
Many popular current web-based real-time apps are powered by Node.js. It’s a flexible JavaScript runtime environment that has been adopted for a broad variety of web-based projects, including video-sharing sites, chat rooms, and games.
Real-time chatting applications, microservices, command line tools, web servers, server-side applications, and application programming interfaces (APIs) are just some of the production-ready services that can be built using Node.js.
This post will evaluate and contrast some well-known web frameworks used by Node js development companies in terms of their features, benefits, drawbacks, and more. Keep reading!
1. What are Node.js Frameworks?
Node.js Frameworks is a collection of libraries and tools used in the creation of software applications. It serves as a foundation for the development of various software applications. When you use the node framework, it acts as a workspace platform that supports Node.js and allows developers to use JavaScript for both front-end and back-end development (server-side development). Node JS frameworks are a collection of web frameworks that are built on top of Node and extend its properties and functionality.
You can use Node.js for almost all types of applications and operating systems. This includes Microsoft Windows, Linux, and any other OS. They also offer you different JavaScript modules that will help you develop all types of web application models. The reason why Node.js is highly preferred is because of its high productivity, scalability, accuracy speed, compatibility, and code standards across the team.
2. Types Of Node.js Frameworks
Each web app development platform has its own unique set of frameworks tailored to its own set of use cases. There are primarily three categories of Node.js frameworks: Model-View-Controller (MVC), Full-Stack MVC, and REST API.

2.1 MVC Frameworks
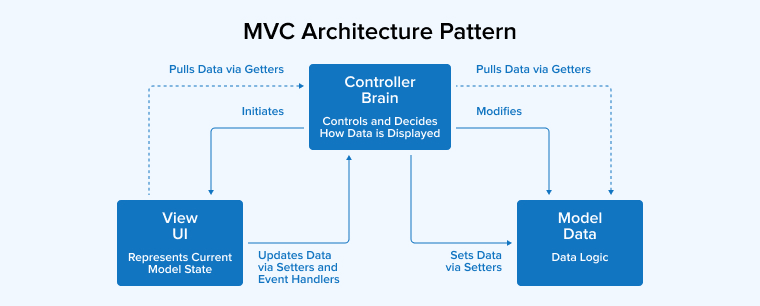
Frameworks that follow the model-view-controller (MVC) architecture separate the application’s functionality into three distinct but interdependent parts: models, views, and controllers. By decoupling the application’s business logic from its presentation, MVC frameworks create a more efficient workflow. Therefore, the application’s durability and reliability are improved.
2.2 REST API Frameworks
The creation of applications with Node.js is facilitated by the framework’s ready-to-use, industry-standard REST API. As a result, you won’t have to give a second thought to how various network applications’ architectures are designed.
Virtually all of these frameworks come with a pre-built robust API, which drastically reduces the amount of effort needed to create networked applications.
2.3 Full-Stack MVC Frameworks
In contrast to using several frameworks, full-stack MVC frameworks provide a unified environment for developing both the front and back ends of an application. They provide a comprehensive user interface by including features like libraries, guidance, template generators, and more.
3. Most Popular NodeJS Frameworks
3.1 Express JS

Express.js tops the list of the finest Node.js frameworks. It enables the developers to write code with more flexibility and freedom to modify the application’s look and feel, making it one of the innovative Node.js frameworks. For single-page web applications, websites, or public HTTP APIs Express.js is an excellent solution. Express.js can be used for all types of applications which include Single Page Applications, Multi-Page Applications and Hybrid Applications. It is also one of the most classic and straightforward frameworks that provides incredible support.
🟡 Express.js is once again an open-source server-side framework.
— Sumit | Javascript + React (@sumitsaurabh927) June 3, 2022
💠 This means it is a back-end framework built using Javascript!
🎯 It is widely used for making RESTful APIs and provides middleware package support, routing functionality, and plugins support.
Features:
- Fast server-side programming libraries; the framework makes use of several Node.js capabilities as built-in functions, speeding development time while requiring fewer lines of code.
- Asynchronous programming allows several operations to be carried out in parallel, greatly increasing performance.
- The utmost testability of an application can be achieved through the use of extremely thorough testing.
- There are a plethora of HTTP helpers that simplify and repurpose code.
- Improved client-server communication is enabled by adding HTTP headers to URLs, which retrieve only the information that the client needs.
Advantages Of Express JS
- The integration of the Express.js API streamlines the process of creating new web apps.
- A more stable application user interface (UI) helps developers better manage client-server demands.
- Express.js is simple to pick up and utilize. This lightweight framework is easily manageable for developers who are already familiar with the Node web framework environment.
- Since the framework is freely available to use, it can help startups and established businesses save on development expenses.
- There is a sizable population of people who utilize Express.js. Help documentation for the framework is readily available, so developers may learn how to utilize it to their advantage and create applications quickly.
- The middleware is supported by the framework. In this way, developers can include efficiency-boosting add-ons that boost runtime and responsiveness.
Disadvantages Of Express JS
- Safety measures are inadequate. The implementation of security is not predetermined by Express.js but rather is dependent on the code of the application. In other words, the level of security required is entirely up to the developer and will vary from project to project.
- Typical error messages are not particularly helpful. Bugs in Express.js aren’t always easy to track down. As a result, developers frequently need to solve debugging issues on their own.
3.2 Meteor JS

It’s a framework for combining Node.js with any frontend framework including Angular, React, and even Blaze. The default database used in this one for connection is MongoDB. Meteor.js is a full-stack framework for Node.js that allows developers to create real-time online and native mobile apps. To ensure perfect operations, it leverages a single API for both the front-end and back-end development processes.
If Express.js is compared to Meteor.js, it is regarded as one of the top Node.js frameworks because it provides a robust web application development process.
Features
- It’s an excellent platform for developing web applications because it doesn’t require separate code as everything is part of a single code base that communicates smoothly.
- It’s simple to integrate with different programming languages like Angular, React, Vue, and others.
- Zero configuration build tools provide code splitting and dynamic imports.
- Meteor methods for defining server-side functionality on the server and then calling the methods directly from the client side without having to engage with a secret API.
Advantages Of Meteor JS
- Cross-platform development allows programmers to write once and deploy to several platforms, including mobile devices, web browser-based apps, and desktop PCs.
- Since the framework is freely available, organizations can spend less on custom software.
- Meteor.js has a large and supportive user base. The availability of such resources simplifies the learning process for programmers.
- Data synchronization is facilitated by the compatibility of Meteor.js with the relational database MongoDB.
- LiveReload is a feature of Meteor.js that displays your code’s logic without requiring a rebuild of the project or a browser refresh.
- Meteor.js provides a framework for building reactive user interfaces.
- The website can be updated in real-time since the program communicates in a uniform language.
Disadvantage Of Meteor JS
- If developers wish to take data from many collections and join it based on a common characteristic, they must resort to the heists of external packages (which aren’t nearly as powerful or flexible as a conventional SQL join).
- Creating apps that run on your bespoke hosting environment is a complex process that involves scripting.
- There is no native rendering on the server. Server-side rendering is not enabled by default in Meteor.js applications. Your app will likely be utterly worthless to search engine spiders if you don’t handle this on your own or, more likely, using plugins.
3.3 Hapi JS

Hapi is an open-source node js framework that is based on a commercial server for developing web applications. It provides excellent development support for a large team, particularly for those who manage numerous tasks at the same time. Hapi also has a robust set of security features for web development.
As a result, many developers use this framework to create proxy servers, REST APIs, and desktop apps. Unlike other languages, you can use it for specific tasks.
It is an open-source Node JS framework for constructing JSON APIs, that is both powerful and robust. The well-developed plugin architecture and several critical features like input validation, caching, configuration-based functionality, error handling, logging, and more make the Hapi one of the most favored frameworks.
Features:
- It has several add-ons already installed.
- The great backing from the plugins makes it simpler to complete.
- It provides a great deal of help when riding one of the different cycle models.
- The developer has ongoing assistance with the minimum overhead of the secure defaults.
- The ability to quickly and easily repair bugs is revolutionary.
- It’s compatible with popular database management systems like MySQL and MongoDB.
- It provides standard input validation and authentication by default.
Advantage Of Hapi JS
- Provides an excellent platform for large and distributed teams.
- Significant support for reusable components as well as incredible plugins.
- It has no external dependencies and is of utmost security.
- A large number of built-in plugins are available.
- Contains integrated architecture and the node js APIs (also compatible with rest API) are also authentic.
Disadvantage Of Hapi JS
- It might be challenging to configure the code. Without community input, developers truly are on their own in deciding how their code should be organized.
- Some Express/Connect modules and plugins, like Catbox, Joi, Boom, etc., are incompatible with Hapi.js.
- Due to a lack of automation, developers either need to manually test or establish endpoints.
3.4 Koa JS

Koa is a cross-platform server-side runtime environment application developed and maintained by the creators of the widely used Node.js framework Express.js. It is an object containing an array of middleware functions that are composed and executed in a stacked manner upon request, as well as making it easier for web developers to build fast and scalable network applications with JavaScript. It increases interoperability and robustness while making middleware development more enjoyable.
4️⃣ Koa
— Rapid (@Rapid_API) January 9, 2023
Koa.js is a web application framework for Node.js that is minimal and flexible, providing a robust set of features for web and mobile applications.
It is a very small, flexible framework (600 Lines of code) that provides the required tools to build apps.
Features:
- New classes and modules are available in Koa.js thanks to its construction with ES6 directives. Because of this, making complex software is much easier.
- Tools for controlling callbacks and handling errors are included right within the framework.
- Koa.js is a set of middleware at its root. Because of this, developing for the server is simplified and accelerated.
- Controls upstream and downstream can be more easily managed using synchronized programming.
Advantage Of Koa JS
- Koa.js is a lightweight and adaptable framework that expedites the creation of web applications. This cutting-edge software makes it simple and fast to create cutting-edge web apps.
- Effective handling of mistakes. Errors in code are less of a hassle to track down with Koa.js’s handy features. So that programmers may make web apps with fewer bugs and fewer crashes.
- The framework can be customized by the developer by installing additional plugins and modules.
Disadvantage Of Koa JS
- If you are not comfortable experimenting with the more modern JavaScript ES6 syntax, Koa could not be the ideal option for you.
- If your app requires a previous release of JavaScript, this framework is not for you.
- There isn’t a huge number of Koa.js users. Therefore, it might be challenging for developers to get assistance or instructional knowledge for the enhancement of a web application.
3.5 Total JS

Total JS was founded in 2013 and from that point time, total JS has made its way to this list of top Nodejs frameworks. Node.js framework that supports the MVC architecture pattern and is modular and modern. This framework is fully compatible with client-side frameworks such as Angular.js, Polymer, Backbone.js, and Bootstrap. This framework is asynchronous and extensible with excellent performance and stability. It is not necessary to use any tools such as Grunt, to compress it. It also supports the array and other prototypes and has NoSql embedded in it.
You can see this framework is available for different versions like CMS, Helpdesk, and eShop. Also, this framework supports all new-edge technologies like IOT, Rest service, and high-performing applications. This framework comes with reasonable cost and high maintenance service.
Features:
- Total.js uses a NoSQL database, which speeds up program creation.
- Features like SMTP (Simple Mail Transfer Protocol) and an MCS (Modular Coding Structure) are built into Total.js.
- Complete front-end development is possible with Total.js since it is compatible with many different database systems.
Advantage Of Total JS
- Numerous UI elements are already built in.
- Reliable help from the active community, including live chat, for programmers.
- Excellent resources for both documentation and education.
Disadvantage Of Total JS
- Extremely subjective, with no dependencies at all.
3.6 Sails JS

Sails.js is yet another Node.js MVC framework that adheres to the “convention over configuration” approach. It’s based on Express and uses the same MVC architecture as Ruby on Rails. It differs from Ruby on Rails in supporting a more current, data-driven approach to API and web app development. It was inspired by the Ruby on Rails web framework, which uses the MVC paradigm to create single-page apps, REST APIs, and real-time programs.
Code generators are widely used, allowing developers to create applications with minimal coding. The framework is based on Socket.io, a JavaScript library for providing real-time, bidirectional, event-driven communication to applications, and Express.js, a popular Node.js library.
Features:
- Sails.js has an Object Relational Mapper (ORM) called Waterline that can communicate with any DBMS.
- Sails.js offers excellent support for integrating with any database system.
- It offers excellent Socket.io integration. As a result, you may create chat programs and multiplayer games that function in real-time.
- Included sails-disk persistent object storage is a wonderful choice for a basic database and is installed by default.
Advantage Of Sails JS
- There are auto-generated REST APIs which makes it easy and the process smarter
- The integration with WebSocket is simple so you don’t have to spend time in integration.
- Any popular frontend – Angular, Android, React, iOS, Windows, or any bespoke hardware is supported.
- It also supports real-time functionality which can be helpful for creating chat room applications.
Disadvantage Of Sails JS
- The framework still has issues because of the sluggish pace of development and because Sails.js is not often updated.
- Sails.js has a high memory need relative to other frameworks, which might slow down your web development process and use your valuable time.
- Sails.js has a weak and confusing asset management system. Getting the correct resources to the proper places is a time-consuming process for the developer.
3.7 Nest JS

Nest.JS is a Node.js framework that helps developers build modular, highly scalable, and maintainable server-side web applications. Nest.js is a server-side app framework that helps developers to be more productive. Developers use the Node.js framework to better organize and structure their code. It is extensible and implements the MVC (Model-View-Controller) pattern. Nest JS’s native support for TypeScript with a certain flavor of Functional Programming, Object-Oriented Programming, and Functional Reactive Programming is a standout feature, allowing you to make use of optional static type-checking, robust tools for huge apps, and the most up-to-date ECMAScript capabilities.
Features
- TypeScript, a freely available and open-source programming language, is used by the framework to generate JavaScript code that is both understandable and compliant with industry standards, allowing it to execute in any browser or host that backs JavaScript.
- The command line interface (CLI) in Nest.js is robust, helping developers save time and work more efficiently.
- Integrated DI (Dependency Injection) container enables modular, high-performance applications.
- Modules that support “lazy loading” wait to load data until it is really used.
- Nest.js has hundreds of built-in modules that make it easy to include popular frameworks and ideas like MongoDB, GraphQL, and TypeORM.
Advantage Of Nest JS
- Developers already familiar with Angular will not have much trouble picking up Nest.js.
- With Nest.js, huge groups of developers can work together to reliably create complicated backends.
- There are similarities between Nest.js and Spring and .NET. Web application developers who are already familiar with these technologies and best practices can benefit from these time savings.
- Nest.js is also cross-platform. This means that REST, GraphQL, Websockets, gRPC, etc. can all be simply integrated into the framework.
- The developer may obtain a better understanding of Nest.js and all its capabilities thanks to the comprehensive documentation.
Disadvantage Of Nest JS
- Everything in Nest.js follows a strict format, which can make it cumbersome for developers to wade through the numerous files that are produced.
- Unlike other frameworks in other languages, like Spring in Java or.NET in C#, it lacks essential features.
- Insufficient explanation and unclear knowledge about how it operates. Express makes it simpler to execute certain tasks than Nest, such as creating a route or controller, but developers still require guidance from more seasoned colleagues when they run into problems.
3.8 Socket.io

The next one in this list is Socket.io and it is a Javascript library for creating real-time apps and communicating it bidirectionally. This bidirectional lies between the web clients and the server side. Socet.io allows you to create applications that require websocket development using its special library framework. The socket is used in chat applications like WhatsApp, which runs in the background and checks for new messages or updates. This is one of its ways to provide real-time analytics in a smaller code base.
Features
- Quick assistance is provided by real-time analytics.
- The website stands out due to its longevity and the ease with which it facilitates the development of mobile applications.
- Developers are able to quickly overcome problems associated with integrating the chat app by using this option.
- It records updates and new features and maintains tabs on them.
- Errors are easy to spot and fix if they are automatically detected.
- Both client and server-side programming have access to the same APIs.
Advantage Of Nest JS
- WebSocket was built with extensibility in mind, so it’s easy to add new features and new protocols.
- WebSocket enables asynchronous data transport due to its event-driven nature. This quality shines when a prompt response from the client is required to an unexpected incident.
Disadvantage Of Nest JS
- WebSocket is dynamic, whereas HTTP is not. It necessitates the server layer to remain in record of each WebSocket connection and preserve state information, which may be difficult to manage, particularly at scale.
- There are numerous WebSocket client-side libraries available because WebSockets don’t auto-recover when connections are interrupted; this needs to be done manually.
- WebSocket connections are blocked in some settings like corporate networks with proxy servers.
3.9 Feathers.js

FeathersJS is a popular NodeJS microservices and real-time framework. It has features that make developing modern web applications and mobile apps easier. Developers can use FeathersJS to control data using RESTful resources and sockets. Simultaneously, the JavaScript framework’s REST APIs make it easier for developers to connect and communicate with various third-party applications and services. FeathersJS can also be integrated with a number of popular JavaScript frameworks and development tools.
The platform supports all frontend technologies and its database agnostic works best with Node.js environment since the framework supports both Javascript and Typescript. It builds production-ready apps, real-time apps, and REST APIs all within a matter of days.
You can create a full-stack web app using services and hooks provided by the platform. Complex applications can be simplified and development time be reduced to a great extent using Feather.
Features
- FeathersJS is a NodeJS microservice framework. However, developers can use FeathersJS as a minimalist web framework to quickly write JavaScript web applications and mobile apps.
- By combining services and hooks, FeathersJS enables developers to create full-stack web applications and hooks can be used for special purposes.
- REST APIs are now commonly used by web developers to make applications communicate with third-party applications and services. REST API also allows developers to send requests and receive responses using the HTTP protocol.
- FeathersJS allows developers to use both relational and non-relational databases. The framework’s service adapters make it easier for developers to connect to multiple databases, query them using a single interface, and swap databases.
Advantage Of Feathers JS
- It is compact in size.
- Feather.js’s primary benefit is its ability to reuse code. Time and money are both saved throughout the development process.
- Building an application is simplified with CLI commands.
- It comes with thorough documentation that can be referred to when working with the concepts and constructing the applications.
- Many useful plugins are included by default.
Disadvantage Of Feathers JS
- Not a huge drawback, however, it’s mostly for REST API development.
- It sees very little use in the business world.
- Although the documentation is thorough, the first setup is not simple for novices.
3.10 Loopback.js

LoopBack is a Node.js framework with a dynamic API explorer and an easy-to-use command line interface. It is also an open-source Node.js framework that connects Node.js with HTML5, iOS and Android APIs that are already using the existing modules. Loopback.js enables you to create models based on your schema or dynamic models if you don’t have one. The loopback is set to work with a large number of REST API services as well as a wide range of databases. Applications can also use LoopBack if they want to record data, upload files, send emails, send push notifications, register users, and query databases.
Features
- The applications built using Loopback also support databases like SQL or NoSQL and allow web applications to be converted to mobile apps, software to be run locally or in the cloud, and push notification settings to be changed.
- Loopback offers a plethora of built-in functionality, it can be for a simple project with a predefined functionality.
- There is consistent support which is also available on the platform’s developer was acquired by IBM and now it is supported by its official team.
- In loopback, a separate JSON file contains the code that defines the relationships between different elements and their models.
- Loopback can also help in building highly extensible client APIs that are made with clean codes and modular structures.
Advantage Of Loopback JS
- To make it easier to create scalable applications, it provides a well-organized codebase.
- Swagger is included as an API browser. The team may use it to verify the APIs and communicate the results.
- User management and access permissions are features that come standard.
Disadvantage Of Loopback JS
- The learning curve is really high.
- The community of Loopback is tiny. Therefore, getting help with problems or questions might be challenging at times.
- It offers a uniform appearance from all angles. It may lead to scalability problems as the program expands.
3.11 Adonis.js

Adonis.js is a completely new Node.js framework used for building microservices for any application. This newer Node.js framework is created using several packages that run the application’s server side. Since Adonis.js is heavily influenced by Laravel, developers who have worked with this PHP framework may have the easiest time transitioning.
When you start using Adonis.js, you won’t be working with the conventional runtime syntax like we have for Node.js. This is because the framework provides a lot of abstraction over Node.js.
Adonis is a node.js framework with a hardcore MVC structure, which is a design pattern that divides different functionalities into different sections of an application. Adonis employs the user-friendly edge template engine.
Features of Adonis.js
- While using Adonis.js, you can easily do folder organization and folder structure that makes it easy for users to stay organized.
- A dedicated validation provider comes with AdonisJs, making it simple to validate user input.
- Databases like MariaDB and MySQL are well-supported by Lucid ORM AdonisJs.
- AdonisJs includes tools to protect websites from common web attacks, such as cross-site forgery protection.
- AdonisJS has identified issues with manual testing and allows developers to write functional unit tests to test their web applications.
Advantage Of Adonis JS
- If you’re acquainted with the Laravel framework, it’s a breeze to pick up.
- It has strong opinions on what makes a good CRUD API.
- With less coding, you can perform many things.
Disadvantage Of Adonis JS
- Weak community.
- There needs to be better documentation.
- The absence of plugin support in Adoni.js limits its applicability.
3.12 Derby.js

Derby.js is a Node.js-based full-stack web application development framework. It employs the MVC architecture and a simple coding structure. There are businesses making good use of Derby because it allows them to use the same code to run on Node.js (server) and the browser. There is a racer engine used for the functioning of applications. Derby is an excellent choice for developing real-time apps. As a result, you won’t have to write separate code for the view part.
This Racer engine is used to provide synchronization in real time between the user, the database, and the interface of the application. When you use Derby as a framework, it also enables developers to write multi-user applications offline using a simplified scripting facility.
Popularly, Derby.js can help you reduce content delivery delays by rendering client-side views on the server. This improves the user experience while also making the app SEO-friendly.
Features
- Derby.js has a built-in data synchronization engine called Derby Racer, which enables flawless server-to-database-to-browser synchronization.
- Derby.js enables the development of synchronous online applications.
- There is a great deal of coding flexibility in Derby.js.
- Developing scripts in both directions is useful for building both client and server features.
Advantage Of Derby JS
- Good support with Racing Engine.
- Easy synchronization of data with instantaneous translation.
- Allows for offline access and conflict settlement.
- Client-server interaction involving the exchange of code.
- Views are rendered on the server and sent to the client.
Disadvantage Of Derby JS
- This framework has a very tiny user base in comparison to others.
- It might be difficult to get help or answers to questions.
- Poor documentation makes it hard to grasp the fundamentals.
3.13 MEAN.js

When you want to use a combination of Angular 6, Node, Express and Mango, you can use all of them using MEAN. It is a combination of all of these working together. This qualifies it as an open-source technology. It enables software developers to create applications that are both powerful and manageable. This results in developers increasingly turning to Mean Stack JS.
Features
- This goes unsaid that all the advanced features of Angular, Node, and Express will be combined and used in MEAN.
- Developers don’t have to worry about additional components because it’s a development stack.
- By implementing functionalities, reaps the benefits of cloud compatibility or cloud services.
- Provides real-time changes to applications, even if they are still in development.
Advantage Of MEAN.js
- Facilitates the development of dependable and easily maintained solutions and the development of easy open-source alternatives and new software programs.
- Free and open-source, MEAN is a complete JavaScript stack.
- Use only one language for all of your stack’s code.
- Has a negligible impact on available memory.
- Saves your time by cutting down on background research.
- The application process is well-managed.
- JavaScript streamlines the server side.
Disadvantage Of MEAN.js
- It is not suggested for large-scale projects or use.
- There aren’t any standardized JS coding practices.
- Once the first site is built with Mean stack technology, it’s difficult to revert to the previous method.
- The server and business logic are not well separated.
- The possibility of slow data loss exists.
3.14 KeyStone.js

Keystone is a node js web scraping framework. This framework was built on the fundamentals of Express.js and MongoDB. Keystone is a framework that is reliable, efficient, and capable of developing all types of database-driven apps, websites, and APIs.
Features
- Keystone.js works with a wide range of other programs and frameworks, including WCF, NET, and ASP.
- This allows you to simply handle data by integrating with online platforms such as Google, Mandrill, and so on.
- Irrespective of the device, it allows for consistent tracking of development progress.
Advantage Of KeyStone JS
- Web application speed and scalability become more important as your user base expands.
- Caching methods, improved database queries, and asynchronous processing all contribute to its speedy response times.
- When it comes to individualization and expansion, it excels with its flexibility and personalization.
- Its plugin ecosystem provides a broad variety of ready-made plugins to extend the capabilities of your project.
Disadvantage Of KeyStone JS
- No in-built roles system.
- Tricky for programmers who aren’t using Model-View-Controller.
- There’s no page addition function pre-set in the control panel.
3.15 Strapi.io

If you have heard of a headless CMS framework, this is it. Strapi.io is the one that has been at the top of this list. It is an open-source framework that can manage and distribute a variety of content online. When you use this framework, it aims to provide your applications and websites with a well-organized, well-planned, and modular structure.
The admin panel and API can both be customized with ease. You can add both front-end applications as well as back-end with Strapi. When you use Strapi, it will eliminate the need for you to learn a framework like Express, because its API is capable of managing the majority of the backend work and processes.
This includes custom UIs to manage your content easily and on-the-fly you can add GraphQL and REST endpoints, user management, and a separate plugin interface that you can extend. Strapi is extremely compatible and integrable, hence it works with almost any language, framework, or front-end library and is completely framework-agnostic.
Features
- It has a broad control panel for content management that is very simple to use and is quite effective.
- Strapi also allows authentication, authorization management, and other API generators that will help all be built for every project.
- It is also easily customizable, allowing your software developers to develop apps with their own plugins.
- You have an infinite number of ways to connect to your apps and they can be used as microservices.
Advantage Of Strapi.io
- Strapi’s easy-to-navigate interface makes it a breeze to create, update, and control content.
- It’s a content modeling system that lets you design your own content kinds, fields, and connections.
- Strapi, being an open-source platform, does away with the requirement for the expensive license costs typically associated with proprietary content management systems.
- The headless architecture used by Strapi allows for more separation between the content management backend and the display layer.
- Strapi’s role-based access control (RBAC) features make it easy for organizations to regulate which users have access to certain CMS features.
Disadvantage Of Strapi.io
- While Strapi’s interface is straightforward for simple tasks, more advanced adaptations may necessitate familiarity with the system and its supporting technologies.
- Although the Strapi community is expanding, it may still be smaller and less active than those of competing content management systems.
- Strapi’s goal is to make content administration easier, but it still calls for some knowledge of coding to get up and running. Businesses without their own internal development capabilities may need to hire consultants or contractors.
4. The Bottom Line
After this holistic blog on multiple types of Node.js Framework, we have understood the diversified capability of Node.js as a framework. This shows the growth of the web and mobile applications. Node.js framework has multiple options when it comes to selecting a framework from the lot. We hope with continuously evolving technologies, these frameworks help you to scrutinize your project needs and resources by choosing the right framework that works best for them and delivers the estimated results. With this information in hand, you can confidently choose from one of these Node.js frameworks that fit your present and future needs too.
FAQ
Is Node.js a Backend Framework?
No, Node.js is generally considered a backend framework that can help develop servers by many developers, but it can also be used as a frontend app development framework. It comes with a non-blocking and event-driven nature along with scalability and flexibility for designing the application.
Is Node js an MVC Framework?
Node.js is used with MVC for creating efficient and maintainable web applications. To implement MVC in Node.js, developers just need to use frameworks that can support this combination. One such example is the Express.js framework.






This blog discusses popular Node.js frameworks, including Express JS, Meteor JS, Hapi JS and more. Also it provides a brief overview of their features. It helps developers who are new to Node.js and want to learn more about its framework options. After reading this post, I feel secure in selecting one of these Node.js frameworks to for my project.
Thanks for sharing this informative and insightful article. It provides a good overview of the different framework options available to developers who want to build applications using Node.js.
In this article, every Node.js framework is explained in detail. After reading this article, I can now easily choose any framework as per my project requirements. Thanks for sharing.
In this blog, you can explore a wide variety of Node.js frameworks. It gives insightful information about their advantages, guiding developers in selecting the best framework to learn based on the requirements of their particular projects. Thank you for compiling this helpful information!