
1. Introduction
In today’s time, the use of modern technologies like Blazor is preferred as it enables the developers to efficiently carry out web app development. This modern web user interface development technology helps in creating highly interactive single-page applications (SPAs). As this technology is a part of the .NET platform, it gets complete access to the entire ecosystem of .NET. To know more about Blazor, let’s go through this blog.
2. What is Blazor?
Microsoft Blazor is one of the best cross-platform and open-source web user interface frameworks available in the market. It is a framework that was developed on a flexible component model. This means that it can enable the developers to create blazor web apps and interactive web user interfaces. Besides, Blazor uses C#, HTML, and CSS instead of JavaScript code when it comes to creating the client-side web user interface. The main reason behind using these web technologies is that it is useful for both client and server-side development. In addition to this, instead of JavaScript or TypeScript like Angular, React, Vue, or other JavaScript web app development frameworks, Blazor uses C# to implement the application behavior.
Lets just dive into Reddit’s community discussion about Blazor between developers.
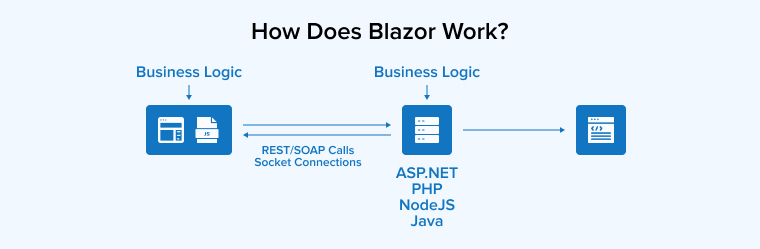
3. How Does Blazor Work?

Blazor is a framework that combines the Blazor Component Model along with other hosting modules. The hosting models are selected as per their architecture.
The main benefit that Blazor offers is that it enables the use of the same components on different hosting models. Besides, it also enables the developer to create a class library that contains Blazor components that can be shared on different applications.
When developers work with web frameworks such as Vue, React, and Angular, these frameworks not only dictate how the components will be implemented but along with this a specific way to render them is required. For this, some efforts are required which Blazor offers, it provides a genuinely independent component model.
4. Why Should We Use Blazor?
There are many reasons to use Blazor, the web user interface framework. The developers can use Blazor to run the web apps in any browser and this also includes mobile apps because WebAssembly is part of all major browsers. This means that when a developer is working on Blazor app development, they are not dependent on plugins for creating an app. As with Blazor, a developer can reuse their C# skills. C# is a very popular programming language that is strongly typed, enabling the developers to catch the error at compile time and not at runtime.
Besides this, Blazor is known as a popular framework that runs on the .NET runtime and the Blazor developers can easily use any library that they want to use as long as it is perfectly suitable with .NET standard. This clearly means that Blazor enables the developers to use their own libraries and also all the public NuGet packages. In addition to this, there are some other strong reasons for choosing Blazor for the web development process. And they are –
- It enables the developers to reuse existing libraries.
- All major browsers are available in the market and support WebAssembly which makes it easier to create Blazor apps.
- With the use of C# for interactive web applications, the developers can create efficient Blazor code.
- The performance of the web applications created using Blazor is almost native.
- Tooling and debugging of the .NET code is very easy with Blazor.
Now let’s again take a closer look at Reddit’s discussions on Blazor’s actual benefits.
5. Blazor Offers You Three Hosting Models to Choose From

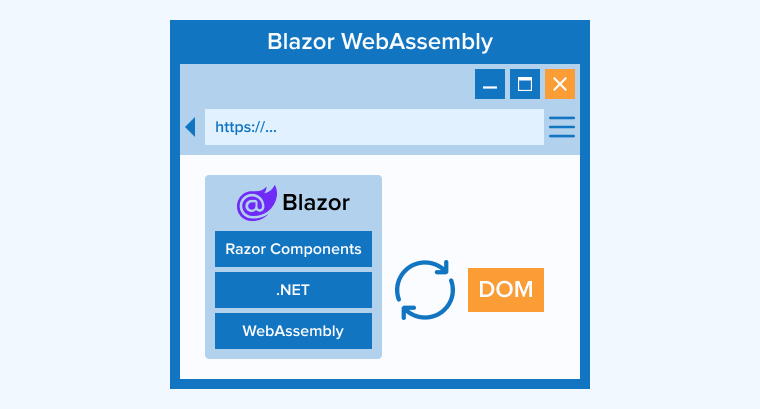
5.1 Blazor WebAssembly

As per the documentation of Microsoft officials, a client-side Blazor WebAssembly app is something that directly runs in the browser. This means that when a user opens the web application or a web page of any website, the code related to the client-side logic will be downloaded. This clearly means that all the dependencies that are there on the website will also be downloaded. And because of this, the required execution time will be as per the app’s running time.
Basically, once everything is downloaded and the user wants to connect with the site, it might be a problem. Therefore, Balzer WebAssembly is used as it is the hosting model that enables the user to continue with the app in offline mode and it also allows them to synchronize the changes later.
Advantages of blazor Web Assembly
The advantages of the Blazor WebAssembly hosting model are as follows:
- Blazor WebAssembly is a hosting model that offers complete leverage for customer resources.
- It enables the .NET developers to use the client machine for the execution of the web application within the browser. After the application is downloaded, the server can be disconnected and there won’t be any loss of data. The application will be able to work as before but will not communicate with the server for retrieving new data from the ASP.NET core application.
- With the help of Blazor WebAssembly, the developers are able to run the same code on the client side which has resulted in fast load times as only the changes in the DOM of the Blazor project are repainted. This proves that Blazor WebAssembly is a type of model that helps in reducing the server load.
- When a developer is working with JavaScript frameworks like Blazor WebAssmebly, they don’t need to have an ASP.NET Core web server for hosting the application. The reason behind this is that this type of model offers serverless deployment scenarios like serving the web applications from a CDN.
Disadvantages of blazor Web assembly
Some of the disadvantages of Blazor WebAssembly are –
- This type of application hosting model requires WebAssembly-compatible client software and hardware. This means that Blazor Wasm is only able to work on modern browsers.
- The web applications are limited to the capabilities of the web browser. This is the reason behind the Mono Framework interpreting the .NET intermediate language as the web apps run in the client’s browser.
- With Blazor WebAssembly, the support for .NET development tools and runtime is less developed and this means that there is a limitation when it comes to debugging the application as per the .NET standards.
- Here, in this app hosting model, the download size of the application is much larger and it takes a longer time to load because the Wasm downloads all the necessary .NET DLL assemblies.
5.2 How to Create a Blazor Web assembly Application?
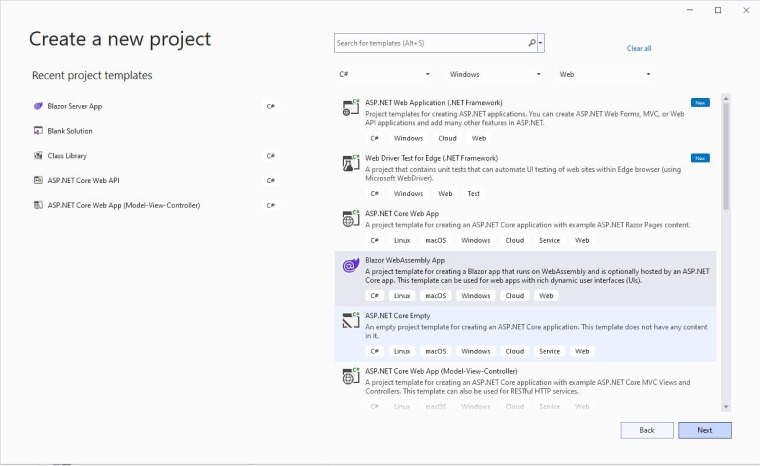
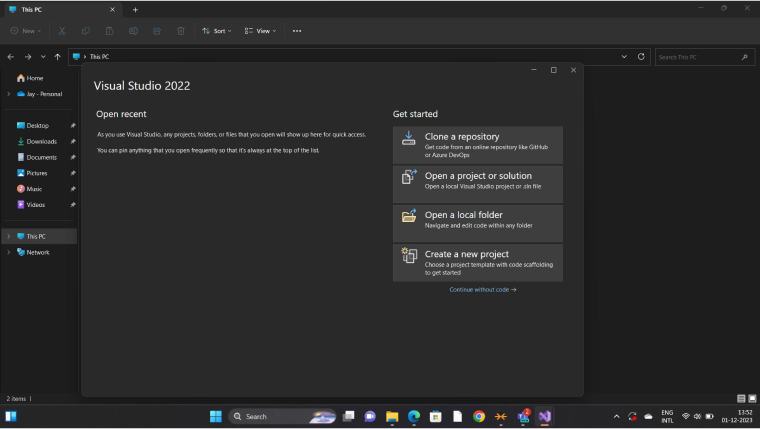
1. Open Visual Studio 2022.
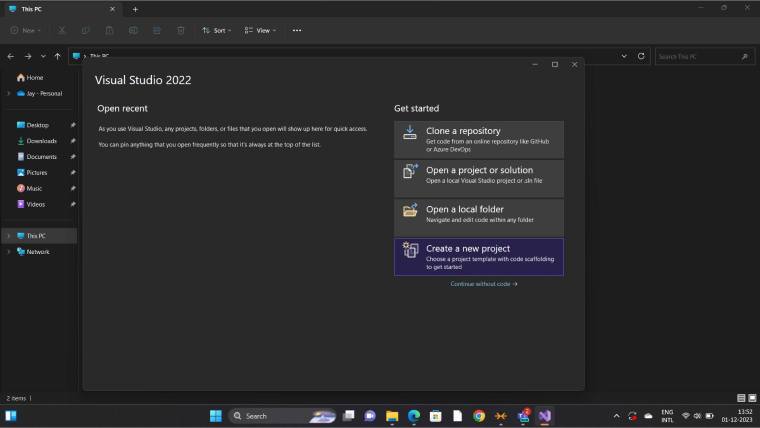
2. Click Create a new project for creating a new project.
3. Select Blazor App, and click Next.

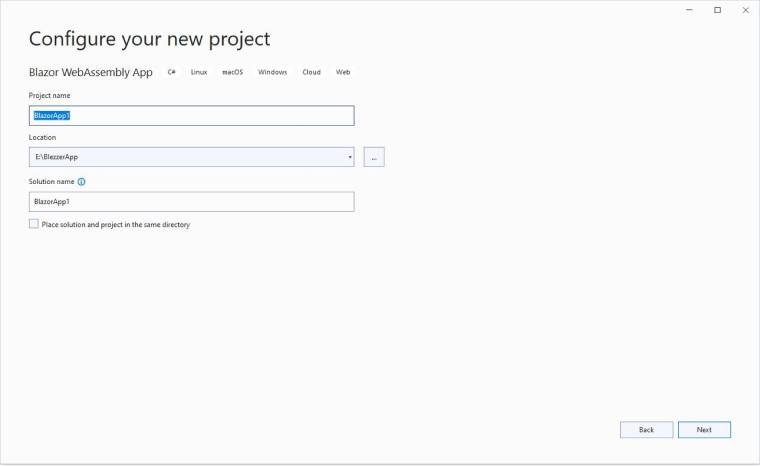
4. Type BlazorWebAssemblyAppas is the name of the .NET project, which can be altered.

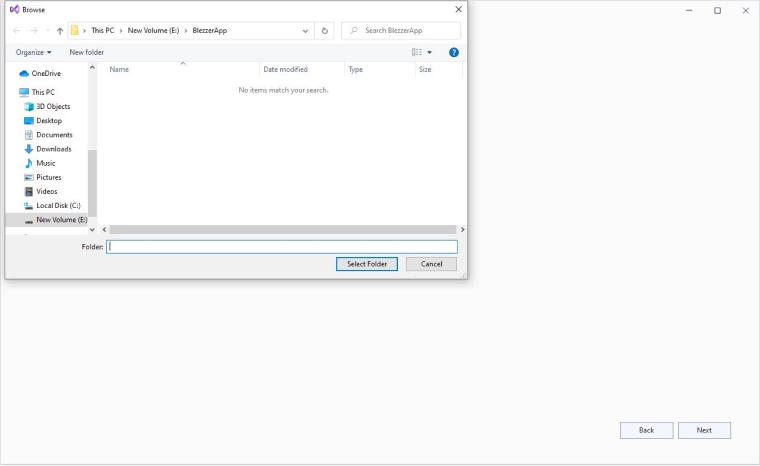
5. Click … to specify the folder of the project.

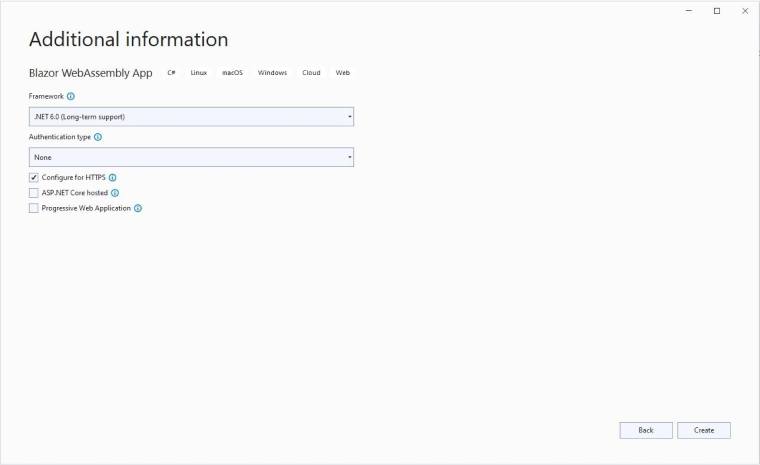
6. Click Create.

7. Select the Blazor WebAssembly App option and then click Create.

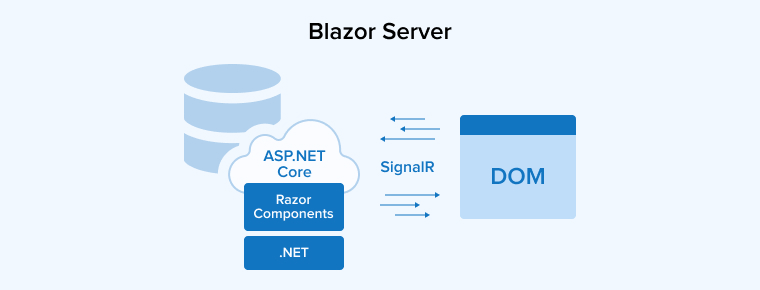
5.3 Blazor Server

Blazor Server as the name suggests is a server-side hosting model. Here the Blazor application runs on the server and any change made in the application or any event that happens on the app’s client side is sent to the server with the help of SignalR communication. Then on the server side, the processing of events or changes will be carried out and the client-side UI will be updated as per the requirements. This entire process means that with the Blazor server, the UI rendering is carried out on the server side.
Advantages of Blazor Server
- While working with the Blazor server hosting model, the developers can take complete advantage of its capabilities for the Blazor project they are working on.
- Blazor server-side application has the capability to load much faster because it can pre-render the HTML content.
- When it comes to the end-users of any business application, what they require is to use the app in a web browser and as this app hosting model does not have restrictions on the versions of the browser, it is the best-suited model.
- Blazor server offers more security than any other web application hosting model as it doesn’t send the Visual Studio code to the client.
Disadvantages of Blazor Server
- With Blazor Server, the active connection with the server is required for an app to function properly and this means that an app doesn’t work when the internet connection is broken.
- This type of model needs an ASP.NET Core server.
- In Blazor Server, the information is constantly sent to and from the server which increases the latency rate.
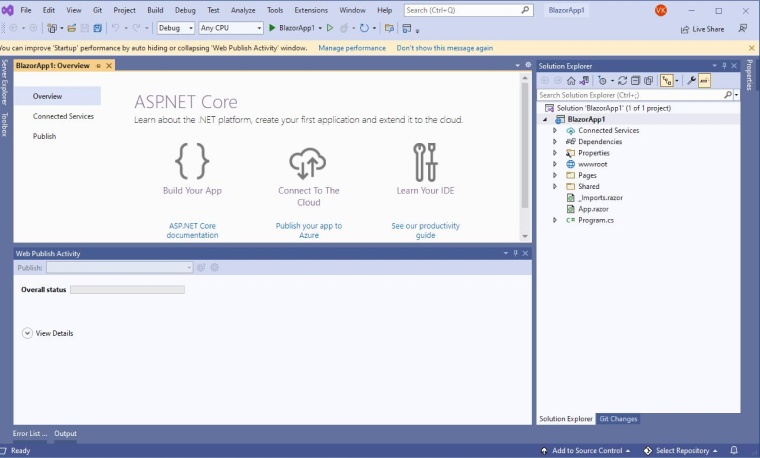
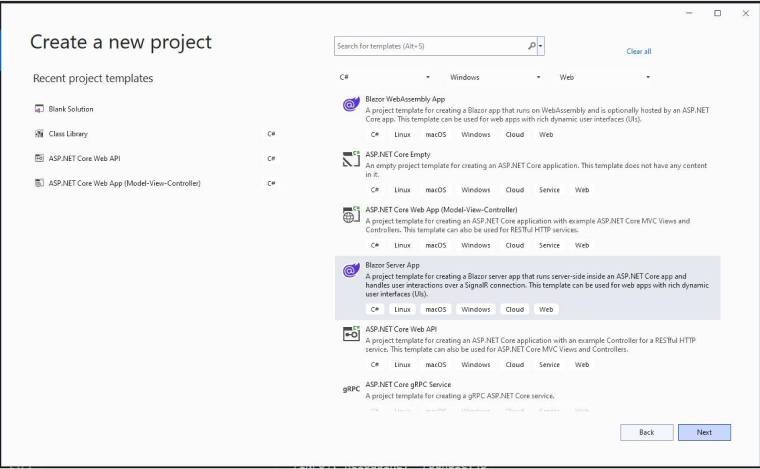
5.4 How to Create a Blazor Server Application?
1. Open Visual Studio 2022.
2. Click Create a new project for creating a new project.
3. Select Blazor Server App, and click Next.

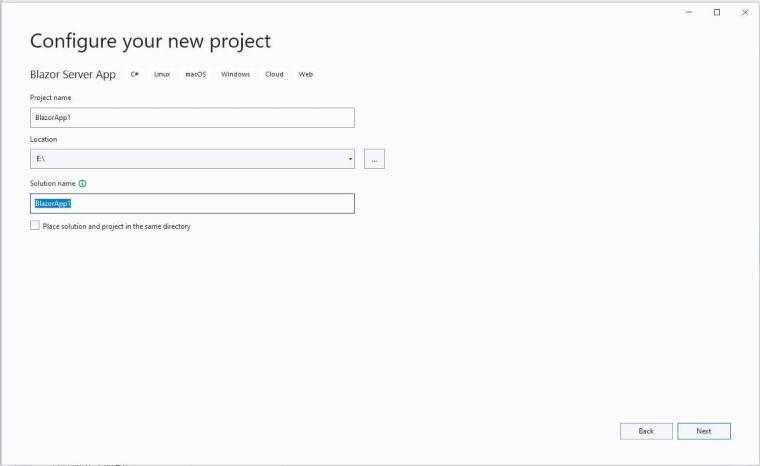
4. The project name default, Blazer App1 can be altered as per your choice.

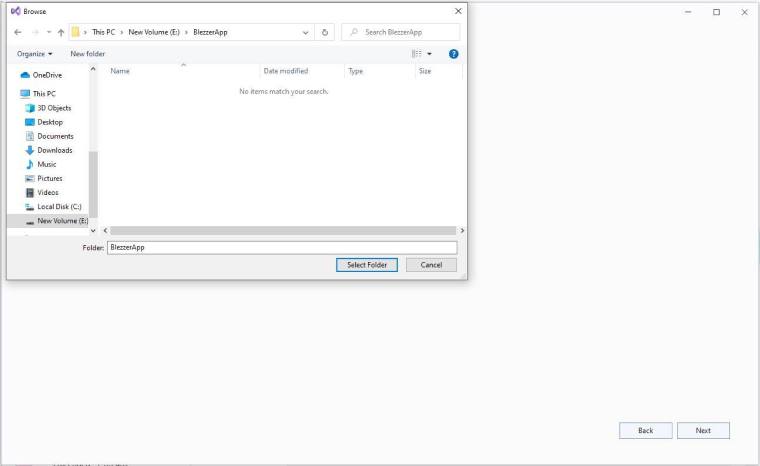
5. Click … to specify the folder of the .NET project and then click Next

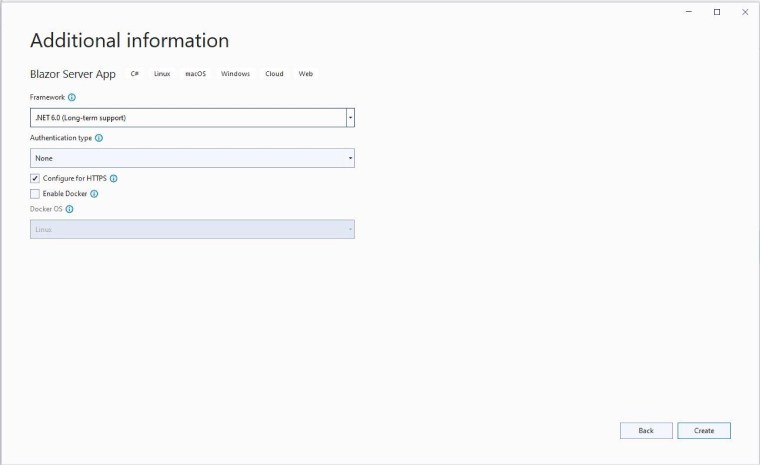
6. The Additional Information default (Framework, Authentication Type, Configure for HTTPS), can be altered as per your choice.

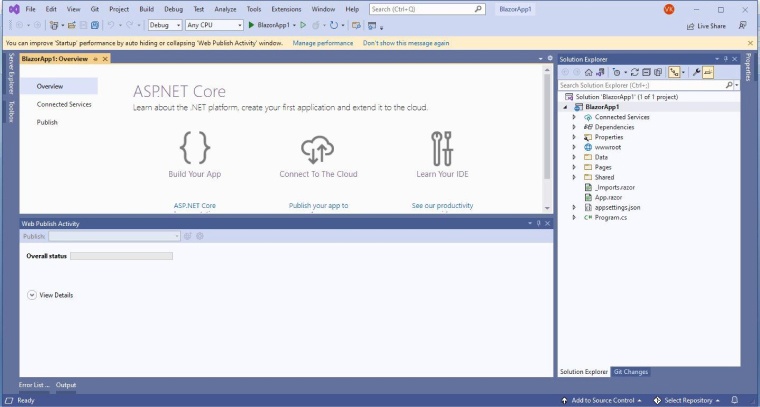
7. Click Create.

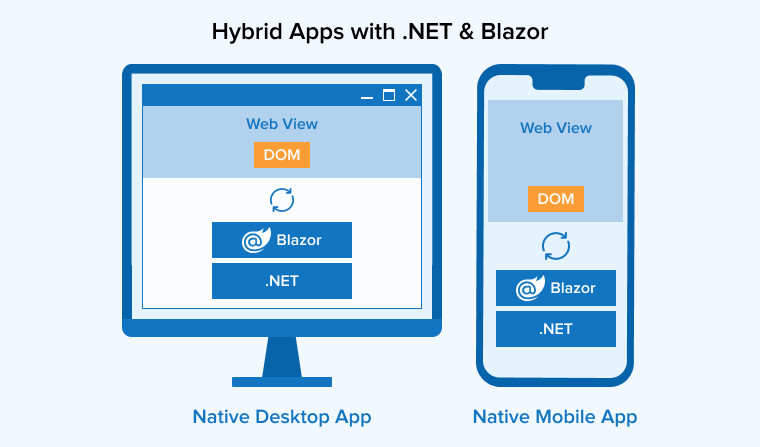
5.5 Blazor Hybrid

Blazor Hybrid is known as one of the best hosting models available in the market but it comes with some complexities. When this model is used applications run partly on a native development platform, like Mobile Blazor Bindings or Electron. Other applications that do not use Blazor Hybrid run in the browser. The main aim behind using this model is to combine web development technologies and make them implement the application with the use of native API access.
For app development, even native UI components are used. But when it comes to deployment and implementation the application process becomes a bit complex for which Blazor Hybrid can be used. It comes with many new features.
Advantages of Blazor Hybrid
- Blazor Hybrid enables the developers to reuse the existing components of the application that can be shared through platforms like web, mobile, and desktop.
- It gives applications full access to native capabilities.
- With Blazor Hybrid, developers get access to various resources.
Disadvantages of Blazor Hybrid
- While working with Blazor Hybrid, the developers have to create and deploy separate native client applications.
- These types of applications take longer to download and install.
5.6 How to Create a Blazor Hybrid Application?
Step 1: Open Visual Studio 2022/2023.

Step 2: In the start Window, click on the Create a new project option to start working on a new project.

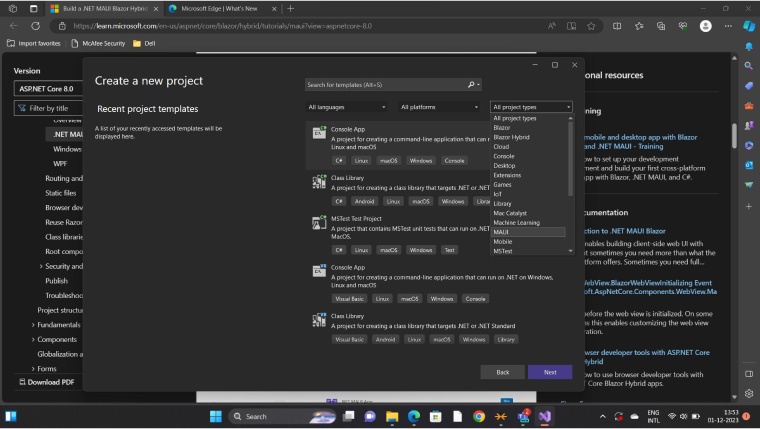
Step 3: Now, under the Create a new project window, choose the project type MAUI.

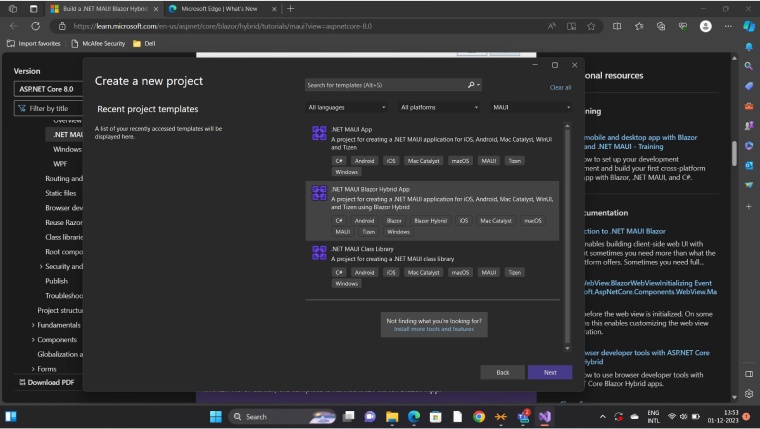
Step 4: After choosing the project type, it’s time to choose the .NET MAUI Blazor Hybrid App template.

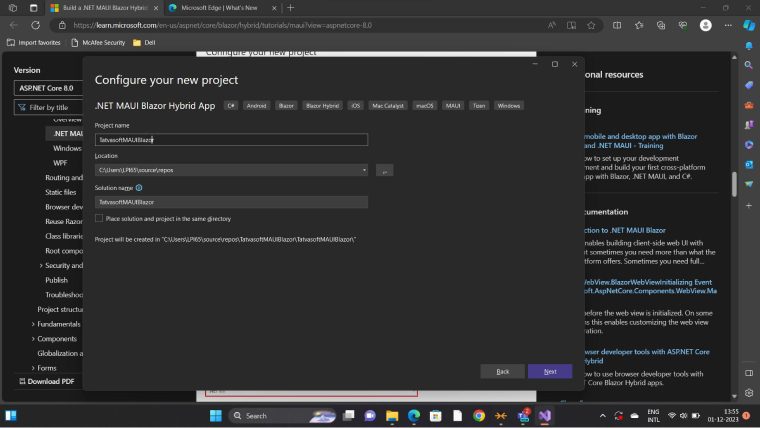
Step 5: After that it’s time to configure the new project for which the developer needs to add the project name and location where the project needs to be saved.

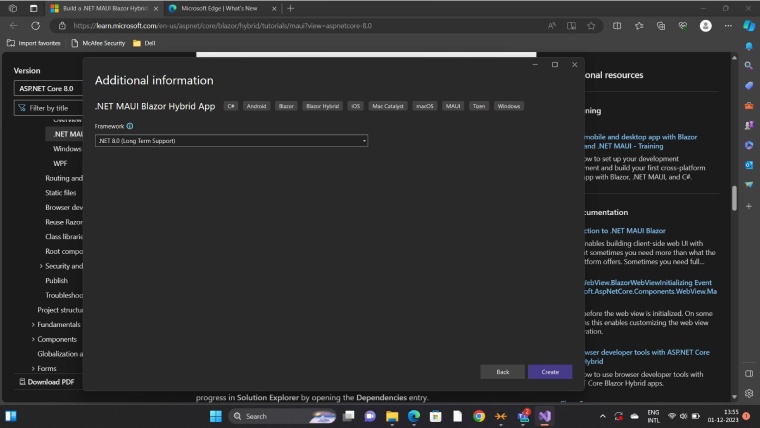
Step 6: Once the above fields are entered and the next button is clicked, an additional framework dialog will get opened, where one has to choose the dropdown list and select the create button.

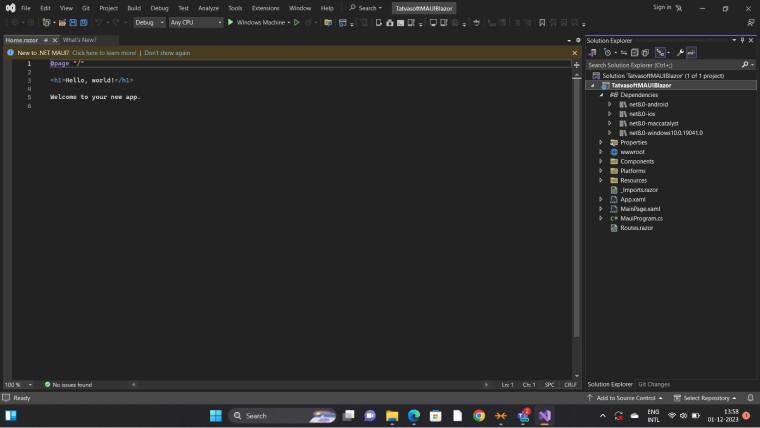
Step 7: When the project is created, the developer will have to choose the dependencies.

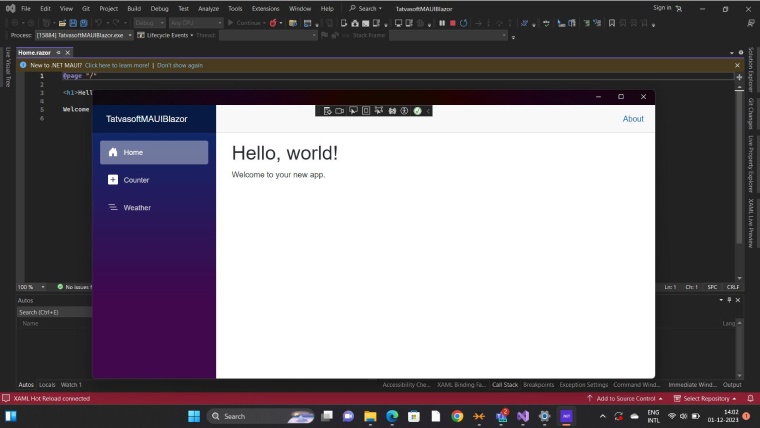
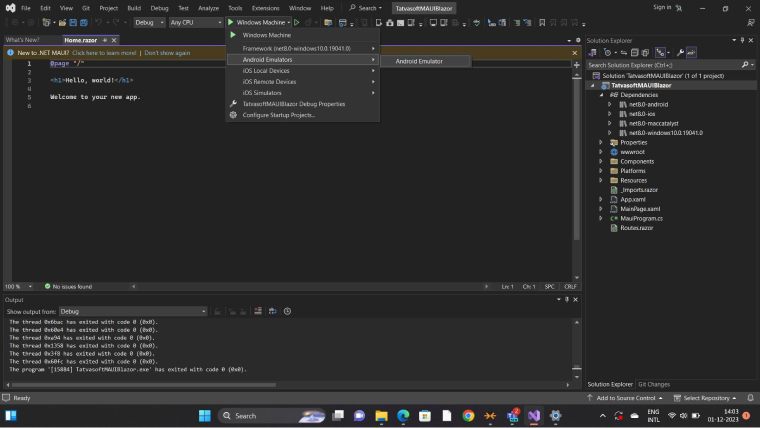
Step 8: Here you can see that the new application is running on Windows.

Step 9: Now to run the application on any other platform, the developer has to choose the Windows Machine dropdown option and choose the appropriate option. For instance select Android Emulator.

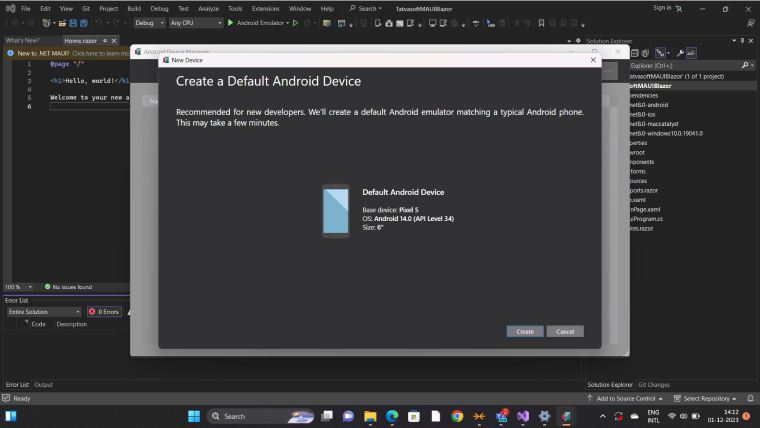
Step 10: Choosing Android Emulator will open a “Create a Default Android Device” option. Here, click on the create button.

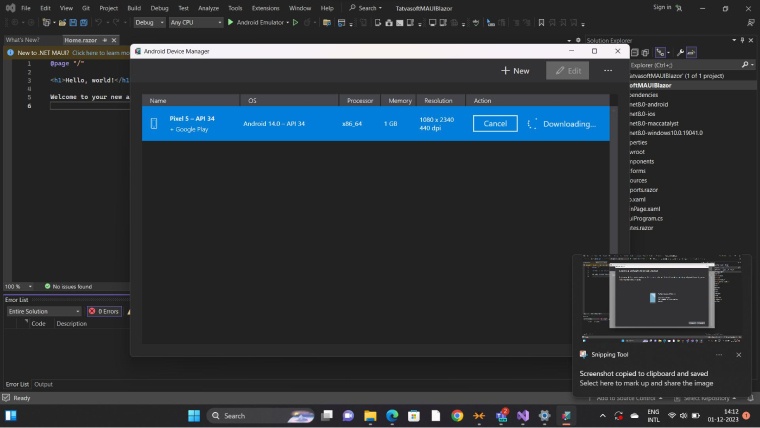
Step 11: An Android Device Manager window will be opened from where the application can be emulated.

5.7 Which One To Choose?
When it comes to choosing a web app hosting platform from the above-listed, the choice can be both difficult and easy. Some developers might find this selection procedure difficult as all platforms are the best in the market for Blazor development. But when seen deeply, the answer to this question of selection is very simple. The choice completely depends on the application that the developer is going to create.
But when the application is too complex and it requires proper SEO approaches, then choosing Blazor server-side hosting model is a must. If the web application that needs to be created is small and requires the ability to run offline, the best choice is the Blazor WebAssembly hosting model.
6. So Why would You Choose Something else Over Blazor?
When the app development team lacks the .NET expertise and is not used to working with different types of front-end frameworks, the web app development companies choose something else over Blazor. Besides this, if the application development project doesn’t require the extra performance that WebAssembly has to offer, then the usage of Blazor is avoided. There is no specific reason behind any development company dropping this technology besides the lack of knowledge of it. And for that, the developers can anytime start a new steep learning curve.
In addition to this, some of the .NET app development companies think that though Blazor is an excellent technology to work with, it is still a newborn web framework and it still needs to grow up and develop. Though it is growing at a great speed and has become one of the best frameworks to take on the web development workload, some companies don’t prefer to replace any older technology with it. This means that when it comes to web app development, developers choose older and well-known technologies over Blazor just to be on the safer side. But Blazor is the current most popular front-end framework that has been tested in the web app development market.
7. What is the Future of Blazor?
Microsoft has launched many different types of Blazor web frameworks and all of them are making a big development to modernize the ASP.NET ecosystem. The recent two versions of Blazor are –
- Blazor WebAssembly is a version that uses the features of WebAssmebly to run the code of .NET technology in the client web browser.
- Another version is Blazor Server and it works like React Server Side Rendering. This version has the capability to process everything smoothly on the server.
Besides this, Microsoft also plans to release an improved version of new Blazor in the future. Let’s see what Blazor holds for the future –
- Blazor PWA: It is a Blazor version that is designed for publishing sites as an installable Progressive Web App (PWA).
- Blazor Native: It has the capability to replace the web-based UI with an interface of the platform-native.
This proves that the future of Blazor is very bright and this is because of the features and hosting models it comes with.
FAQs
What is Blazor Use For?
Blazor is a widely used framework for creating interactive client-side web user interfaces with the use of .NET. It is used to develop rich interactive UIs using C#.
Should I Use Blazor or MVC?
When it comes to comparing Blazor and MVC, both of them are powerful frameworks. They come with their strengths and use cases. Blazor allows developers to create interactive web applications using C# and modern development workflow while promoting code code-sharing approach. While on the other hand, MVC offers excellent performance, proven architecture, and an exceptional ecosystem, for creating modern web applications in a traditional way.
What is the Difference between .NET and Blazor?
The main difference between.NET and Blazor is that the web forms of ASP.NET run only on the server. While Blazor forms can run on the client in the browser.






This article is a great introduction to Blazor. I am a .NET trainee, and I would like to learn more about this technology. I am excited to start experimenting with Blazor in my own projects.