
Angular is a type-script based, and open source framework for web application development.As Angular’s prominence grows, there is a strong need for Angular experts who know the best practices of Angular development. This post will discuss some often requested Angular Interview questions and ways to respond to them.
To polish up on your fundamentals, you can correspond to this post for additional clarification. Let us now proceed!
1. List of Top 13 Angular Interview Questions and Answers
Here are some excellent interview questions to ask in Angular interviews.
1.1 What is Angular? Why was Angular introduced into the Market as a Client-Side Framework?
If we go by the stats then, there are around 1.2 million Angular developers working on different technologies at the moment. With over 12K contributors, it has more than 90K stars and 24k Forks on Github. Angular is also one of the most popular open-source frameworks. Also, the majority of developers would know this for a fact that Angular is an open-source typescript framework used to develop Single Page application/s. Angular uses HTML and typescript code libraries to develop these applications. Angular components are built around reusable and shareable components such as RESTful APIs for connecting to old systems, databases, and apps.
To answer the second part of this question. Prior to the advent of JavaScript-based client-side frameworks, dynamic websites were created using templates. Templates were nothing more than HTML code with blank areas to display data and content to be fed into. Typically, this information was obtained from a database. We would then provide the created HTML content to the user after integrating the template and data. As you can see, it was a bit difficult and required a lot of processing in certain circumstances.
To address these challenges, individuals devised a new method in which they deliver the data needed to generate a page from their web servers to web browsers and then let JavaScript mix this data with a specified template. Then the data was sent to the client via the internet in a programmable format like XML or JSON. Ever since the introduction of Angular, the performance of apps has improved. Some of the reasons for using angular over traditional web technology are, it facilitates client and server communication, supports Two-way data binding, facilitates lazy loading, provides different Angular templates, and facilitates the building of a single-page application.
1.2 Which is the Latest Version of Angular and What are the Key Differentiating Factors?
Angular 14 was released by Google on 2nd June 2022. This TypeScript-based web application framework came with one of the most systematic pre-planned upgrades. Angular 14 brought CLI auto-compilation, typed reactive forms, a preview of standalone components for developers, and directives. Besides this, the Angular 14 version is known as the most prominent upgrade because of the TypeScript support it has. It also supports the latest version of TypeScript, i.e; 4.7.
Angular 14 has all the latest features and updates that can be useful in developing unique and top-notch applications. This version has brought some great features like strictly typed forms, enhanced template diagnostics, optional injections, and streamlined page title accessibility into the market.
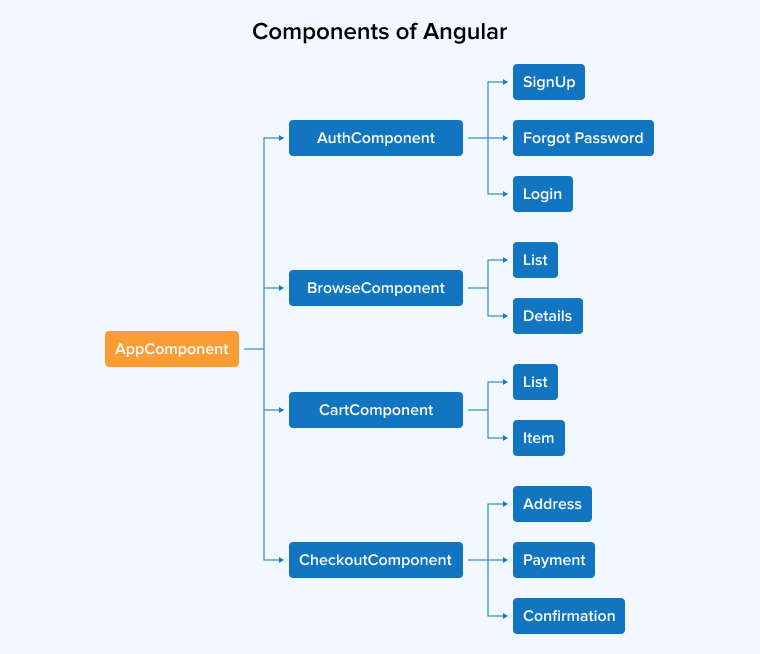
1.3 What are the Components of Angular?

In any framework, whether Vue or Angular, the components are the fundamental building blocks that make the interface different. It is the same with the Angular user interface as well. A component is made up of HTML, CSS, and TypeScript for a specific area of a user interface. For every Angular application, there is at least one component, this root component is the one that helps you connect all the components in a hierarchy with the page document object model (DOM). Consider this to be a special HTML element that can only understand the Angular framework. These Angular components are separated, which means that styles and code from one Angular component do not influence other Angular components because they are namespaced by the compiler. The Angular framework then assembles multiple values from these components to create the user interface that will be rendered by the browser.
In this framework, the components are organized into NG modules and this module collects the necessary information and converts it into functional sets into a defined set of Ng modules. There is a root module that initiates bootstrapping. These components also have classes which are known as decorators and then there are metadata, application components, and others.
1.4 What are Some of the Advantages of Angular over Other Frameworks?
The Angular framework has a noteworthy contribution to the developer’s community. Some of the most popular advantages of Angular are listed here:
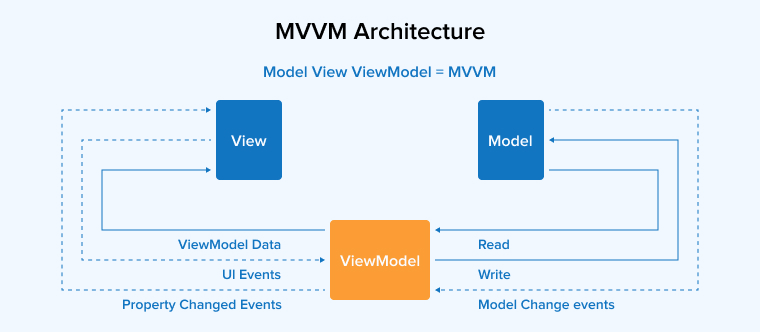
- MVVM Architecture: This is the simplest form of MVC architecture where the Angular Framework is embedded into a real MVC model and then a more secure setup of MVVM is initiated. MVVM supports two-way data binding between the View and ViewModel elements of the MVVM- Model-View-ViewModel system. It eliminates unnecessary codes and ensures there is simpler development.
- Ng Modules: As we discussed, modules are another essential part of Angular. It is made up of many design patterns like components (Root component, parent component, and more), directives(structural directives and attribute directives), pipelines, and services (angular service) that aid in the construction of angular applications.
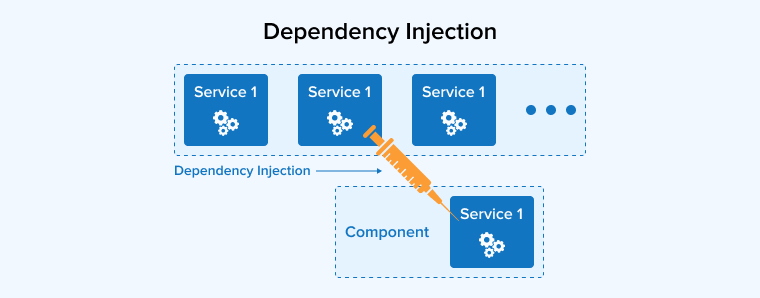
- Dependency injection: This functionality enables developers to quickly work with components that are dependent on other components.
- Other general benefits include clean and manageable code, unit testing, reusable components, data binding, and a responsive experience that is second to none.
1.5 What is an AOT Compilation? What are the Advantages of AOT?
If you want to crack this one, you must know AOT(ahead of time). An Angular application is made up of components and templates that a browser cannot comprehend. So, every Angular app requires a compilation process before it runs in the browser. The Angular compiler accepts TypeScript code, compiles it, and then delivers an output in JavaScript code. It is known as AOT compilation and it occurs just once per user, per event. This is true for all Angular applications.
For AOT, Angular supports two types of compilation:
- JIT (Just-in-Time) compilation: Here the program is built within the browser while it is running so you can say it happens in real-time or just in time when needed.
- AOT (Ahead-of-Time)- Here as the name suggests ahead of time is where the compilation occurs before the application is built.
| JIT | AOT |
|---|---|
| JIT (Just in Time) compiler is used to compile code before displaying it in the browser. | AOT (Ahead of Time) compiler is used to compile the code while creating the app. |
| JIT is suitable for app development mode. | AOT is suitable for app production mode. |
| JIT loading is slower than AOT because it requires compiling the app at runtime. | AOT is much quicker as it has already compiled the code during its development. |
| In JIT, the bundle size is higher. | In AOT, the bundle size is optimized which makes it smaller than JIT. |
| With the help of JIT, one can find template building errors at display time. | Template error building errors can be found at app development time. |
The advantages of being ahead of time in the compilation process are:
Less errors: The errors are easily detected and handled throughout the construction phase.
Enhanced Security: Before an application runs in the browser, the AOT compiler inserts HTML and templates into the JS files, eliminating the need to read additional HTML file/s and thereby improving Angular application security.
Faster results- As the program is built before running within the browser(or ahead of time), the browser loads the executable code and renders it promptly.
Minimal Ajax Requests: Just because the compiler provides the external HTML templates and CSS files together with the application; thus you can send separate AJAX requests for those source files and reduce the AJAX request count to only the necessary ones.
1.6 Explain What is String Interpolation and Property Binding in Angular?
If we go by the term interpolation then interpolation means interconnecting and binding strings with data. This is also called one-way data binding. In this process, there is a special syntax used under double curly braces to display the component data. Within the brackets, you can include JavaScript expressions. The Angular expression needs can also be executed to retrieve the desired outcomes and insert HTML code into it. As a part of this cycle, the code needs a regular update and storing process.
Say for instance if you want to store data, then you can store data as
{{data}} |
{{data}} |
1.7 Explain the Concept of Dependency Injection?

If you want to get selected for your dream job, the key to it is to know every little concept of the Angular framework. Dependency injection is one of the key aspects of Angular. Also sometimes known as DI, It is a software design paradigm that addresses how code obtains its dependencies. The operation “config” uses dependency injection to get aspects of the application that must be configured when the module is loaded.
In dependency injection, there are majorly three ways of handling dependencies.
- The first way is to initiate the use of a new operator
- Another way is to determine it by keeping a global reference value.
- The last way is to move the data to the place where it is needed the most.
Dependency injection can be a great way to make your code more modular and easier to maintain. It can also make it easier to unit test your code, as you can inject mock dependencies instead of the real ones. If you are using a framework that supports dependency injection, then it is probably already being used in your code. If you are not using a framework, then you can still use dependency injection by choosing a library and following the steps outlined above.
Code example:
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class DemoService { InitialValue:number = 10; constructor() { } returnInitialValue(){ return this.InitialValue; } } |
The injectable dependencies are created after adding the @Injectable decorator to a class. The dependency above is then injected into the following component:
import { DemoService } from './../test.service'; import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-demo, templateUrl: './demo.component.html', styleUrls: ['./demo.component.css'] }) export class DemoComponent implements OnInit { currentValue:number; constructor(private demoService:DemoService ) { } ngOnInit() { this.currentValue = this.demoService.returnInitialValue(); } } |
1.8 Explain What is MVVM Architecture?

The MVVM design is important in removing tight coupling between components. This architecture is made up of three parts:
Model: A model is a representation of the business logic and data of a certain application. To put it another way, it is made up of entity structures. The model contains the business logic, as well as model classes, remote and local data sources, and the repository.
View: The view is the visible layer of the program that contains the UI code. The action of the user is delivered to the ViewModel through the view. However, it does not receive a direct answer. To receive a response, the view must subscribe to the ViewModel’s observables.
ViewModel: The View Model is the application’s abstract layer that links and functions as a bridge between the View and the Model. It has no idea which View should be used because it does not have direct access to the View. The two are linked through data binding and the ViewModel records any changes made to the View and makes the required modifications to the Model.
1.9 List Out Differences Between AngularJS and Angular
Angular technology has a spinoff effect on business development strategy. But there is always this confusion between AngularJS and Angular framework which needs to be differentiated. Let’s simplify this with a differentiating table.
| Differentiating Parameter | Angular JS | Angular |
|---|---|---|
| Architecture | It is backed up by an MVC model | This one is backed up with components and directives |
| Supporting Language | JavaScript | Typescript |
| Mobile App support | Does not cover all the platforms | It encompasses the usage of almost all software platforms. |
| General Management | For bigger projects with complex and big source code. | It is better and easy to manage and code larger projects. |
| Dependency Injection | Not Applicable | Supports at many levels |
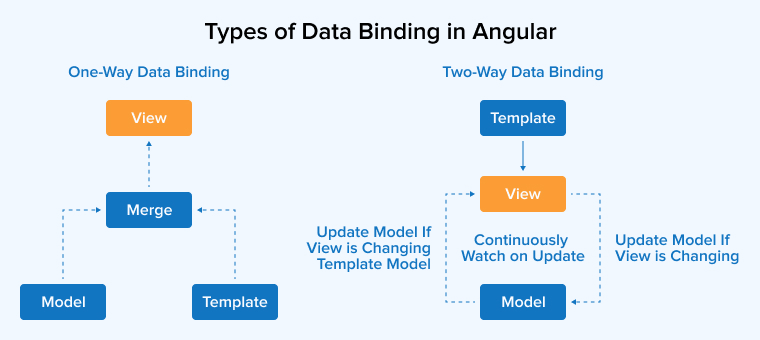
1.10 What are the Different Types of Data Binding in Angular?
Data Binding in Angular does not come one way, there are two ways of doing it- one-way data binding and two-way data binding. To elaborate, one-way data binding is simple. Data flow is unidirectional in one-way data binding, i.e. from source to destination. It is a process where you can manipulate views via models.

You can do one-way data binding in three ways- String Interpolation, Event binding, and property binding. This means that if you decide to make changes in typescript code then it will show the interpretations in HTML. Following are two main aspects of one-way data binding which need to be achieved:
- String Interpolation
- Property tying Event tying
The second type of data binding is Two-way data binding. This, on the other hand, allows data to sync the views from all the used models and update it as per the views of all other data. With two-way data binding, you will be able to share data between the component class and template.
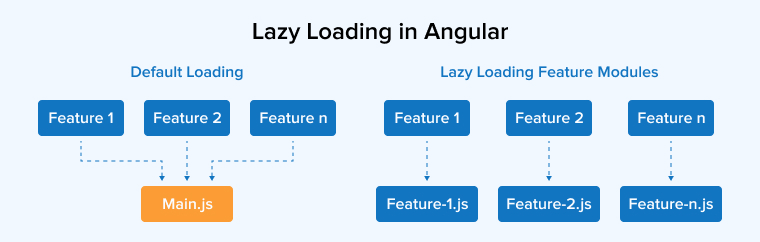
1.11 What is Lazy Loading in Angular?

Lazy loading is a technology of Angular that allows you to load JavaScript components when a specific route is activated. It improves application load time speed by splitting the angular application into many bundles. When the user navigates by the app, bundles are loaded as needed.
According to Freecodecamp lazy loading can be defined as

Lazy loading helps to render modules on demand, which helps to reduce load times. We must use the class decorator to create an Angular module @NgModule, and the decorator uses a metadata object that defines the module.
1.12 Explain Architecture of Angular? or Explain Different Blocks in Angular?
(1) Template
(2) Component
(3) Module (Group of Components)
(4) Binding
(5) Directives
(6) Service
(7) Dependency Injection
To understand the architecture, it is equally important to know which aspects act as building blocks in the development process. There are seven different types of blocks that contribute to making this architecture robust and strong. Let us see each of them briefly.
(1) Template
In Angular, the component’s view is defined by a template. This means an Angular template is a form of HTML that will state how Angular behaves and rendering of components. If you see a template, it would rather look like a regular HTML page with a little too small differences.
(2) Components
If you see any Angular project, you’ll find at least one component called the root component which is responsible for connecting component hierarchy to a page document object model (DOM). Each component defines the class that contains the application data and business logic. You can also link to the HTML template that defines the view that will be displayed in the target app. A view is a patch of the screen that is controlled by a component.
(3) Module (Group of Components)
Your conventional Angular app will always have an App Module which is also called the root module. The Module is very important when you decide to launch an application as it will be like a pathway to your developing application. In each module, you will also see a group of components playing an equally important part in the Angular project.
(4) Data Binding
Data binding is essential in order to communicate between a template and its component. Data binding is also necessary for communication between parent components and child components or root and functions. In Angular, you can define communication between a component and the existing DOM element, making it very easy to develop dynamic websites or applications without worrying about data pulling and pushing.
(5) Directives
When it comes to directives, any angular component you take will not be as good if they don’t have a directive in it. As components are equally involved in creating a good Angular app similarly, directives (be it Structural directives or attribute directives) are important in building blocks of Angular projects. You can use a Built-in Angular directive class like the Ng class. This is a great option for using existing Angular attribute directives.
(6) Service
When you use a service class, you must know that it is used for data or logic that isn’t associated with a specific view and that you want to share across components. You use the service class with the Injectable decorator that comes right after the service class definition to provide the metadata that allows your service to be injected as a dependency into client components. In this way, you can increase modularity and reusability, Angular separates components from services.
(7) Dependency Injection
Dependency Injection is built into the Angular framework and used throughout to provide new components with the services or other resources they require. Components consume services; that can be injected into a component, giving the component access to that service class.
1.13 Explain What is the Difference Between Angular and Backbonejs?
Also, the final question in this list of Angular interview questions can be related to backbone js. Now if you don’t know what backbone js is then here’s a quick brief about it. Backbone js is a javascript library with a JSON interface and is completely dependent on Javascript library functions. Most of the time, it is used because it is light weighted and supports dependency injections. Let’s get clearer with the difference table.
| Differentiating Table | Backbone JS | Angular |
|---|---|---|
| Type | Backbone.js is completely dependent on Javascript libraries with RESTful JSON interface and MVP framework. | Everyone knows angular is an open-source JS-based front-end app development framework that uses HTML for newer attributes. |
| Architecture | In Backbone.js, you can find MVP architecture but it does not allow data binding. | In Angular, a similar aspect is MVC architecture but it also allows two-way data binding for improved application activity. |
| DOM | Backbone.js follows a direct DOM approach where the changes in architecture are made as per the existing DOM element. | Angular prime space of working is HTML and as per the changes, the redevelopment of DOM takes place. |
| Performance | In tiny data sets or small webpages, Backbone.js offers a substantial speed advantage over Angular. | Angular has comparatively higher efficiency in terms of performance because of two-way data binding. |
| Community Support | Backed up by a great community of developers, there is continuous support on each problem. | Developed by Google and the support is impeccable for Angular framework. |
2. Conclusion
We believe this post on Angular Interview Questions clarified the kind of queries that will be posed and the ways to respond to them. However, if you intend to study Angular and maybe pursue a career in it, accreditation would be beneficial.
Additionally, you may research and become comfortable with interview questions pertaining to those other frontend frameworks, such as CSS, or ReactJS.
Are there any questions you’d want to ask us? If you have any criticism or queries, please leave a remark in the comment section below.
More interview questions:
Node Js interview questions






One thing which is the best about the transition from AngularJS to Angular is the usage of TypeScript which is also known as superscript of Javascript. Typescript allows developers to write JS as a strongly typed language.
By making use of TypeScript developers are allowed to define their own Types which makes catching of bugs very easy and with the help of RxJS developers are better at dealing with Asynchronous operations.
With the introduction of TypeScript developers are able to develop Richer Interfaces, access modifiers and Hybrids, combining them together leads to reduction of development time.