
In today’s time, the usage of the right front-end development framework is very important to create a robust, user-friendly, eye-catching, and unique application. And for this, Angular and Bootstrap are the two most popular front-end development frameworks that developers prefer to use. The main goal of Angular is to enable experts to create dynamic interfaces by offering various tools to update and manipulate data on the screen very smoothly and quickly. On the other hand, the primary goal of the Bootstrap framework is to offer tools that can help programmers create unique responsive UI.
Angular is one of the most popularly used frameworks for single-page application projects by Google. The best practices of Angular framework helps in creating interactive app designs which result in improving the user experience quality. And the reasons behind improved user experience are no internal links, no page reload, and the control of the entire content is visible on one screen with the use of interactive elements.
While Bootstrap is known for creating responsive mobile-first websites. The developers use this Twitter-developed framework to create an application with a perfect display for small screen devices. And as the importance of responsive UI is increasing in web development, the usage of Bootstrap is also increasing. One of the reasons behind the accelerated usage of responsive UI is that now Google uses mobile-friendliness to rank the sites in the result. This is why businesses and app development teams prefer Bootstrap.
To know more about these two famous front-end development frameworks and understand why any web development company prefers one of these, let’s go through the differences between Angular vs. Bootstrap.
1. Let’s Compare Angular and Bootstrap in Terms of Usage and Market Share
Here are some interesting market usage statistics of Angular:
- Though very few sites use the Angular framework, it is primarily used by 0.4% of sites which are all high-traffic sites.
- As per a survey by Statista, Angular is used by 22.96% of developers worldwide.
- Angular holds 59.4k stars, 28.3k forks, and more than 1600 contributors on GitHub.
- As per Google Trends, the search interest score of Angular by July 2022 is 73.
Here are some interesting market usage statistics of Bootstrap:
- As of July 2022, approximately 3.95 million people have downloaded Bootstrap.
- Bootstrap holds 2nd position in terms of traffic and popularity.
- Till August 2022, Bootstrap is used by 21.7% of all websites amongst all the JS libraries available in the market.
- Bootstrap holds 159k stars, 77k forks, and more than 1300 contributors on GitHub.
- As per Google Trends, the search interest score of Bootstrap by July 2022 is 92.
2. Angular vs Bootstrap in Terms of the Installation Process
Here are step-by-step processes of Angular and Bootstrap Installation respectively.
2.1 Angular Installation Process
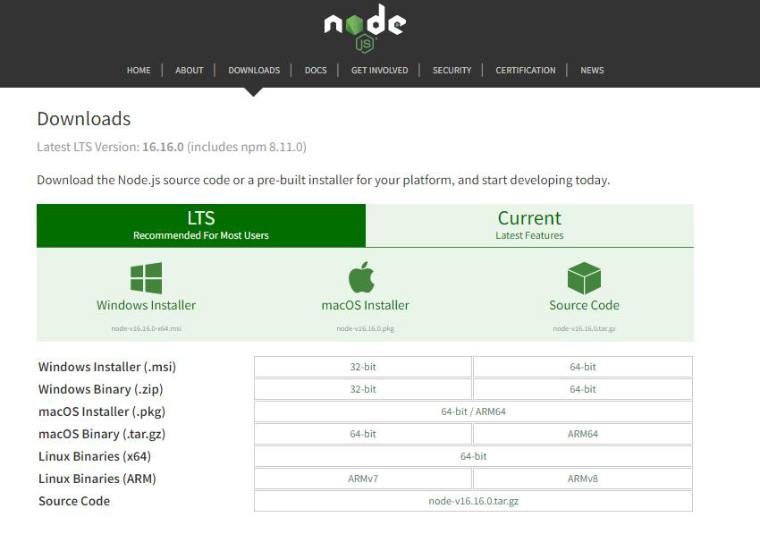
Here’s the Angular installation process – Step 1: Install NodeJS for which you will have to follow the link – https://nodejs.org/en/download/ and download the node.js installer for your system and install it.

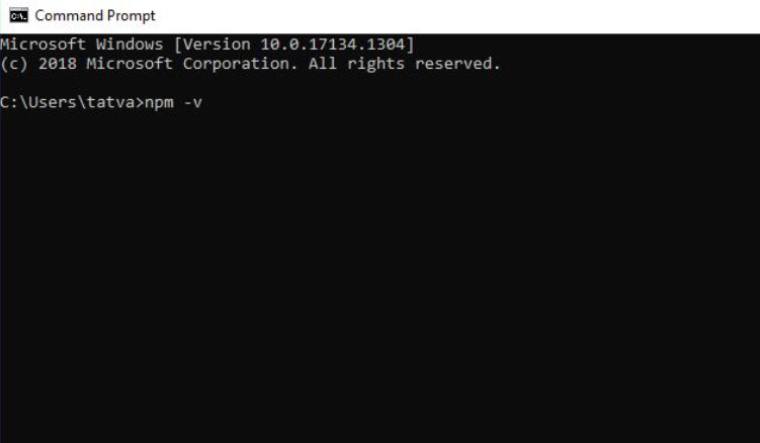
Now, to check the version of installed Node.js, open the command prompt.

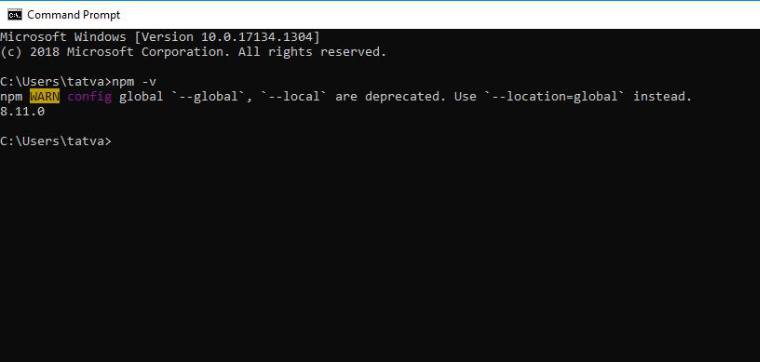
In the command prompt, type the “npm -v” command. This will help you check the Node.js installation version.

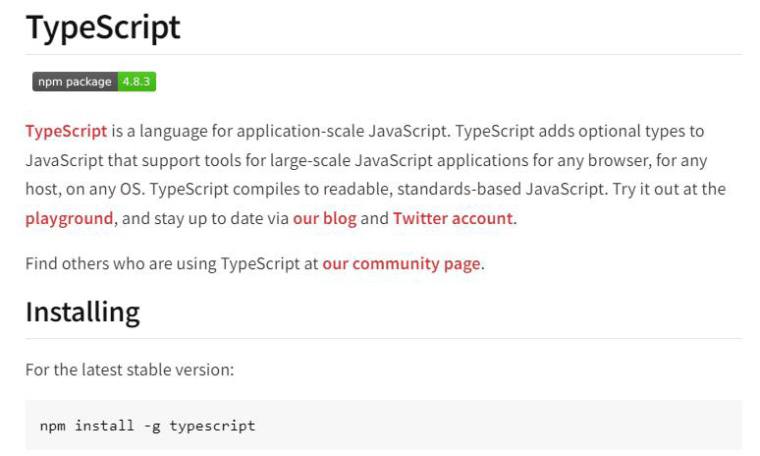
Step 2: The next step is to install TypeScript and for this open https://www.npmjs.com/package/typescript

From here, you can copy the above command “npm install -g typescript” and run it into your system’s command prompt.
Step 3: Install Angular CLI (command line interface)To install Angular CLI, open the link https://angular.io/cli and then follow all the instructions given to install the CLI.

Now, type the command “npm install -g @angular/cli” on your system’s command prompt and press enter. This will start the Angular CLI installation process.

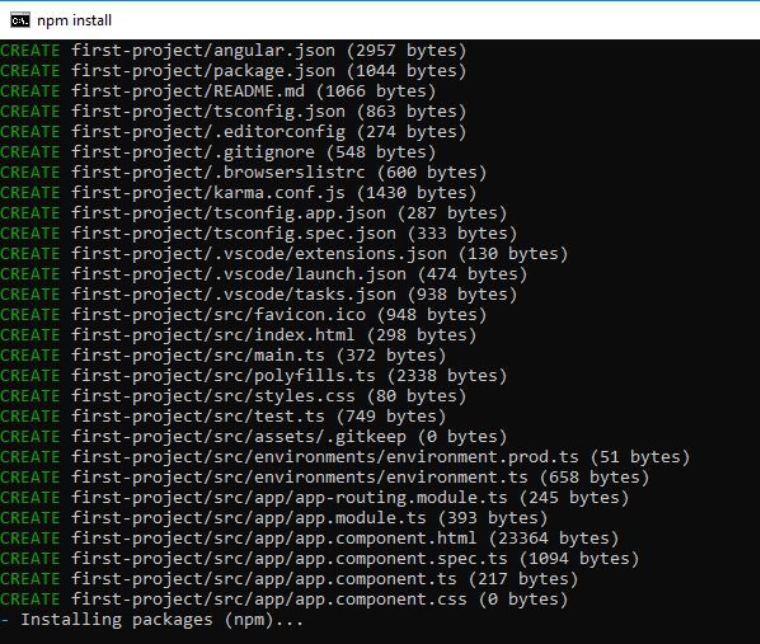
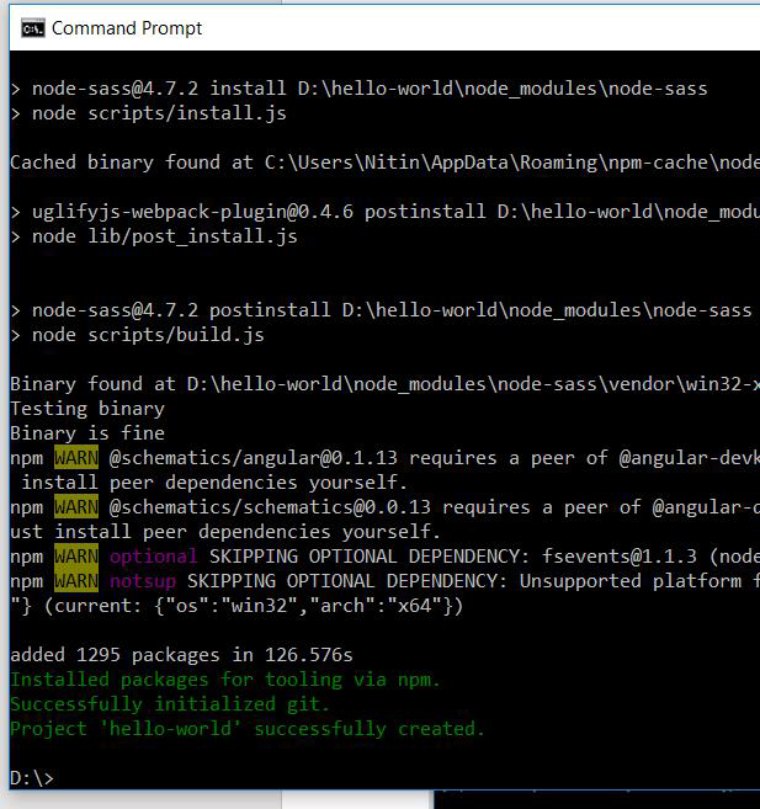
Now, type “ng new first-project” to create an app called Hello World in Angular.



After you open the message “Project ‘first-project’”, the app will be created on the disk. Now, you can type the command “cd first-project” to go inside the folder or a directory of the app.

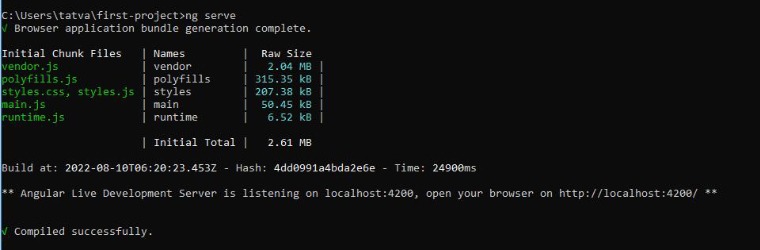
This is the final step of “First Project” Angular app creation. Now, type “ng serve”.


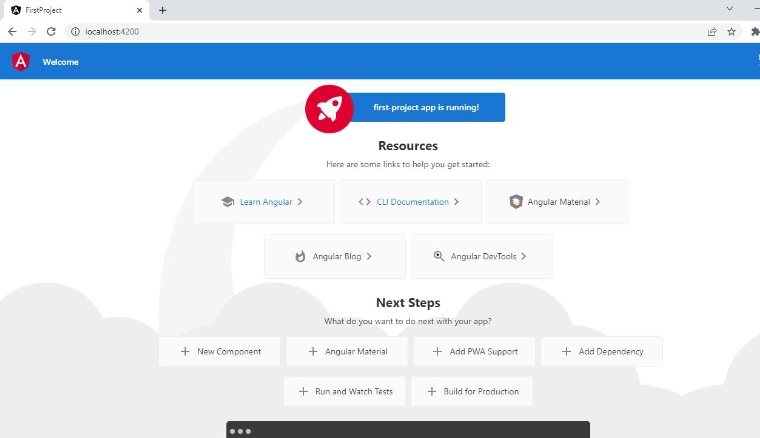
After this, you can open the web browser and type http://localhost:4200 in the address bar, this will help you see the “FirstProject” Angular app run in the browser.

2.2 Bootstrap Installation Process
Step 1: Search Bootstrap on Google and open its official website (http://www.getbootstrap.com).

Step 2: After the Bootstrap homepage is opened, copy the command given on the home page and paste it in your system’s command prompt.


Step 3: Open the bootstrap folder from node modules and copy these two files.
- Bootstrap > dist > css > bootstrap.min
- Bootstrap > dist > js > bootstrap.bundle.min.js
Step 4: Create a new folder named “bootstrap-demo” in which you want to build your new bootstrap project.
Step 5: Create two folders named css and js in bootstrap-demo folder.
Step 6: Paste “bootstrap.min” file in css folder and “bootstrap.bundle.min.js” in js folder.
Step 7: Create index.html file inside “bootstrap-demo” folder and paste the following code in it.
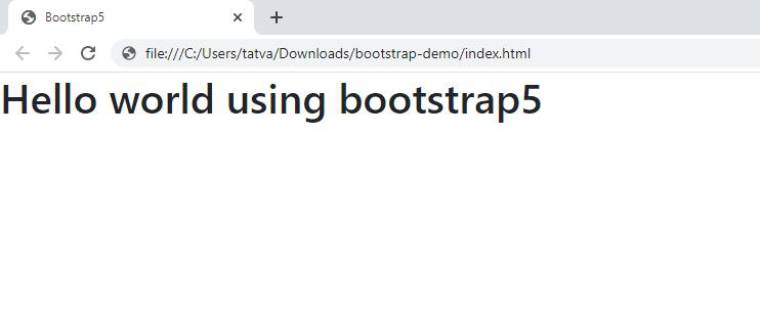
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Bootstrap5</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>Hello world using bootstrap5</h1> <script src="js/bootstrap.bundle.min.js"></script> </body> </html> |
Step 8: Double click on the index.html file and the output will be as follow.

3. Comparing Angular and Bootstrap in Terms of Performance
Performance is a very important factor when we are comparing two robust frontend frameworks. Let’s check it out:
3.1 Angular Performance
Over time, Angular has proved itself to be one of the high-performance frameworks by facilitating superior performance levels with its features. It is an Ivy renderer-powered framework that enables the rewriting of Angular’s rendering engine. By using Angular, the developers can create applications that are compact, user-friendly, and quick. Besides this, the applications created by Angular have unmatched compile components and performance that help in reducing the app’s development time. In addition to this, Angular offers an ahead-of-time compilation approach and advanced change detection mechanism to reduce the number of DOM manipulations.
Basically, when it comes to the performance of Angular there are many different reasons that play a part in the rapid development process.
Further Reading On:
Angular Best Practices and Security
3.2 Bootstrap Performance
Bootstrap is popular for its user-centric approach to web app and website development. It offers good performance but sometimes developers criticize this JavaScript framework as it comes with unutilized resources and a vast library that slow down the performance of any application. Besides this, it offers the best-customized features irrespective of heavy content and this helps in increasing the app’s performance. Besides this, using requirement-specific resources enable the developers to create websites with reduced usage of the entire library. This means that if the developer minimizes the use of JavaScript code and CSS framework code then the load on downloading browsers decreases and the efficiency of the site improves.
Basically, Bootstrap, a responsive framework offers a great performance level if its features are used properly.
4. Angular vs Bootstrap in Terms of Architecture
Explore the architectures of Bootstrap and Angular to see how they work and provide successful efficient web apps.
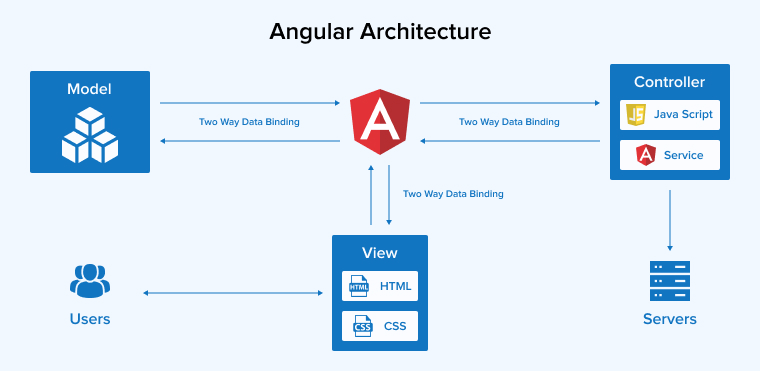
4.1 Angular Architecture

It is built on a Model-View-Controller architectural pattern. This means that Angular has the capability to isolate the app logic from the UI layer and support the separation of concerns efficiently. Basically, the architecture Angular framework enables the developers to organize the reusable components of the code as per the performance variations and design. This framework also helps in simplifying the app development structure by combining the two-way data binding approach with the MVC pattern.
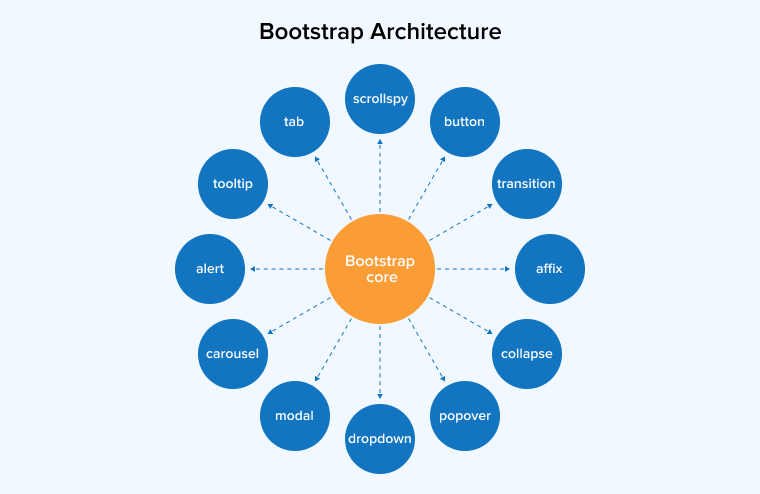
4.2 Bootstrap Architecture

On the other hand, when it comes to the architecture of the Bootstrap framework, it is built on View-View-Controller architecture. And this is because of the two components that come with Bootstrap, the Logic Layer and the View Layer. Here the view components focus on visual display while the view-controller sets out the behavior of the visual components within the framework.
5. Angular vs Bootstrap in Terms of Learning Curve
The learning curve of these frontend frameworks provides developers with insights into their ease of use. Here is what you need to know:

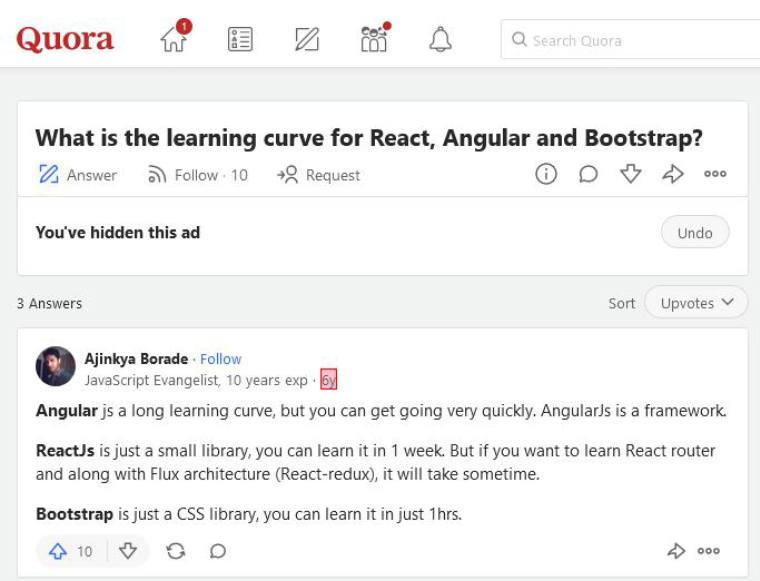
5.1 Angular Learning Curve
AngularJS is a framework that comes with a higher learning curve capacity as it is a large and dynamic JavaScript-based frontend framework. When any developer, especially a newbie tries to learn this technology, it is very difficult to cover a wide range of subjects. But all the time given to learn this framework is worth it. The one thing that can help developers in learning this framework is having basic knowledge of JavaScript and a few other fundamentals of programming.
5.2 Bootstrap Learning Curve
Bootstrap is the best framework for web developers of any level of experience if they have a fundamental knowledge of HTML and CSS. It might be a bit challenging to get up to speed with app development using this framework but the end results are excellent. But for the developers who have a working knowledge of Bootstrap components and CSS classes, working with this frontend development framework would be easy. Besides this, Bootstrap comes with a mobile-centric apps creation approach which is completely different from other frameworks and this is why there might be a few adjustments that would have to be made by the developers.
6. Comparison Table- Angular vs Bootstrap
Let’s compare Angular vs Bootstrap in tabular form for better readability and understanding, This will help you select the best option for your web development project.
| Components | Angular | Bootstrap |
|---|---|---|
| Basic | Angular, a framework by Google is used to create structural apps. | Bootstrap, a framework by Twitter is used to create robust and feature-oriented apps. |
| Features | Angular offers JavaScript & MVC architecture, routing facilities, and more. | Bootstrap offers CSS style structure, view-view-controller architecture, responsiveness, and more. |
| Mobile App Development | With Angular, developers cannot create mobile-based applications. | Bootstrap plays a vital role in mobile application development. |
| Data Binding | Angular offers two-way data binding. | Bootstrap doesn’t support two-way data binding. |
| Responsiveness | Angular for app development is not responsive in nature by default. | Bootstrap is responsive in nature for app development. |
| Dependency Injection | Angular is a framework that supports dependency injection for the development process. | Bootstrap does not support the dependency injection concept. |
7. When to Use Angular
The Angular framework can be used for –
- Business-level web apps: Angular comes with the support of Typescript which means that the developers can design apps by reusing different UI components and modules. It also offers a wide range of libraries, which helps in saving a lot of time that goes behind developing business-level projects.
- Dynamic web apps: The application where some content and components are displayed as per the user’s requirement. And Angular is best at offering dynamic solutions.
- Progressive web apps and Single-page apps: These types of apps come with minimalist designs and are highly dynamic which is Angular’s specialty.
8. When to Use Bootstrap
The Bootstrap framework can be used for –
- Portfolio: Developers can use Bootstrap when any business organization or individual wants to have a portfolio with a unique front-end user interface and UX designs.
- Functionality-based Project: Bootstrap is popular for creating applications that require different types of functionalities for the end-users.
- Heavy Frontend Apps: Bootstrap can be the best solution for creating apps that have a heavy frontend.
9. Conclusion
Both Bootstrap and Angular are frameworks that are backed up by two huge corporations and also come with the best developing open source community that is constantly making efforts to make these frameworks better each day. Though these frameworks might have some limitations when it comes to app development, Bootstrap and Angular are both well-known for developing web applications that are modern, robust, responsive, and high-performance for the end-users. By having a look at the difference between both bootstrap and material design, the decision on which technology to opt for the next project becomes clear for the developers.






For developers and companies seeking to make sound choices on front-end development, I thought the article was a great resource. It gives an overview of Angular and Bootstrap, highlighting their advantages and areas of excellence in various contexts.