
Mobile banking is a very popular concept and it offers convenience and flexibility services within just a click. And with the growth in these online banking services, traditional financial institutions and the banking industry have started to meet the latest market trends by building mobile apps. Mobile banking app development is a concept that can bring a great change in the world of financial institutes with the help of financial software development service providers. To know more about how to build a banking app, let’s go through this blog.
1. Must-Have Features in Mobile Banking App

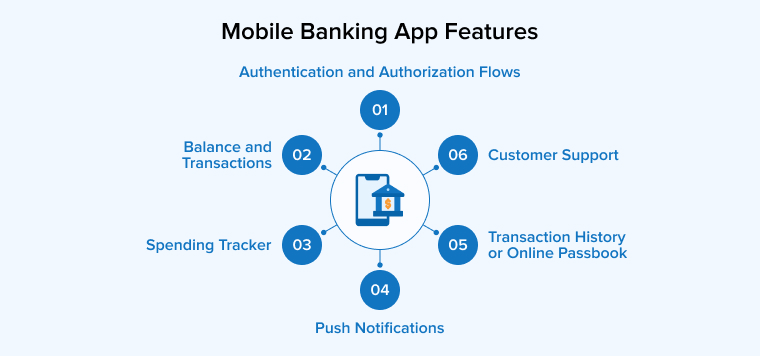
Some of the top mobile banking app features must have –
1.1 Authentication and Authorization Flows
When it comes to authorizing the flow of the mobile banking app, multi-factor authentication is a secure sign-in option. Authorization is a concept that specifies what is allowed to a user and what is not as per his role. It resolves the fact of what users can do in the secure mobile banking app and see in your app. And in order to offer the best services and user experience, mobile banking application development companies have to apply biometric authentication to the systems. And these include appearance, fingerprints, gestures, and voice.
1.2 Balance and Transactions
When it comes to a mobile banking solution, transaction history and balance have become the cornerstones. The main reason behind it is that the users generally look at these things first after they log in to an online banking app. Besides this, the application offers seamless and quick transactions. And for this, the developers have to implement a system on the bank’s server. This way the app won’t process payment data but will reflect the transaction information.
1.3 Spending Tracker
One of the must-have features in a mobile banking application is a spending tracker. It offers an insight into the monthly spending of a user and in this way he can keep a check on how much money he spends every month. It comes with graphs and animations to showcase the budget, spending, and more. Some of the things every spending tracker must have are –
- Personalized Reports
- Savings Goals
- Budget Categories
1.4 Push Notifications
Any application that is made for mobile devices must offer the best push notifications system. And this feature is a must-have for the apps for financial and banking institutions. And when the notifications are related to the bank accounts, users don’t usually like to miss them. They offer updates about the account status and they ask for authorizing transactions. These banking app features attract users to sign up for the mobile app’s automatic pre-planned payment systems.
1.5 Transaction History or Online Passbook
With the help of a mobile app, the banks enable their clients to access their passbooks and other transactional histories. These details are displayed in a simple manner to help the users understand their debited or credited amount. The mobile banking app also comes with account management tools like budgeting tools that have the capability to offer tips on ways to manage and control earnings.
1.6 Customer Support
A perfect online banking application not only ensures that the clients get the best services but also sees to it that they get the required customer support 24/7. It also enhances the user experience of the app by offering AI-enabled chatbots by utilizing third-party services.
2. Step-by-Step on Building a Mobile Banking App

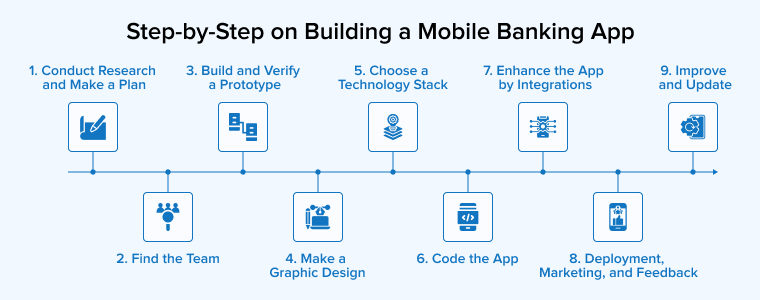
Here are a few steps to follow the mobile banking app development process while creating a perfect app for the users –
2.1 Conduct Research and Make a Plan
The first thing to do while creating apps for financial institutions is to know the competitors, app development trends, mobile banking market state, who the actual users are, and what are their needs. All these details are very important when a developer is creating a unique and valuable business model.
2.2 Find the Team
Creating a mobile banking app is a time-consuming process and to make it right the best thing to do for any financial institution is to choose the perfect team. There are many software development companies in the market that offer banking app development but one must choose the firm that does it all right beginning from signing an NDA to offering a system with perfect features to after-deployment support.
2.3 Build and Verify a Prototype
When it comes to giving life to the idea, the developers create a prototype of the application that illustrates the structure, logic, design elements, content, and visuals of the app. One of the biggest advantages of creating a prototype is that fixing a design flaw is cheaper at the prototyping layer than making changes while the development process is going on.
2.4 Make a Graphic Design
One of the best practices in creating UI/UX design for a mobile banking app is to offer a personalized customer experience, strive for ease of use, make the bank accounts management helpful for the users, and ensure that the application is safe and transparent. Some of the important recommendations for creating a mobile application with a great graphic design are –
- The navigation of the application must reflect the logical architecture of the system.
- The typography, color palette, icons, forms, and buttons of the application must match the corporate brand and style.
- The images, colors, and video files must be chosen in a way that evokes certain emotions.
- The application must be able to adjust as per both Android and iOS standards.
2.5 Choose a Technology Stack
Choosing the right technology stack for mobile banking development is the most important thing. The right technology can enable features like push notifications, online passbooks, customer support, and more. Besides this, a wisely chosen tech stack also helps in shortening the software development time, lowering the costs, and speeding up the time that goes behind marketing the app.
2.6 Code the App
Once the tech stack is decided, the next step to do is to start creating the app with the help of either an outsourcing software development vendor or an in-house team. And this is only possible if the financial institution has enough budget and time to hire banking software development experts.
2.7 Enhance the App by Integrations
The app development companies can enhance their app features by API integration with the help of external features. The reason behind taking help from a third party is that creating a system from scratch for data integration can be difficult.
2.8 Deployment, Marketing, and Feedback
The next thing to do after creating a perfect application is to release it. And it is a very difficult task if one doesn’t have a team of professionals. The experts can polish the application and make it perfect for publishing on Google Play or Apple’s App Store. And once the application is published, it’s time to gather feedback, stars, or ratings from the mobile banking market. The development team can also market the team to the target audience.
2.9 Improve and Update
One of the best things to do is gather valuable feedback from the users, ask opinion leaders and influencers to test the banking application, collaborate with the review source, and more. Basically, the mobile banking app developers must put as much effort and time as they can to improve the application.
3. Best Technology Stack for Mobile Banking App Development
Some of the best technology stack for mobile banking app development are:
3.1 Native App Development
When the app development company is creating a banking app only for Android or iOS-based mobile devices, it must opt for native app development. The best technologies for iOS-based mobile banking solutions are XCode, Swift, and iOS SDK. And if the developer is creating Android-based mobile banking apps, they can use technologies like Android Studio, Java, SDK, and Kotlin.
3.2 Cross-Platform App Development
While creating cross-platform app development the developer prefers to use a single code base for various other operating systems. The technology stack for creating a cross-platform app is Xamarin, React Native, and Flutter.
3.3 Hybrid App Development
When the development team decides to create hybrid mobile apps, they must use technologies like PhoneGap, HTML5, JavaScript, and CSS. These technologies run inside a container which makes them capable of being embedded in native applications.
3.4 Cost Of Developing A Mobile Banking App
When it comes to creating a mobile banking application, one of the most important factors that every business owner and app development company discusses is the cost of the solution. Basically, the cost of creating a fintech application varies in terms of the complexity, scope, technology, and urgency of the app. Besides, some of the other factors affecting the budget of mobile banking apps are WBS (work breakdown structure), selection of the right technology stack, engagement framework, expected deadlines, and API integration services.
All these factors play an important role in the cost of the mobile banking app development process. In addition to this, generally, it takes six to ten months to build an MVP and this time completely depends on the size, complexity, and features of the application. Besides, the cost also depends on the location of the app development team. For instance, the hourly rates of developers in India and China are less than that of the developers in Eastern Europe and the US.
4. Conclusion
As seen in this blog on how to build a banking app, mobile banking has brought a greater change in the world of finance by allowing users to avail various modern mobile services. Mobile banking development has offered solutions that can tremendously reach different sections of users. The modern mobile banking apps offer a lot of benefits like real-time payment, online transaction history checks, transfer of money from one bank account to another bank account, QR code payments, and more without any hassle. And for this, the traditional banks are continuously improving themselves and enhancing their systems by adding new features every day.






Comments
Leave a message...