
Websites are known as a digital footprint of any business that seeks success. Such impactful websites require such skilled web developers who can create one that matches both the industry and business standards. In order to build, web developers must adhere to the Web development best practices.
Common standards in a certain field are referred to as “best practices.” They stand for the best use of resources or the most reasonable plan of action. These practices establish the most efficient means of achieving a desired result. These best practices, if adhered to, can help businesses develop best and universally accepted web applications solutions.
As a web development company, we’ve compiled a list of web development best practices that you can follow and implement.
1. What is Web Development?
Everyone who is keenly into web development would understand how web development brings a change in the development process of any online business. Interactive website created with web development tools and accessible through a browser is referred to as a web application. This task is taken by web developers in the case of developing a web page or any web application or any app on a web server, everything is taken into account. There are programming languages, markup language like HTML, frontend and backend tools, project management and many similar.
The standard web development is inclusive of front-end and back-end technologies that are used in web apps. Since websites and web apps are conceptually related, there are many similarities between these two development processes. In the process of web development, you need to keep a balance between front-end and backend technologies to get the desired results.
For instance, when you are in the process of web development, the software engineers can use HTML, CSS, and JavaScript on the front-end side for appeal. Similar to how websites are built, web apps’ back ends may employ Ruby, PHP, Python, or other server-side programming languages. However, web apps have the ability to function on any device in a manner that is distinct from that of a conventional website.
Further Reading on Web Development Trends
Top 20 Web Development Trends You Should Know
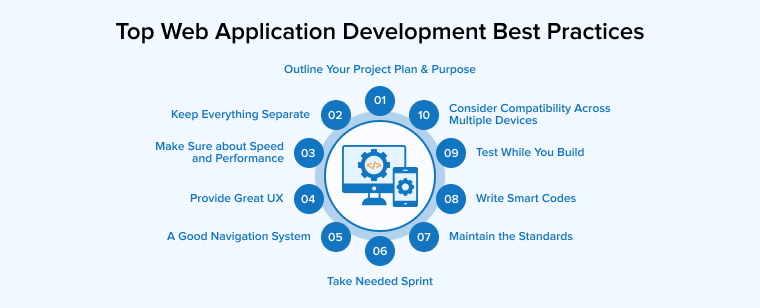
2. Top Web Application Development Best Practices

It would be a great help for businesses if they know what to do as a part of a web development activity. A proposed web development best practices will help businesses in understanding what to do and what not to. This will also bring clarity on what works well and in favor. Here are some of the best practices that will help in the development phase as well as in other planning stages to excel their way to web projects.
2.1 Outline Your Project Plan & Purpose
The performance of web developers is always improved by a well-defined plan. A project’s plan, which will assist developers in determining and preparing their business goals. Having said that, developers should never begin writing code before being aware of the most important project needs, which can only be obtained by having a strong project plan.
The main objective, which is to get the desired outcome as soon as possible to save time and resources, is unchanged. The developers’ passion for their job would be maintained, and they would be more focused on finishing projects as a result of having a set of clear objectives. Designing a website is an essential pastime for any business owner. While developing the process, you must include all HTML elements, software engineering aspects, website navigation map, code snippet works, multi device compatibility, page load speed, and even human resource management.
2.2 Keep Everything Separate- CSS, HTML, and JavaScript
Any web developer should know how each one of these from CSS, HTML, and JavaScript works differently. Technically speaking, HTML and CSS are essential details on how to structure and style web pages. However, given that HTML and CSS are used on the front end of every website and application, you should learn the fundamentals of these languages before going on to JavaScript and other real languages.
- HTML-The foundation of websites is provided by HTML, which is then improved and altered by other technologies like CSS and JavaScript.
- CSS-Presentation, formatting, and layout are managed via CSS.
- JavaScript is used to regulate how certain elements behave.
Combining HTML and CSS, for instance, might result in zero, and incorporating JavaScript into HTML texts is also not regarded as best practice. By specifying headers, footers, and other elements, HTML serves the function of organizing web publications. The HTML properties are occasionally used by front-end developers to style elements. To add CSS straight to HTML, developers frequently use the style attribute as a result.
2.3 Make Sure the Speed and the Performance Always Meet

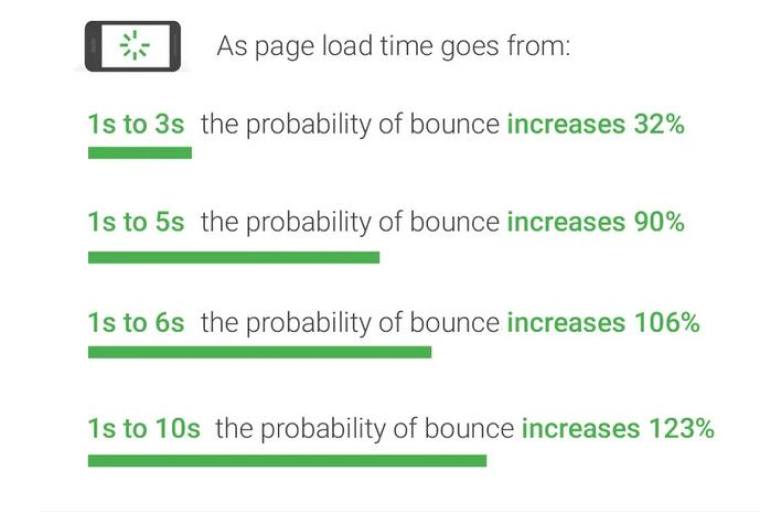
In the process, you need to ensure that the tech stack, the content, the website’s architecture, and dynamic elements are just a few of the variables that affect page speed. For search engines, you must know the page load time. Then, it will be worthwhile to continually test and improve your web application to speed up page load times.
For websites with heavy traffic, good performance and short download times are essential. The end users will dismiss the tab and choose the website of a rival since they lack the patience to wait for the page to load. Your website’s optimization will suffer as a result, and Google will give your site a lower ranking. For huge websites of enterprises, it is always advisable that the database be optimized.
2.4 Provide Great UX


If you know who the target market is and create a user-friendly design, the development stage will be a lot less challenging.
Always keep the intended audience in mind when creating a new online platform or website. The user’s journey through your website is what UX/UI is all about. If a user is satisfied, his or her time on the platform will increase and there will be a greater possibility that they will interact with the pages that generate income.
Therefore, if you permit it, test the early iteration of your project with some beta testers or with the aid of expert testers.
2.5 A Good Navigation System
It’s not necessary to find it difficult to navigate websites. A navigation system that is straightforward but also intuitive is required to make websites easier to use.
Over the years, navigational systems have seen tremendous change. They now provide users a better experience by giving them access to far more information and options.
The most important details, such as all of your company’s brand assets and contact information, are found on the homepage of your website. Additionally, the homepage must have a high-resolution photo or image thumbnail that perfectly expresses the essence of what you offer and what makes your business worthwhile. It’s crucial that your website displays properly on every device.
2.6 Take Needed Sprint
The process of developing a website is demanding, and it benefits from small updates rather than the introduction of major features all at once. In contrast to full upgrades, incremental updates produce fewer errors and issues, whether it’s a small change in fonts or the addition of a new feature.
The challenge is to keep the demand of the present in line with the potential for innovation in the future. A few months or years from now, the user interface that was developed would inevitably become old. The backend must be designed and developed in accordance with this, thus. Doing this ensures that the User Interface (UI) can be changed in the future without requiring a complete overhaul.
2.7 Maintain the Standards
Creativity can help developers come up with creative solutions to challenging problems. However, extreme deviance from industry norms typically leads to failure. Simply said, some industry standards function properly, while others do not.
This guideline applies to all industries including web development. Some web development industry standard include the following:
On every page of your website, the navigation bar should be the same. It makes your website more coherent and consistent.
Every component has an “ideal” location, especially on the site. The top-right corner of the homepage should provide contact information, organizational information, and registration options while the corporate insignia should be prominently displayed in the top-left corner.
2.8 Write Smart Codes

The likelihood of errors increasing with code length means your website’s performance will suffer.
Making sure each code resolves a problem or has a specific goal, like adding a feature to a particular website page, is the key to designing clever codes and reduces unnecessary errors. Additionally, think about including code commenting while writing smart codes. You can add brief remarks to your code to explain why a code snippet functions a certain way by “commenting” it. You can learn more about the purpose of a particular piece of code by reading code comments.
For a team-based web development project, clever shortcodes are essential in addition to helping you create a user-friendly interface. Having a team member’s code on hand is beneficial.
2.9 Test While You Build
Every professional web developer should have tested apps using their specified toolkit. But some code is written in a way that makes testing challenging, if not impossible. Make sure you use best web development practices and approaches for writing legible, clean code while testing. This part is important so that the process of testing becomes seamless.
It’s time to test your app once it’s ready to use. You must confirm that it is effective and bug-free before allowing your clients to utilize it. It’s also critical to watch the app’s response to traffic and determine whether it can handle the volume of requests that are anticipated. Keep in mind that testing and quality assurance have a big impact on the overall app rating and customer satisfaction.
Bypassing testing could result in serious malfunctions in the future. Because of this, performing it frequently during the entire development process rather than just at the conclusion is advisable. The cost and difficulty of fixing the problem will decrease the faster it is discovered. The application will be ready once the last testing phase is over.
2.10 Consider Compatibility Across Multiple Devices

A website or app may not by default display correctly on all of the current devices. The end-user experience can be greatly impacted by even the smallest variations in hardware and software parameters. Run cross-device, cross-platform, and cross-browser tests as a result, as these are crucial. The broad term “compatibility testing” encompasses all of these actions. Theoretically, the greater coverage you can achieve the more devices you employ. Finding and fixing the most flaws should be doable with more device testing of software.
When creating software or a mobile app, your goal is to reach as many people as possible, who may utilize various devices, operating systems, networks, and other things. Device compatibility testing is essential from a development and implementation perspective to ensure that your product runs flawlessly on all devices and to prevent any problems in the future.
Compatibility tests will help you to –
- Find flaws in the development process and fix them before distributing the product to the user;
- Make software or mobile application that has all the necessary functionality, security, usability, and scalability in accordance with the needs of the customer;
- Improvise on high-quality of product, this will help to increase consumer happiness and boosts the reputation of the brand;
- Evaluate the service’s ability across several platforms.
3. Conclusion
It is rightly said that you just don’t build web applications, you build applications that sell. This clearly makes a point which shows how important it is to create web development practices for businesses to float their business successfully. Some of the best web development practices are mentioned here in this blog for businesses to take a note and let their web developers do the task. If your business wants to grow online, this would be one of the finest ways where the development efforts are pushed in the right direction and the project is easily managed. The future innovation would not require a special attention because with these practices, it will be easily taken care of. Hence, keep practicing this and keep growing, you will start to experience lesser bugs and code intended will be in the right direction.






Thanks for the informative blog post! I would like to add a few supplementary points that may benefit your readers: 1. Proper error handling and graceful degradation 2. Minification and optimization of code and assets 3. Image and multimedia optimization 4. Secure connections (HTTPS) 5. Content delivery networks (CDNs) 6. Effective use of caching I understand the challenges of website development, and I have found it helpful to seek assistance from professional companies that specialize in this
This is a great resource for anyone getting started with web development! It covers all the essential best practices, from planning and code quality to user experience and mobile responsiveness.