support their overall goal of increasing sales from mobile clients. They believed React SPA to be their obvious next step at the moment, and Node.js backend for frontend (BFF) didn’t let them down.
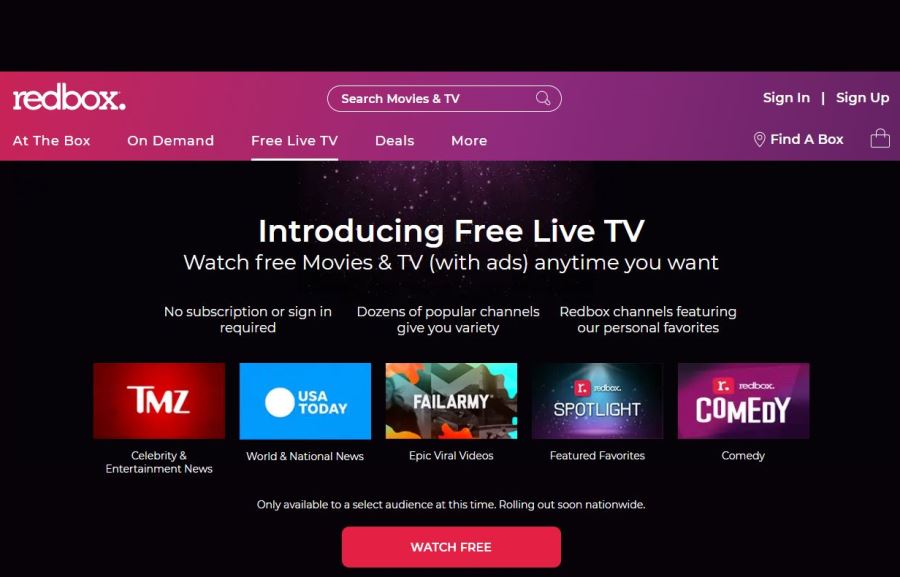
Redbox

Redbox is the only example we could come up with whose requirements are more appropriate for the Headless Commerce strategy. It was confronted with the difficulty of creating a homepage that is enticing and engaging to the users in order to generate conversions, which is why a Single Page Application felt like the best solution.
Target

Despite the fact that there are ecommerce titans like Amazon and Walmart, Target still took a call and executed headless commerce for their business. Customers may easily swap from one brand to another and that’s what happened with Target when they started off with headless e-commerce.
After thorough research, the company discovered that a significant portion of their clients began their shopping journeys on one device and are likely to end it on another. The brand searched for solutions that may best handle this issue after realizing that this gap between devices can be an opportunity for growth. Obviously, a headless commerce strategy to integrate the customer experience across various devices was the solution.
13. Conclusion
A new thing is definitely worth trying. So is the case with headless commerce as technology adoption. A headless commerce method may be the best choice for you if you check several of the boxes above, regardless of whether your company is having an established infrastructure or you are currently developing your enterprise architecture. Similar to the last situation, if your company’s operations are getting more complicated and you want to stand out by competing with peers, this is the best you can do. Headless commerce will lead the league based on experience rather than pricing, you may experience facing a headless future.






Comments
Leave a message...