
With the development of technologies, the mobile application market has outgrown and so do app development companies. Mobile application is a need for all industries including Finance, Healthcare, Luxury, and Retail. What began as simple as a wiggly bird application has progressed to a point where it meets all daily basic requirements. The apps that operate with just a tap of your finger, ask for a lot of processes in the back to be taken care of. Ever wondered what goes behind the app development process?
Well, in this post, we will discuss the mobile app development process that businesses utilize to provide the world with unique and high-quality applications.
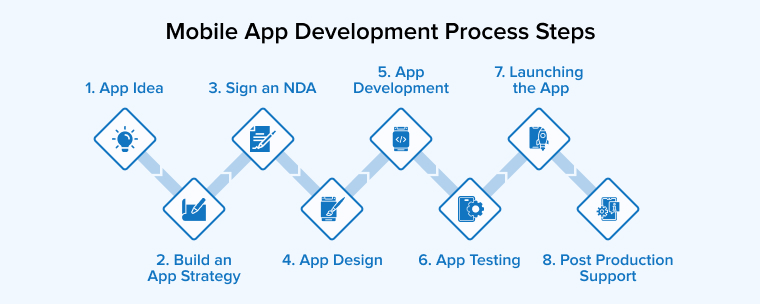
1. Mobile App Development Process Steps

Let’s discuss the various stages of the app development process below where you’ll learn the basics of developing mobile apps from scratch.
1.1 App Idea
As notable as it seems! Every application development procedure begins with a concept. A clear idea for an application thus necessitates a great deal of creativity and study.
Are you confident in your app concept? If so, you can proceed immediately to the next step of the mobile app development process. Nonetheless, if there is uncertainty, please ask yourself these five questions listed below.
- What is the fundamental objective of your product?
- What challenges would your application solve?
- Who is your intended audience?
- How will your software differentiate itself from others?
- Why should consumers continue to use your app?
So, if you have an understanding of the aforementioned elements, it is time to develop the approach to build your app and do market research. Developing a strategy for a future mobile application is comparable to preparing for a trip.
You must undertake extensive market research in your industry’s sector, select the finest solutions for your software, estimate the cost, and establish a schedule.
Know about the latest market dynamics and the issues your audience faces. And, it is vital that your mobile app development provides an answer to the user’s difficulties.
Consider and investigate the advantages that your product provides for you and your consumers. Simply put, analyze the competitive landscape and locate a successful niche.
1.2 Build an App Strategy
Competition
Once you have an app concept, you must prepare for your app’s success. Assessing your competitors is one of the finest places to begin. Examine whether other applications fulfill a similar function and search for the following:
- No. of Installs: Determine if anyone is using these applications.
- Reviews: See if people enjoy these applications and what they like/dislike about them through their ratings and reviews.
- Company background: See how these applications have evolved over time and what problems they’ve encountered along the way. Consider what they did to increase their user base.
There are two primary objectives of this procedure. First, learn for free as much as you can. Errors are time-consuming, irritating, and expensive. Typically, several attempts are required prior to success. Why not save a few rounds by benefiting from your rivals’ mistakes? The next step is to comprehend how tough it will be to participate in the industry. Are individuals ravenous for a novel solution? Does there exist a void that cannot be filled by the available options? Determine the existing gaps and adapt your solution accordingly. If your concept is truly novel, investigate how prior “first to market” applications taught users about their new products.
Monetization
Unless you adore app development for its own reason, you’re presumably expecting to profit from your mobile app. There are other viable means of monetizing, such as in-app transactions, subscription fees, exclusive features, tv commercials, user data sales, and classic paid applications. To decide which is ideal for your app, consider what the industry expects to pay for equivalent services and how it intends to be paid. You must also determine when you will begin advertising your app. Far too many businesses (especially startups) neglect this phase and later struggle to generate a profit.
Marketing
This phase of the mobile app development process is all about recognizing the greatest marketing obstacles you will encounter. Provided you have a competent app development and designing team, your greatest challenge will likely be increasing app usage. There are hundreds of attractive and extremely useful apps in app stores that are never downloaded. By this time, you must be clear in your head with the ideas of budget-friendly marketing strategies for your product. In certain instances (such as apps for corporate use or B2B apps), you may not even require marketing.
Minimum Viable Product
The final step of the mobile app development strategy is defining the roadmap for your app. This procedure aims to determine what your app may become in the future and what it requires to be successful from day one. This initial iteration is typically referred to as your Minimum Viable Product (MVP). During this phase, it might be useful to list on a whiteboard all of the features your app will have.
Then, begin prioritizing these items. Consider the fundamental functionality of your app, what is required to attract users, and what may be added later. If there are things that you believe people may want, they are typically excellent candidates for future releases. As you acquire more users with your MVP, you might gather feedback on what other features are needed.
1.3 Sign an NDA
Most app development companies overlook this stage. Security is of the utmost concern nowadays for businesses. Before hiring any app development company for building your mobile app, you must first ensure to sign an NDA with them. NDA prevents misinterpretation and misconceptions between the client and the mobile app development company. The agreement includes the following clauses:
- Outcomes of a project
- Developments
- Contractual terms
- Reference/Annexures
After completing the project discussions and generating an estimate, the next stage in the mobile app development process is to execute a development agreement with your chosen mobile app development agency.
After signing a non-disclosure agreement (NDA) for app development, the actual work begins, which includes analyzing the project’s goals, identifying communication mechanisms, organizing scrum meetings, document sharing, and establishing objectives for planned delivery phases.
Before beginning the development process, a launch meeting is held. This meeting will determine which software engineers and other teammates will be assigned to your business.
1.4 App Design

Do you place importance on initial impressions? The same is true for your application. The mobile app design process is a key step to the overall app functionality. And here is where the UI/UX design of the software is introduced for its role.
Whether it is a high-quality app development or a minimum viable product, user experience is essential to the success of an app. You may accomplish this objective with the assistance of an ideal mobile app design provider.
The mobile app design service comprises several components. Similar to the flow of the app development workflow, UI/UX design has its own process and subcomponents.
Before delving into the specifics of app design, let’s define the two most fundamental design keywords, UI and UX.
Overview of UI (User Interface)
The user interface design is the graphical depiction or style of a mobile application. Simply said, the UI designer is responsible for the entire aesthetics and the overall visuals of the software.
Be it the placement of the click button, sliders, photos, text entry boxes, or any other user-interactive element. In addition, it features animations, screen layout, and every possible micro-interaction you can imagine.
The UI team will also focus on the application’s color schemes and button shapes.
In summary, UI app designers interact with each component of an app to create a sense of cohesion.
Overview of UX (User Experience)
The UX design of an application is the interaction between the UI components and the user. The primary objective of a UX designer is to connect all UI components and provide the user with smooth navigation.
In particular, a degree of denoting is incorporated into the UX design. They will create a wireframe representation of their user interactions before incorporating it into their ideas.
A UX developer is only concerned with having a comprehensive grasp of how a user wants to engage with the program. They adhere to several UI design concepts, including the feedback principle, the reuse theory, the structure concept, and the simplicity neo among others.
UX designers are responsible for the functionality of the user interface, whereas UI designers choose how the user interface will appear.
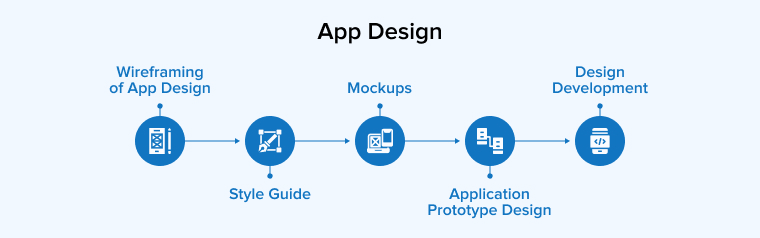
Let us see the different steps involved in designing any standard software.
1.4.1 Wireframing of App Design
The wireframe is a component of the app development life cycle that facilitates the creation of final design concepts. Developing wireframes is essential regardless of the sector or digital platform you’re engaged with.
The sketches created for the development of your mobile application are the foundation of your wireframes. Product wireframing is centered on identifying different app design ideas. You may even refer to it as a design for upcoming projects.
The main consideration here is that the wireframe architecture for the mobile application must accurately represent your product.
1.4.2 Style Guide
Every individual has their own conceptions of beauty, which might vary from day to day. Consequently, while creating your mobile application, you should examine whether your selected design:
- Is prevalent
- Is user-friendly
- Conforms to your application’s objectives
- Takes an extensive amount of time to work on
It is a smart option to select a design that is currently popular since you will know that it is the stuff that users prefer doing. However, when picking trendy designs, you must remember the following:
- The time required to construct your mobile application and if the selected design will be popular at the time of launch.
- If your product is intuitive and simple to utilize. No one desires to utilize a product that is bloated with unnecessary data and phony features.
- If your design corresponds to your application’s objectives and emphasizes performance. The colors should express your original thoughts and be enjoyable to gaze at.
- Your model should be simple to work upon and should not involve a great deal of time. This does not imply that you should make it simple; but, the longer it takes designers to engage on it, the harder it gets you to launch your software.
Google Material vs iOS Human Interface Design
Android and iOS are the two most prevalent mobile OSs that are developed throughout the mobile app development process nowadays. Sure, you may focus on the system that you believe would be the best fit for the solutions you provide, but you should also keep in mind the primary purpose of your mobile application.
For optimal exposure to your prospective audience, it is ideal to simultaneously build Android and iOS versions of your application. Despite the fact that they will be the same applications with the same goals, various operating systems and architecture provide alternative options. Duplicating and exporting the same design is unlikely to result in achievement.
The iOS Human Interface Design is the standard by which all iOS app developers must abide. Apple’s range of iOS devices is the brilliance of the application development process when employing an iOS human interface design. In contrast to Android-based systems which are hard to quantify, the precise handful of Apple devices both old and modern can be named.
This reduces the number of technical parameters required by these gadgets and reduces the amount of time a developer must spend boosting an app for all potential display sizes, core structures, etc. Human interface seeks to standardize the appearance and user experience of all iOS applications.
Google Material Design may become the optimal option for both Android and iOS apps, as consumers of both systems utilize Google Services and Google is a trendsetter. Google is a wonderful example of producing user-friendly services because it has decades of expertise.
One of the primary grounds development teams pick Google’s Material Design is that it meets the aforementioned four standards.
- It is fashionable and aged beautifully
- It is favorable to users
- Rarely it does not meet application requirements
- It is user-friendly since it strives toward simplicity rather than complication
Moreover, Google’s Material Design is straightforward to use and hardly confuses the user’s experience, despite being basic in the specifics. Smartphone consumers are familiar with Google services, thus applications created using their Material Design are connected with what customers already recognize.
In addition, Material Design is frequently applied for hybrid mobile app development, which allows you to integrate development for both operating systems into a single approach with only a few OS-specific modifications.
1.4.3 Mockups
In mobile app design processes, mockups are an elevated representation of the app’s final appearance.
A mockup is an ultimate design forwarded prototype stage. In reality, mockups are constructed by combining the design and reasoning of a wireframe with visuals and UI components. One of the approachable ways to gain knowledge of mockups is to examine the design of automobiles.
In addition, mockups allow you to identify design issues that may have been overlooked in the preceding phases. In conclusion, the mockup is a mobile application design step that occurs between the low and high mobile app development stages. At times, mockups are difficult to construct. Nonetheless, modern mockup tools make this unnecessary.
1.4.4 Application Prototype Design
A prototype is the most prominent depiction of your mobile application. Many argue that a prototype is a high-end sketch that includes interfaces, graphics, UX elements, the sensation of pushing a button, and everything else that brings the creation to life.
The prototypes transform the mockups’ theoretical concepts into concrete objects.
The creative team uses a variety of tools to create the software’s prototype. Balsamiq, Atomic, Adobe XD, Figma, Framer X, and InVision are among the available mobile app design tools.
You may also share the prototypes with colleagues, friends, or anybody else for feedback. In addition, this is the ideal moment to present the app’s design to financiers. This app development phase comprises it all from your app’s logo to color palettes, typefaces, and element layout.
1.4.5 Design Development
The app development process is easily adaptable to current design concepts, and design libraries such as Zeplin and Sketch are gaining traction. These provide a plethora of system design features and parts enabling your project team to waste considerable time designing application pieces from start and construct practically full, if not whole, applications using pre-existing components.
It is essential to realize that the use of design libraries does not infringe copyright guidelines: neither Zeplin nor Sketch offers design ideas without any fee restrictions. These collections assist mobile app developers to accelerate the process of building a pleasant and recognizable user interface by utilizing UX trends and solutions that have been tried and accepted by thousands of subscribers. In addition, Zeplin and Sketch are built on drag-and-drop concepts and require minimal effort to operate.
One of the most effective methods to create your smartphone app shine out is to create an attractive animated design. Motion design enables smartphone app users to see and experience feedback. Creating a basic program with minimal animation is also achievable, but navigation through options and submenus would resemble a presentation more than a natural connection between the customer and the program.
Material Design is an excellent example that has successfully created a strong interplay between static and motion designs. Material Design’s minimalism enables a fluid presentation to the customer. Practical examples of effective motion design can be found in nearly every Google app.
The primary goal of motion design is to create a software platform that appears interesting and to give consumers the impression that the program is communicating with their instructions.
1.5 App Development
It is the most intensive phase of the mobile app development cycle. You might even say that this phase is the essence of the entire mobile application development cycle. Nevertheless, your app’s objective must be crystal obvious to every person in your app development team.
The development of applications is divided into three basic processes, each of which is preceded by substeps. Before delving into the specifics, let’s briefly review the different levels of the app development process.
A mobile application is composed of three fundamental elements: Backend Technologies, APIs, and Frontend Development.
The pieces that consumers view and engage with are the front-end of a program, while server-side creation is the backend and API is the component that links applications.
So let’s do a deep dive to understand each stage in detail.
1.5.1 Sprint Preparation
Sprint planning is the initial step in every app development work process. Now you might be contemplating what this foreign phrase sprint means. It is a prevalent and widespread phrase in the app development process.
The majority of businesses use an agile technique for end-to-end business applications. It makes task management easy and straightforward.
Sprint is an integral aspect of the Agile methodology. In this method, your project is divided into segments to give each part equal attention and that is the whole concept of sprinting with the agile approach.
The duration of sprints entirely depends on the objective of each stage or selected segment. At the opening of each stage of developing apps, the project coordinator conducts sprint planning. Each sprint includes ideas and visual mockups, which ultimately result in a marketable edition.
As stated below, each sprint comprises three distinct teams.
Scrum Master: A person who is accountable for the agile scrum and ensures that the workflow runs well.
Scrum Team: The individuals that will perform the work. (Composed of developers, engineers, marketers, designers, etc.)
Product Manager: The leader of the mobile application development project. They delegate the duty to the group.
Sprint planning deconstructs the entire mobile application development process into manageable parts. The project manager schedules one session at a time, and subsequent sprints depending on the result of the preceding session.
Your mobile application development work is then segmented into sessions for implementation.
1.5.2 Frontend Development
The user interface is the portion of a program that the user watches and engages with. It is often administered using local databases, APIs, or the backend.
A front-end developer concentrates on what is occurring in the app’s front end rather than the back end. Developers are responsible for translating the UI/UX of an app’s design into code to correctly display it on the monitor.
Front-end developers are responsible for evaluating code, designing, and debugging programs as well as ensuring a flawless user experience.
When you launch the YouTube app, for example, you will get snippets, movies, and similar content. As you open the video, there will appear a few visual and sensual stimuli inside the activity. This is the result of front-end development.
Objective C or Swift for iOS and Java & Kotlin are all frontend technologies for Android developers.
Hybrid app development is a modern alternative to native app development for smartphone app creation. With the same coding, hybrid apps may operate on both OSs. Flutter, React Native, and Ionic is the most effective languages for developing hybrid applications.
1.5.3 Backend Development
Backend development is the process that occurs behind the scenes of user engagement with the application. It is the core of an application that stores, retrieves, processes, and protects data.
A backend is similar to a server that provides users with the necessary data. In order to process, save, and extract data from the application, a variety of business concepts and strategies are utilized. And this happens on the app’s backend.
Backend development focuses mostly on three parts of an application:
- Database
- Programming
- Architectural Design
Ruby, PHP, ASP.Net, Node js, JavaScript, JAVA, and Python are some of the prominent backend languages. Select one depending on the needs of your application development project.
For the backend, you may utilize the current MBaaS (Mobile Backend as a Service). This helps you save effort and is cost-effective. AWS, Firebase, Parse, and Back4App are the four most advantageous MBaaS.
Now let’s discuss the duty of backend and frontend developers to get the whole picture of this type of development process.
Job Role of Front and Back-end Developers
These programmers undertake several tasks, such as the project’s fundamental structure. Front-end developers decide what parts of the app interact with the audience while Backend developers construct the logic of the whole application system.
Essentially, any backend modifications by an app owner or administrator are immediately reflected in the user-facing app.
Designing the app’s database is one of the most important responsibilities undertaken by the developer. The database design technologies include MongoDB, MariaDB, Hadoop, MySQL, etc. Moreover, backend development is utilized to create the application’s APIs.
When selecting your development base, be mindful of the two peak spots. The first is the quality of your mobile application. It must function under any harsh situations. Your mobile application should react to unanticipated queries, sensitive data, and hackers. Secondly, the freedom to manage device upgrades and new features.
1.5.4 Application Programming Interface (API) Development
If you have experience with mobile app development, you may be familiar with the phrase API.
It grants your app access to third-party applications and systems. These are the operations that provide communication between the two distinct digital domains.
By managing protocols and subroutines, API facilitates communication between different software components. APIs are necessary for the utility and relevance of a mobile app, the same as social networking and e-commerce applications are the standard for keeping consumers connected and interested.
When building new solutions or managing old ones, APIs provide you with incredible versatility and easy management, design, and use of the application. In addition, API development simplifies the process of integrating your own infrastructure with cloud-native application development. A famous example is the Google Maps API.
In simpler words, an API is identical to a URL that is developed in NodeJS and lives on a cloud server.
1.5.5 Mobile App Security
App development of any form involves security. Mobile app security protects against foreign threats such as online fraud, data protection, server scaling, GDPR, Code injection, token-based API authorization, bespoke encryption and decryption method, firewall configuration, and other infections.
A single breach may cost a corporation huge amounts of money. While you are developing an attractive, inventive, and user-friendly application, security breaches have shaken the cyber globe.
Some essential measures undertaken by our mobile application development team include:
- Developing safe and precise code
- Putting forth extra effort to create secure libraries
- Encrypting information
- Using a rigorous degree of authentication
- Always utilize approved APIs
- Utilize the principles with the fewest liberties
- Implement effective session management
- Utilizes the most advanced cryptographic tools and techniques
- Deploy temper detecting technology
- Continue to test repeatedly
1.6 App Testing
Implementing a code review procedure through development ensures that there are no significant issues left to fix at completion. The development approach should be aligned with code review as an integral component of daily code.
Once your application is aesthetically pleasing and completely functioning, it is essential to do a final user acceptance test with other coworkers. During the testing lifecycle, you may discover issues that you neglected but you can also make the last adjustments to your products.
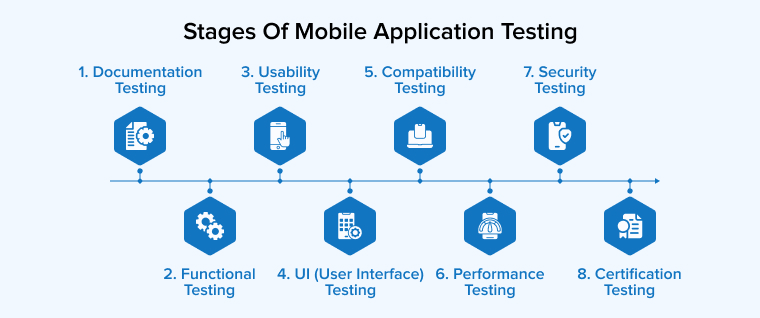
Now, let us learn about the different stages of mobile app testing.
Stages Of Mobile Application Testing:

1. Documentation Testing:
Documentation testing is also known as the preliminary phase because it comes first before all. The strategy begins with screen designs, navigation guides, and other obfuscated but crucial elements. At this point, you must examine all desired characteristics for completeness and inconsistency. In this step, all mobile app developers identify and fix all differences prior to beginning app development.
2. Functional Testing:
It helps you analyze your smartphone app’s performance to industry standards. Keep the preceding things in consideration while doing functional testing on your smartphone device:
- Business functionality: It may be used for Internet banking, media platforms, education, purchasing and product delivery, transportation, the gaming sector, and other purposes.
- Desirable audience: Businessmen, corporations, academics, etc.
- Distribution platforms: App Stores (Apple, Google) and more.
3. Usability Testing:
This phase of testing guarantees that your application provides all users with a pleasant browsing experience and develops an appealing interface that conforms to industry norms. It provides mobile applications that are quick and simple to use in order to attract consumers. The effectiveness of your application is based on three criteria:
- Contentment
- Productivity
- Relevance
4. UI (User Interface) Testing:
User Interface testing ensures that the visual user interface of your program fulfills all required criteria.
5. Compatibility Testing:
Configuration or compatibility testing ensures that your mobile app performs well regardless of capacity, model, pixel density, technology, etc. Additionally, compatibility testing addresses:
- OS Configuration
- Configuring the Browser
- Database Settings
- Device Settings
- System Configuration
6. Performance Testing:
Performance testing may help you assess the responsiveness and reliability of your app under a given load.
7. Security Testing:
This testing procedure verifies the application’s security measures. Additionally, it examines the hazards posed by mobile app attackers, malware, security, and illegal access to sensitive content.
8. Certification Testing:
Certification testing methods evaluate if your software complies with industry norms, license contracts, terms of service, and all criteria of stores such as Google Play, the App Store, etc.
1.7 Launching the App
The app launch is the concluding phase of the mobile application development process.
Depending on your principal objectives, your application is deployed on the App Store marketplaces – AppStore and Play Store. Nonetheless, the criteria for app deployment on these two platforms are a bit distinct.
You must adhere to a set of guidelines in order to receive approval for app release from these marketplaces.
Process of releasing an Android app
- Follow the android app release guidelines.
- Register as a Developer. (Google requires a one-time payment of $25)
- Connect to your business account.
- Build an application and submit it to the Play Store.
- Include a list of stores.
- Product Information and visual effects.
- Consider programming languages and translations.
- Quote categorization & privacy statement.
- Time for the APK to be uploaded to App Release.
- Price and distribute the product.
- Give acceptable application rankings.
- Launch your application with a release.
Process of releasing iOS app:
- Follow the iOS app release guidelines.
- Register on the Apple Developer Program site. (annual fees of $99)
- Create a Connect Account for iTunes.
- Plan the distribution of your app.
- Please send your application for final evaluation.
- Deploy the mobile app to the Apple app store.
Once you upload your software to the App Store, it undergoes a review that might take anywhere from a few days to weeks. It varies on how well your program adheres to the iOS application development requirements.
Android lacks a review mechanism, in contrast to iOS. A few hours after its release, the app becomes live on the Google Play Store.
1.8 Post Production Support
Cheers! Now that your application is live, it’s time to step back and observe user feedback. Please remember that even after thorough and effective alpha and beta tests, your mobile application will still have bugs and omissions. These just need proper feedback and a prompt reaction if the issues are critical.
Browsing the reviews on the App Stores offers you valuable real-time feedback on the program and can help you identify the most glaring errors.
However, not every incoming user request should be considered and incorporated in future releases. People will not often know everything they want and although the offer may appear genuine and pertinent at first, acting on it might result in harm. Therefore, be sure to filter recommendations at each pivotal app design step and carefully assess functionality.
The last phase of your mobile apps involves gathering user input, focusing on new aspects and trends as well as applying adjustments and enhancements with each latest update. As long as you maintain your application and connect with your target market, your product will stay viable.
2. Conclusion
Throughout the entirety of the mobile app development process, you must recognize that it is difficult to predict and manage every phase. Nonetheless, a well-organized approach, timely responses, and comprehensive planning will limit the number of unanticipated issues that emerge throughout the mobile app development lifecycle.
When the project is underway, each person on the production team knows their role and all sessions are completed within the stated targets. We hope you found this post meaningful. In case of any query or collaboration, reach out to us!






Comments
Leave a message...