
Angular is known as one of the best contributions to the web development world, this is because of its open-source nature and the community of individuals that work behind improving this framework every day. It is a product of Google which makes it the first choice of millions of developers who want to create mobile or desktop web applications for their clients. Besides, this TypeScript-based front-end development framework comes with some unique features that every Angular development company wants to use. In this blog, we are going to learn everything about these Angular features.
Read what experienced developers supporting Google frameworks have to say on this:
Angular grew with more than 40% on npm over the past year!
— Minko Gechev (@mgechev) March 3, 2021
This does not include thousands of companies using Angular from private registries or vendoring the packages, but it's still impressive to see even only serving as a baseline ❣️
1. Angular Generic Features
Some of the generic features of Angular are –
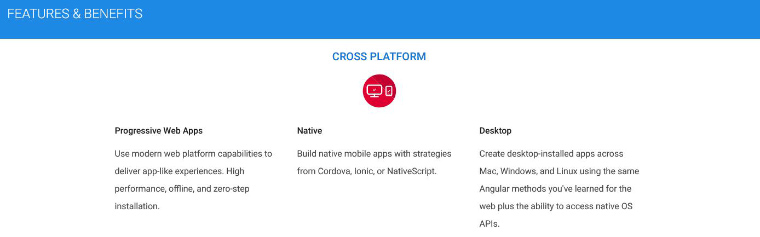
1.1 Cross-Platform

Angular is one of the most popular platforms for creating desktop installed apps and mobile web apps. It enables the developers to create progressive web applications (PWA) with some unique and robust functionalities. PWA offers an application-like experience to the users with the use of modern web capabilities. Here, as per the requirement, one can deploy the application as native and progressive. The hybrid mobile SDK that makes this happen is known as Ionic. It can help in shipping the application data to the app store and then deploying them to the mobile web as progressive web applications. Besides, Angular also allows developers to develop desktop applications.
Angular is powerful cross-platform feature allows developers to build progressive web applications and native mobile applications.#Angular #TypeScript #100DaysOfCode #CodeNewbie #WomenWhoCode pic.twitter.com/H4hKVAEYTW
— GrayHat Mwenda #IndustryExpertsTalk (@HarunMbaabu) August 1, 2020
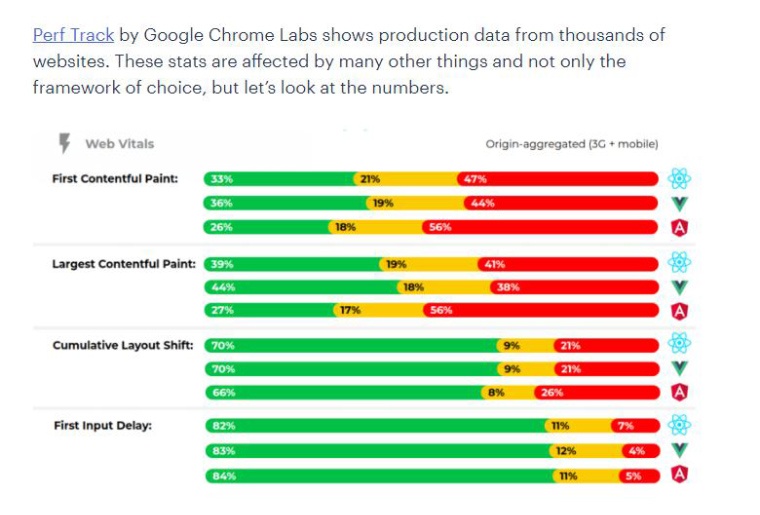
1.2 High Speed & High Performance
Angular is a framework that has redefined the modern JavaScript virtual machine. And it is by turning templates into code. This means that developers’ hand-written code can take advantage of the productive framework. Besides, with Angular, the developer can easily render the code into HTML and CSS. This helps developers in having the first view of the app on any other platform such as PHP, .NET, NodeJS, and more.
In addition to this, the load time of any application created using Angular is faster than any other front-end framework. This means that with any new component router, the Angular app loads it at a high speed. Code-splitting of an Angular application is carried out as per the rendering and application load requirements.

1.3 A Complete Framework
Angular is one of the best front-end platforms that is used to create robust applications and high-end animations to enhance the app’s user experience. The Angular team uses Angular’s intuitive API of its framework which helps them brew complex choreography and animation with low code. Besides, it comes with smart unit testing frameworks such as Karma and Jasmine that help in fixing the broken code anytime. Basically, Angular comes with more than 11 build-in testing modules that help the web development team to make sure that the code is error-free. Angular also allows developers to create modern web platform capabilities for every business.
2. Angular Technical Features
Let’s explore technical aspects of Angular,
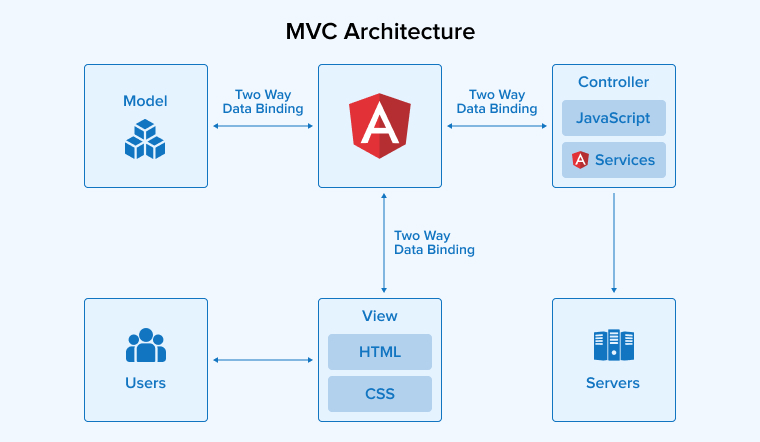
2.1 MVC Architecture

In the Model-View-Controller (MVC) type of architecture, the app is managed by the Model and its data display is managed by the View. The controller is used as a connector between the model and view layers. Basically, MVC architecture splits up the application as per the layers and enables the developer to write code to connect the same. But, when it comes to Angular apps, the developers just have to split up the application into MVC and the rest is handled by the system itself. This helps in saving a lot of coding time.
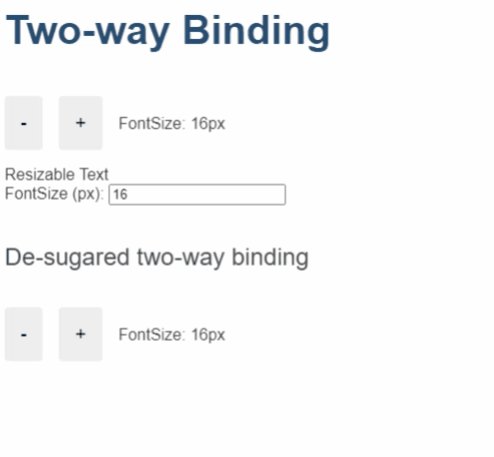
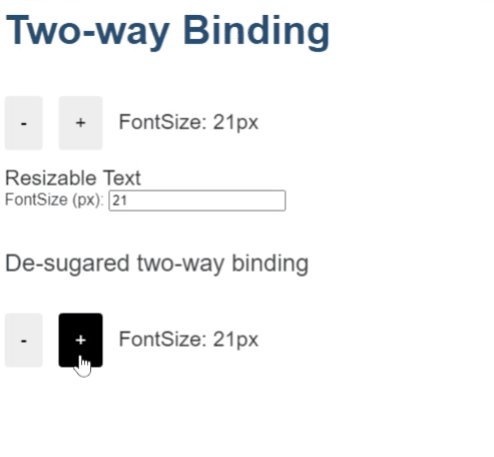
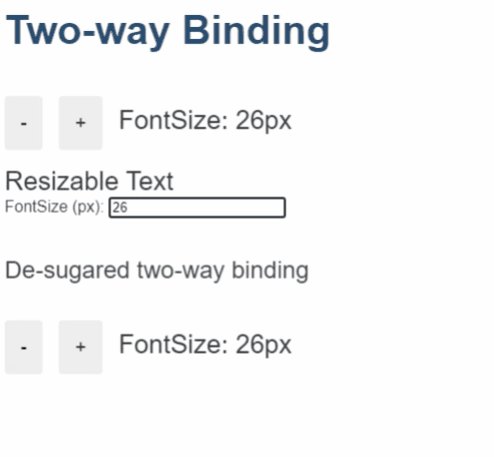
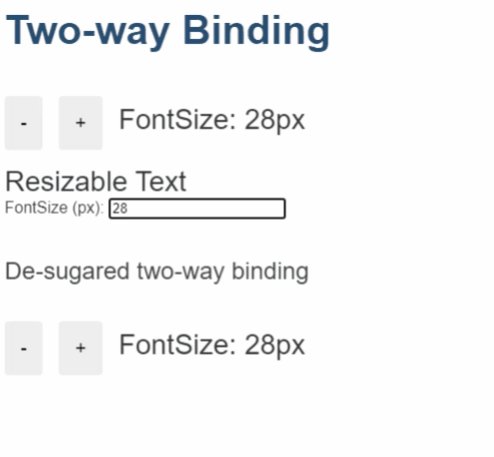
2.2 Efficient Two-Way Data Binding
Be it any Angular version, one of the best important features of this framework is its two-way data binding system. In this framework, the View layer represents the Model layer. This means that they stay in perfect synchronization. One change made in the model can be seen in the view model automatically. This decreases web development time.

Read more on Two-Way Data Binding
2.3 Less Code Framework
Though there are different Angular versions available in the market, this framework on the whole offers a low code approach in comparison to other front-end technologies. The developer doesn’t need to write separate code for linking the layers of MVC architecture. And no specific code is required to view the app manually. Besides this, the directives in Angular are isolated from the app code. Therefore, the very little code requirement and isolation of directives both together help in minimizing the development time.
2.4 Angular CLI
The Angular CLI follows the best approach for frontend development in the market. It is possible because of the striking built-in features of SCSS routing or support. There are some common Angular CLI such as ng-add and ng-new which enables the developers to find out ready-made features with ease.
Learn more about the development of the #Angular CLI over the past few months and where it’s heading.
Some of the basic Angular CLI are –
- ng Generate: This CLI helps the developers in creating new services, add components, pipes, and routes.
- ng New: It is known as a primary initiative for the development of an Angular app and it can also be used to create a new workplace.
- ng Serve: This CLI allows the developers to test the Angular apps on a local server.
2.5 CDK and Angular Material
As one of the best front-end programming languages, Angular has been improving its CDK (Component Development Kit) with new features and the latest versions. Virtual scrolling and refreshing are the best features that the latest version of Angular CDK has to offer. This means that the developer can see the system being dynamically loaded and unloaded from the DOM element. And all this is carried out to create a large list of high-performing app data.
The Angular CDK includes accessibility features to enable the development of apps for all users. Check here!
The Angular CDK provides accessibility utilities to allow you to build applications for everyone! #31DaysofAngular https://t.co/qs5RA10aHs
— Angular (@angular) December 7, 2021
Besides dynamic loading, Angular also enables the developers to import DragDropModule or ScrollingModule application features.
All angular Components Dev Kit are here – https://material.angular.io/cdk/categories
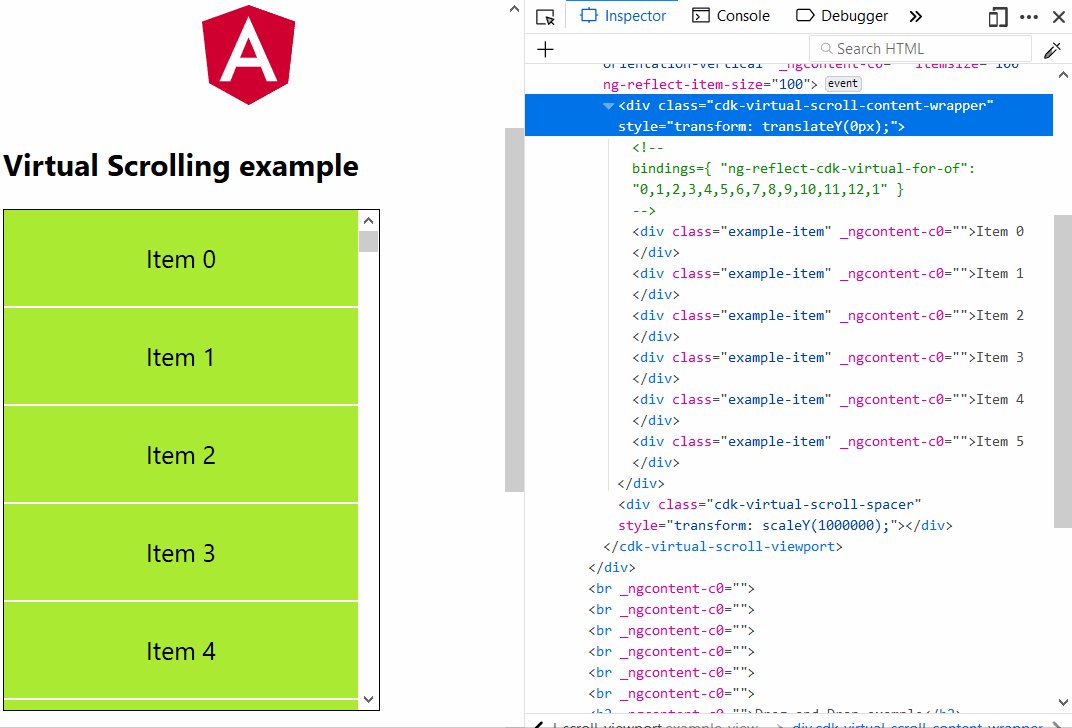
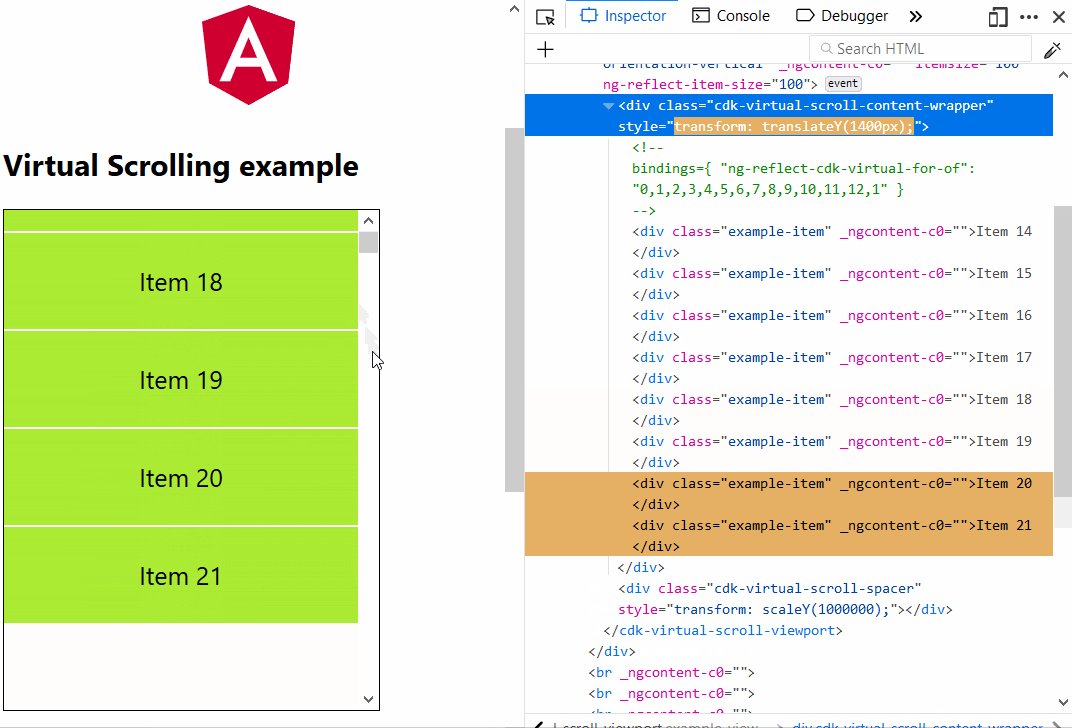
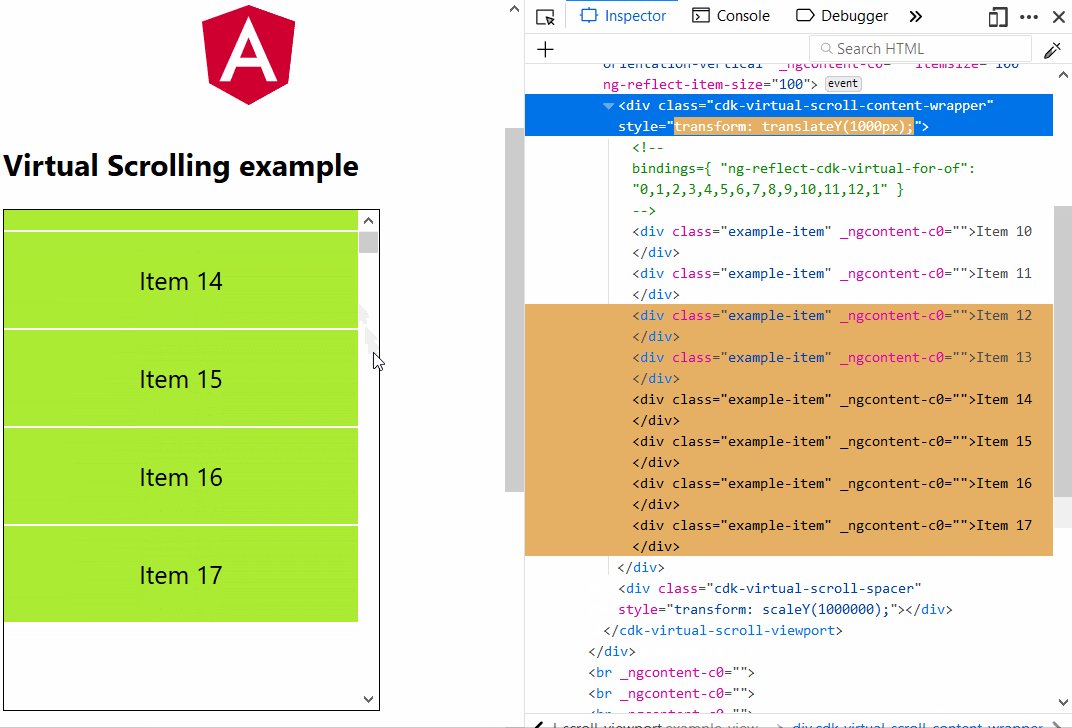
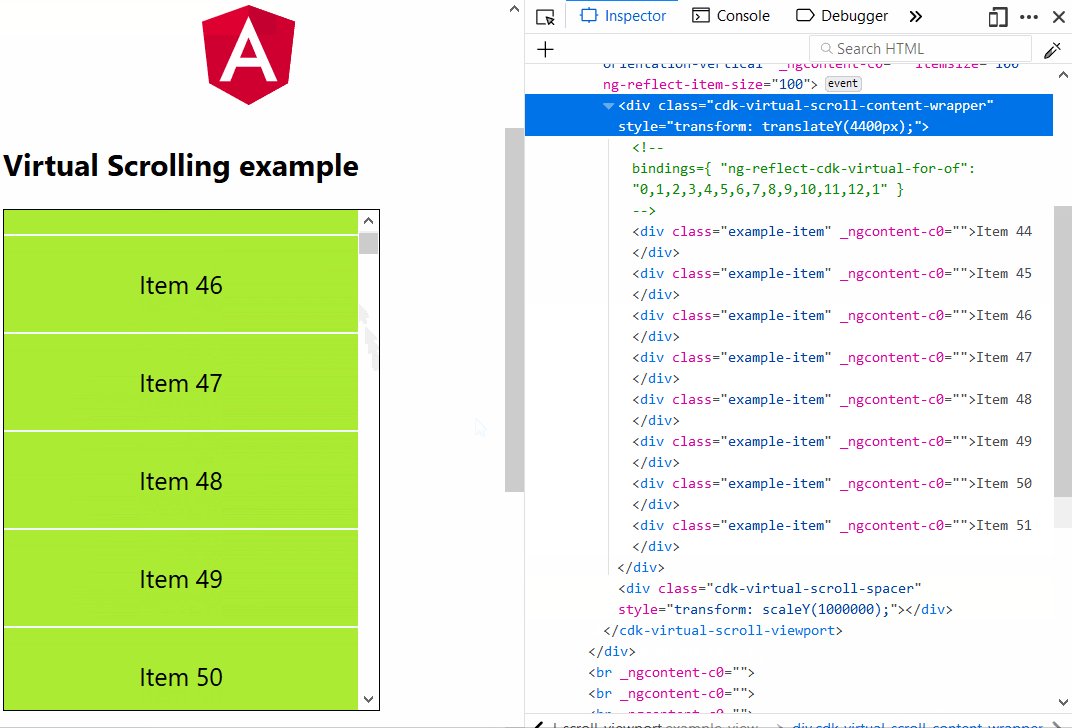
2.6 Virtual Scrolling
With Angular, Virtual Scrolling is very much possible and it helps the code to react to different scroll events. Basically, loading and unloading are DOM elements, this feature of Angular enables to have an effective way of simulating an item.

2.7 TypeScript

When Angular methods are combined with TypeScript, it offers a seamless experience to the web developers. TypeScript is known as the best choice for frontend development because of its powerful template syntax. Besides, it is highly efficient when it comes to reducing developing time and detecting bugs. This technology has the capability to automatically populate the root file configuration and this makes it the perfect option for Angular. In addition to this, TypeScript has richer interfaces, hybrid types for mobile development, enums, access modifiers, and more to create apps for modern browsers.
The Angular framework now endorses TypeScript 4.5!
Angular now supports TypeScript 4.5! #ngUpgrade
— Angular (@angular) January 19, 2022
2.8 Dependency Injection
Angular comes with built-in dependency injection. This makes the application development process easier for the programmers and they can create the best accessible applications in the market. This feature just asks about the code’s dependencies. For instance, if the developer types, ‘I need y’ the system will create the same and deliver it.
With injection-js, you may leverage Angular’s Dependency Injection outside the framework in TypeScript and JavaScript.
You can use Angular's Dependency Injection outside the framework in both TypeScript and JavaScript with injection-js https://t.co/wiM1fsCsX1 pic.twitter.com/rRoNvGaLw3
— Minko Gechev (@mgechev) January 23, 2017
2.9 Directives
When it comes to code generation in Angular, the directives of this framework are the most challenging features. The full-stack development team will have to create custom HTML tags which will be served as custom widgets to the directives. Besides, the developers can also utilize these to get the behavior-driven new element ready. Manipulation of DOM attributes is also possible as per the requirements to help the Angular directives.
3. Wrap Up
As seen in this blog, Angular is a top open-source web app framework written by TypeScript. This framework is highly used by developers to create desktop, mobile, and web applications. It is the best choice for creating progressive web applications. The features of Angular make it the most popular framework to work with and some of these features are virtual scrolling, Angular CLI, two-way binding, event binding, and more.






As a developer, I appreciate the practical guidance and best practices shared in this blog on Angular features. The content is presented in a concise and organized manner, making it easy to understand and implement in real-world scenarios.
I found this blog to be an informative read on Angular features. The insights shared are practical and relevant, and the blog covers essential aspects such as components, services, and directives. I would recommend this blog to anyone interested in learning Angular development.