
The most promising JavaScript development frameworks are just not limited to React and Angular. Vue is equally demanding and popular among front-end developers. Vue becomes a priority when you want to develop lighter, flexible and high-performing apps and its tools offer it all. Developers who have been using this will have different reasons to use Vue for their development needs. We have designed the following post to emphasize on what Vue.js is and how beneficial it is for your upcoming web development project. In fact, we have also prepared a post to focus on Vue best practices with a curated list of some evolving best practices. This will help you design everything from single-page applications to high-performing multi-functional apps.
So, to start with, we will first understand what Vue is, and how it can be used in developing customized applications.
1. Define Vue js
Vue is one of the most popular and progressive JavaScript frameworks available in the market. It is used for creating user interfaces on the top of standard JavaScript, CSS, and HTML. This framework offers a declarative and component-based programming approach that enables the developers to create interactive UI for both simple and complex applications. Besides, Vue.js enables experts to create single-page applications.
Generally, front-end developers who are currently building websites and web apps tend to work with Javascript frameworks like Vue as it comprises some of the best official libraries.
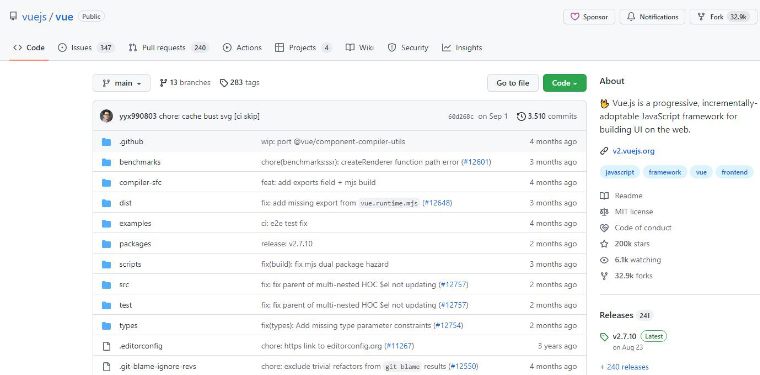
Vue holds 200k stars, 6.1k watchings, and 33k forks in Github.

Also, it is easy to integrate these official libraries of Vue with other libraries as well. This speeds up the mobile app development process or the whole development process. That’s why Vue.js is pretty much in vogue, especially in regard to development. Vue, the most progressive framework around, was created by Evan You. He wanted to create a new framework for building a user interface featuring reusable components, a core library, a javascript console, supporting libraries, server-side rendering, component-based architecture, and so many other special attributes. Basically, he wanted to combine the best of all, especially Angular JS and React JS Frameworks.
Before building Vue.js, Evan used to work on Angular projects for Google. So eventually, he got an idea of developing such a framework that serves in every manner and that’s how Vue was created. From Angular template syntax was picked whereas from React the two-way binding feature, the component approach was kept in mind while developing Vue.
Here’s the interest over time of Vue.js as per Google trends of last five years, this shows why Vue.js is one of the most popular frameworks.
2. Pros of Vue js
User testimonials say, Vue development expert companies are skilled to make the best use of open-source Javascript framework and create applications that stand apart from the breed. Vue is also used in large-scale projects. Why so? The answer is very simple, it uses directives (HTML attributes that allow developers to extend HTML further) and different bunch of components mainly used to control, manage and render user interfaces.
There are certain advantages of using Vue.js,
2.1 Simplicity
Vue.js consists of single-file components. Now, what are these components composed of? It includes all kinds of the codes such as HTML, CSS, and JavaScript, everything in a single file. It may quite interest you to know that the fundamental aspect of developing Vue is to bring the best possible results in place. And all this must be done with the least effort, by simply using a couple of lines of the code.
2.2 Easy to Learn
The overall idea is to enable developers to perform the least coding lines and achieve unmatched results. Most software developers agree with the fact that you don’t have to be a pro to understand the technology.
All you need to have is basic knowledge of – HTML, CSS and JavaScript. Even the most popular code editors like atom and sublime text support Vue, which makes using this framework easier.
Most of the user Reponses says that Vue js is easy to learn
Q. Which JavaScript Framework is Easy to Learn?
— Sarthak Shrivastava (@Sarthaksavvy) May 13, 2022
a) React JS
b) Angular
c) Vue.js
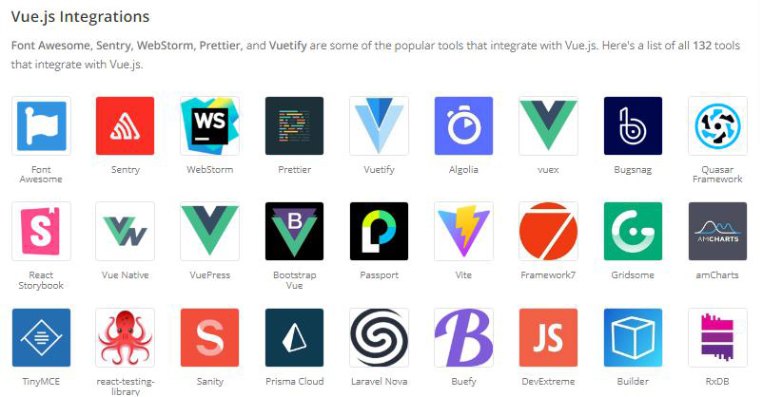
2.3 Simple Integration

It may quite interest you to know that developers these days can easily integrate Vue.js into other frameworks. For example, they can easily integrate Vue with React or Angular and customize the project according to their respective requirements.
Since there is so much ease in integration, the popularity of Vue.js seems to be growing at a fanatic pace. Now since the backend can be built on Javascript, developers are found using such high-end technology and Vue component libraries to experiment with several single-page javascript applications. In addition to JavaScript, handling HTML blocks is no longer a pain because of MVVM architecture
2.4 User-Friendly
According to various experts, Vue pronounced as Vue.js does not possess a steep learning curve. And this turns out to be beneficial for numerous new/amateur programmers. Vue js developers should just be well-acquainted with the basics of HTML, CSS and JavaScript, which is not the case when it comes to Angular or React. Also with Vue.JS you can build fantastic user interfaces which is also a ranking factor nowadays.
Here is what Twitter users have to say about Vue being User Friendly:

2.5 Customizable and Incrementally Adoptable
No users would prefer exploring such a framework that wouldn’t allow them proper customization. And that’s the reason Vue.js stands out from the rest. All functions can be accessed easily. The fun part here is developers can name the function so that they can recall them easily. Along with this, Vue is also designed to be very much adaptable to the project needs.
2.6 Virtual DOM Performance and Rendering
Other interesting Vue components include virtual DOM Performance and rendering. Now when you happen to conduct declarative rendering, chances are pretty much that you might run into a DOM or a Document Object Model. This model in particular represents the HTML pages with all styles, page content, and similar system elements as objects which are stored as a tree structure, and during page loading, they are generated by the browser.
When the user interacts with the page, the objects tend to change their own state and the browser is responsible for updating the info changes and rendering it on the display. The only problem with this is that updating the entire DOM can be a cumbersome process.
So to improve the process, Vue.js makes use of virtual DOM, a copy of the website’s original DOM is created so that an adequate amount of changes can be made without rendering the entire DOM and this minimizes the number of DOM manipulations needed to be handled by Vue. This makes mobile app development quick and also enhances overall performance of existing applications. All these result in better performance,enhanced speed and faster DOM operations. Maybe that’s the reason why developers prefer Vue as an ideal framework. In this respect, Vue.js has managed to climb among the best, giving both Angular, React, and Vanilla.js a run for their money. It is a serious contender because new versions, updates, and improvements can predict an even better trajectory.
However, keep in mind that in real-life situations, the core of the performance is based on code optimization and overall quality.
Let’s understand What is Vitual DOM and how Vue leverages Virtual DOM
🎋If you’re curious how the Virtual DOM works, I made an animated explainer to walk through it. I made it for the Vue docs so it’s through that lens, though the base concept is similar across frameworks.
— Sarah Drasner (@sarah_edo) February 24, 2020
It’s a work in progress, more to come!https://t.co/LptbCeydsH pic.twitter.com/SVzqMgmHOe
2.7 Two-Way Binding
Another interesting vue component is the two-way binding or DOM manipulation benefit. Vue inherited this feature from Angular. It basically describes the connection between model data updates and the view (UI), with bound components containing data that you can update from time to time.
With the help of two-way data binding,you can update related components and track data updates.,This all becomes easier in Vue.
Bound data receives reactive updates in Vue just like DOM objects. This feature makes the framework ideal for applications with real-time updates. Regarding development, this reactive nature can make updating data more streamlined and easier.
2.8 Readability and Single-File Components
Last but certainly not least, Vue uses different components to build your web pages. After all, every piece of your application is a different component that represents an encapsulated element of the interface itself. These components can be written in JavaScript, CSS, and HTML
Mostly used in CBA (Component-Based Architecture), Application code-splitting is an approach that turns out to be key contenders of React and Angular.
An architecture with traits like this also means a couple of benefits:
- Reusable Components – the encapsulated components can be commonly referred to as code chunks that developers can reuse as templates for similar elements.
- Great Unit-testing – the testing process is configured as a QA activity that checks how the smallest parts perform in the app on their own. The component-based approach greatly simplifies this process.
- Code Reading – Every component is stored in separate files (with each component being a single file), making code readability and maintenance a lot easier.
Sarah Drasner has created a thread on Twitter about the benefit of using .vue files for single file components vs creating a component with separate HTML/css/JS files?”
A friend recently asked me this question: “what’s the benefit of using .vue files for single file components, vs creating a component with separate html/css/js files?”
— Sarah Drasner (@sarah_edo) February 27, 2018
This is a really good question! I’ll answer with my own opinion publicly in case it’s helpful (thread)
3. Cons of Vue.js
3.1 Language Constraint
Not many of you know that VueJS was initially developed by the developers in China and is immensely popular there. Therefore, for any forum conversations, plugin descriptions, or any other type of instructional manuals, they are developed in Chinese language, which means you need to get translations for them to proceed ahead in work. This can sometimes act as a language barrier.
3.2 No Streamlined Approach
Since we know that VueJS is a community that is funded and maintained by developers therefore it lacks significant funding or is not strongly supported by big size companies. The technology isn’t reliable or well-supported enough to deliver the fast solutions for bugs that is expected by big shot firms and while on other hand could be provided by React or Angular support.
Furthermore, for all the tools that are being built, VueJS still has a long way to go in comparison to the sheer number of custom tool/s that React and Angular offer.
3.3 Lack of Experienced Users
Since VueJS hasn’t been around as long as its competitors, it took a while to break into the market and see widespread acceptance by programmers. Well, if we see the market, there are some sort of concerns and there is a lack of inexperienced VueJS developers which makes it less preferable for developers to use their services.
4. Tips to Consider to Become a Better Version of Vue Developer
Since we are pretty much done with technical aspects. However, this is not it, when you dig a bit deeper you will find several interesting terms such as declaratively render data, string template, attach event listeners, view layers, state management, and so forth while creating single/one page applications.
You might have begun using Vue out of curiosity with no agenda of turning back.Further below you will find out some tips that might assist you well in becoming a better Vue developer.
- Many professionals encounter multiple routes to resolve in the same Vue component. Well, the issue is Vue reuses the same components and it does not create new ones. So no matter what nothing will change. All you need to do is add a :key property onto your <router-view> element – which is likely in your App.vue file. Soon you will be able to recognize the difference in the page.
- Another tip to consider is to validate your props. In fact, this one is also listed as a “Priority A: Essential” style rule on the VueJS official style guide. Apart from this, let’s say you have a coworker who is working on the same project. Now how would he know? so it is advisable to make things clear right from the beginning.
- The last one, if you really want to excel as a Vue developer just try knowing different component options and not just that, also learn when to use them, and more importantly, why to use them.
5. Conclusion
Finally by the end of this, we have got a clearer idea on how Vue js works. If we understand it in layman’s terms, we can say that Vue.js is a little framework (lightweight nature) that has tremendous potential. Vue.js offers convenience to individuals to understand the simplicity of the framework. Some of the other advantages of the framework include its speed, simplicity, and support from both libraries and the community. Now that we are analyzing a range of Vue.js applications from various websites, it could help you better understand the technology. There are many companies in the market that will help you incorporate Vue.js into your own tech stack ,assist you to build web interfaces using Vue and will necessitate a more in-depth understanding of the technology.






Vue is a very lightweight framework, which is one of the reasons why developers choose Vue over other frameworks. It also provides excellent support for its libraries and has an active community always ready to help you, being an user friendly and easy to learn are some of its other advantages. Thanks for sharing though.
Vue can easily be integrated with other frameworks and existing applications. It is so because Vue is based on JavaScript, this feature made it easier to integrate Vue with other apps built with Javascript. It can also be utilised for building components into existing apps.
If you want a framework that is progressive and can be used for building interfaces, single page apps then Vue is the best choice for you. Evan You has built Vue by combining good features of both React and Angular, making this new framework better than both of them.
Vue has many advantages that makes it a preferred choice over its competitors like this framework is only approximately twenty KB in size, which makes it easier for any developer to download and install Vue. Also when we talk about loading time and usage, Vue beats the competitors very easily.
The best thing about using vue is that it is inspired by Angular and React, it combines all the good features of Angular and React and removes all the non required features that could lead to overloading and slowing down.
Vue is certainly a different framework when compared to other frameworks, Vue is easy to integrate with other technology to enhance the existing capabilities, its also very lightweight in size making it easy for developers to install and use it any time they require, the learning curve of Vue is also quite simple and easy all these reasons have made Vue a preferred choice for Startups to huge corporations such as Facebook, Adobe, Gitlab and many more.
If anyone is looking forward to developing a simple yet SEO-friendly site then one of the best options which can be considered is VuePress, it will also support multiple languages and can also create static websites.
Various types of applications can be made using VueJS such as a To-Do List, User Registration, Blogging app and Apps that require Dynamic updates.
There is an interesting Router in the Vue development which is known as Vue Route which will help to display the correct view when someone clicks on a particular URL. As a user interacts the route will update or change the URL.
It is really an easy job for Vue users to inspect and debug vue.js web apps as Vue has Vue Devtools which is a browser extension that will inspect components, events and states in your applications.