
In the digital era we live in, once you’ve gained familiarity with modern innovation, the following question is whether to accept it or not. At this moment, the majority of people and developers face a problem. JavaScript is not a novel notion; it has been proven to be valuable throughout the generations. With the proliferation of single-page applications, the market for front-end developers appears to have surged significantly.
Angular is the 3rd most popular framework. However, AngularJs developers frequently encounter challenges with having Angular best practices in hand but a less-than-perfect way of implementing them.
In this article, we will flash a light upon some of the common mistakes that you can avoid making being an AngularJS developer.
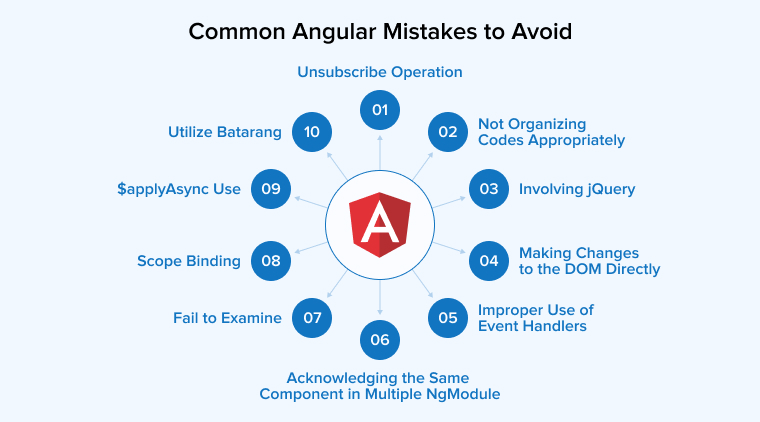
1. Common Angular Mistakes to Avoid

Let us explore the common Angular pitfalls that developers do while developing apps.
1.1 Unsubscribe Operation
Angular developers often make the mistake of failing to unsubscribe. And there shouldn’t be any excuse for this one! It’s pretty basic yet crucial for a successful Angular development project. Now since developers are asked to work on a plethora of methods and libraries, they must unsubscribe once they have finished using such events in JavaScript.
But isn’t this a mere clumsiness? Well, not really! Because there is a fair chance of memory leaks in the system due to lingering subscriptions. Now there are two scenarios:
- If you have subscribed to a component consisting of the OnDestroy Lifecycle hook, you need to trigger it.
- Once you initiate the hook and if it’s a service then there is no hook available.
Whatever the case is, you as an Angular developer must be careful regarding this generic yet vital mistake. This will save you from long-term damage.
1.2 Not Organizing Codes Appropriately
When a developer is working on frontend javascript-based frameworks like Angular, it’s the developer’s duty to bifurcate codes into smaller components. Angular developers can also follow some of the Angular development best practices for easy and efficient development of the Angular applications. Now what happens is when you bifurcate these codes, errors can be tracked without much hassle. The only issue here is unfortunately not all experts are skilled enough to do that. Do you know why? It’s because of Angular’s MVC architecture, the controller receives a huge amount of coding. This is another common mistake angular developers must avoid. Also never go for alternatives instead what you can do is try creating smaller organized units. As a business person, you may not find this important but most development companies do. Overall, things turn out to be easy and simple. You see, avoiding Angular development pitfalls can save you from making a huge blunder.
1.3 Involving jQuery
Whether you wish to build a mobile or web application, most developers use jQuery. We all know what jquery library is but what you might not know is that it has the potential to enable the developers to manipulate DOM whenever required. Unfortunately, if you are using Angular then it would be recommended not to use jQuery at all. Wondering why? Because jQuery is not its best when combined with the framework. Also, one shouldn’t forget that Angular itself for that matter is strong enough to solve issues by seeking assistance from third-party libraries.
1.4 Making Changes to the DOM Directly
Another common mistake Angular developers make is directly changing the DOM. First, what is DOM used for? Mostly considered as an API for HTML and XML, DOM can be used for several purposes. For example, you can refresh the title of the page if there is any change in the context of SVG execution, etc. Possibilities are pretty much endless, it’s just you need to consider simple and straightforward ways other than altering the DOM on a direct basis. Use jQuery or ElementRef.nativeElement or the Renderer2 service.
1.5 Improper Use of Event Handlers
If you want to add functionality, Angular is the best choice to consider! Such functionality can be added to predicted data. Although, this doesn’t go well with the fundamental rules of Angular.
1.6 Acknowledging the Same Component in Multiple NgModule
Many developers use the same component in different ng modules which is one of the most common mistakes that is overlooked by most Angular developers. This common mistake can be avoided by using each component in its own NgModule — and to list it in the @Ngmodule.declarations array — in order for it to be available for the views.
If there is a case where you have to use the same component for different ng modules the following thing can be done:
- use the child’s NGModule.declaration to declare the HeroComponent in the child module
- use the child’s NGModule.exports array to… export the HeroComponent
- use the parent’s NGModule.imports array to import the child module
1.7 Fail to Examine
Most of the time, we often overlook the fact of examining an app before its launch. This is a huge mistake that Angular developers or other developers often make. Unfortunately, people fail to realize that bugs can be released due to a plethora of environmental factors.
Fortunately, we have so many cross-browser testing tools around that it becomes easy to examine the app.
1.8 Scope Binding
The term scope in Angular means all the built-in objects, especially the nes which comprises application data. You must be well-acknowledged with the fact that Angular is one such technology that comprises several interesting functionalities and highly relies on the MVC architecture. Here the role of scope is to bind both the view and the controller.
The only concern here is using simple information sources. However, To guarantee a smooth turn of events, it is advisable for a programmer to surpass the protest accordingly.
1.9 $applyAsync Use
Do you think Angular has a polling mechanism to call $digest()? Probably Not! It is only executed because we use the directives (e.g. ng-click, input), services ($timeout, $http), and methods ($watch) that evaluate our code and call a digest afterward.
What .$applyAsync() does is it delays the resolution of expressions until the next $digest() cycle, which is triggered after a 0 timeout, which actually is ~10ms.
There are two ways to use applyAsync now. An automated way for $http requests, and a manual way for the rest.
To make all http requests that return in around the same time resolve in one digest, do:
mymodule.config(function ($httpProvider) { $httpProvider.useApplyAsync(true); }); |
The manual way shows how it actually works. Consider some function that runs on the callback to a vanilla JS event listener or a jQuery .click(), or some other external library. After it executes and changes models, if you didn’t already wrap it in an $apply() you need to call $scope.$root.$digest() ($rootScope.$digest()), or at least $scope.$digest(). Otherwise, you will see no change.
1.10 Utilize Batarang
Those who don’t know what Batarang is. It is a Google Chrome extension. Angular developers often use it to create and debug Angular apps. Batarang is really helpful when the developers want to apply it to abstracting scopes where they find out that the arguments are restricted. But the majority of the Angular developers fail to use this extension tool and this can be a huge mistake.
2. Let’s Discuss Other Front-end JavaScript Frameworks
Angular – It is one of the most popular JavaScript frameworks created across the globe. Angular is used by tech giants such as Google, Forbes, WhatsApp, Instagram, and many Fortune 500 companies.
React – React is one such JavaScript library that is highly preferable for building UI components for web applications. Maintained by Facebook, several leading brands are found going gaga over the tech such as Facebook, Uber, PayPal, Netflix, Reddit, Twitter, Udemy, Walmart, Tumblr, and many more.
Vue – Vue turns out to be the most-discussed framework across the javascript fraternity. Again created by a former Google employee, serving big names like Alibaba, GitLab, Baidu and is appreciated by developers and designers globally.
Further Reading on: Angular vs React vs Vue
2.1 How to Pick The Right One?
Each one of them is unique, some might excel in regard to strength whereas some can be used for specific reasons only. Depending on your project, whichever technology you choose, all three of them React, Vue and Angular have a bright future!
3. Conclusion
Making errors when coding is a pretty normal occurrence for any developer. Occasionally, coders write code and then review it after a few days, pointing out numerous errors. However, the issue emerges when the developer is unable to identify their errors and, as a result, end-users encounter difficulties utilizing the programme.
AngularJS is an excellent framework that is constantly evolving in response to community feedback. AngularJS is still a work in progress, but as a result, the aforementioned mistakes might assist Angular developers in being more cautious when developing and troubleshooting an application.






I found this blog while looking for angular development mistakes to avoid. This blog has helped me to clear some doubts and also with the help of this blog I successfully cleared an interview.