Related Blogs

Key Takeaways
- .NET Multi-platform App UI (MAUI) is an open source, cross platform framework to develop native applications for Windows, iOS, macOS, and Android platforms using C# and XAML.
- .NET MAUI is an evolution of Xamarin.Forms with UI control redesigned for extensibility and better performance, becoming a new flagship.
- It also supports .NET hot reload by which you can update and modify the source code while the application is running.
- .NET MAUI project uses a single codebase and provides consistent and simplified platform specific development experience for the users.
- One can also develop apps in modern patterns like MVU, MVVM, RxUI, etc. using .NET MAUI.
1. What is .NET MAUI?
.NET MAUI offers a unified framework for building cross-platform applications, enabling developers to write code once and deploy it across multiple devices with native performance and user experiences.
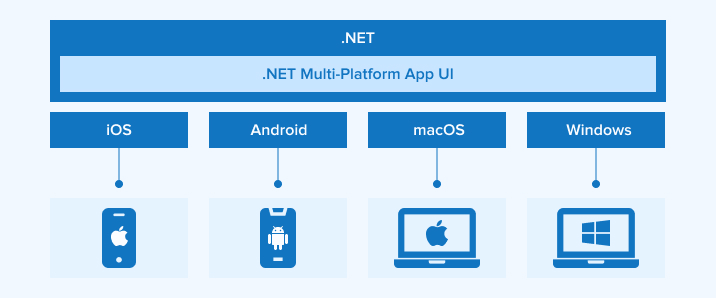
.NET MAUI (Multi-platform App UI) is an open source and cross platform framework to create native mobile and desktop apps using C# and XAML. Using this multi-platform UI, one can develop apps that run on
- Android
- iOS
- MacOS
- Windows

.NET MAUI is an evaluation of Xamarin.Forms, extended from mobile to desktop scenarios, and rebuilt UI controls from the base level to improve the performance. It is quite similar to Xamarin Forms, another framework for creating cross-platform apps using a single codebase.
The primary goal of .NET MAUI is to help you to develop as much of your app’s functionality and UI layout as possible in a single project.
The .NET MAUI is suitable for the developers who want to
- Use single codebase to develop app for android, iOS, and desktop with C# and Xamarin.Forms
- Share Code, tests, and logic across all platforms
- Share common UI layout and design across all platforms
Now, let’s look at how .NET MAUI works.
2. How does .NET MAUI Work?
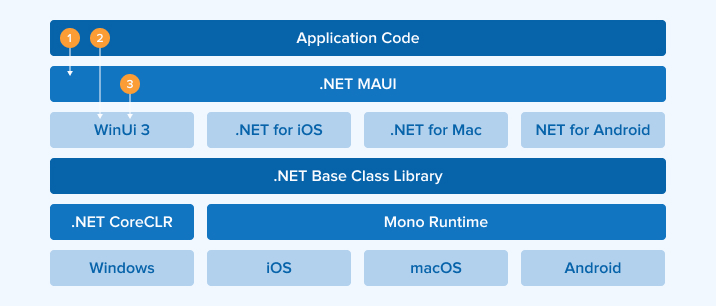
.NET MAUI is a unified solution for developing mobile and desktop app user interfaces. With it, developers can deploy an app to all supported platforms using a single code base, and also provide unique access to every aspect of each platform. .
The Windows UI 3 (WinUI 3) library, along with its counterparts for Android, iOS, and macOS, are all part of the .NET 6 and later family of .NET frameworks for app development. The .NET Base Class Library (BCL) is shared by all of these frameworks. This library hides platform specifics from your program code. The .NET runtime is essential to the BCL because it provides a setting in which your code will be executed. Mono, a representation of the .NET runtime, provides the environment implementation for Android, iOS, and macOS. On Windows, the .NET CoreCLR serves as the execution runtime.
Each platform has its own way of building an app’s visual interface and its own model for defining how the elements of an app’s user interface interact with one another; nevertheless, the Base Class Library enables multi-platform app UI to interchange business logic. The user interface may be designed independently for each platform utilizing a suitable framework, but it requires a distinct code base for each group of devices.

Native app packages may be compiled from .NET MAUI code written on either a PC or a Mac:
- When an Android app is developed with .NET MAUI, C# is translated into an intermediate language (IL), and during runtime, the IL is JIT-converted into a native assembler.
- Apps for iOS developed with .NET MAUI are converted from C# into native ARM assembly code.
- For macOS, this MAUI apps employ Mac Catalyst, an Apple technology that ports your UIKit-based iOS app to the desktop and enhances it with extra AppKit and platform APIs.
- Native Windows desktop programs developed with .NET MAUI are created with the help of the Windows User Interface 3 (WinUI 3) library.
3. What’s Similar between .NET MAUI & Xamarin Forms?
The community is still developing apps with XAML and C#. To separate our logic from the view specification, we can use Model-View-Viewer (MVVM), Reactive User Interface (UI), or Model-View-Update.
We can create apps for:
- Windows Desktop
- iOs & macOS
- Android
It is easy to relate with .NET MAUI if you have prior experience with Xamarin. While the project configuration may shift, the code you write daily should seem like an old hat.
4. What is Unique about .NET MAUI?
If Xamarin is already available, then what makes .NET MAUI so different? To improve Xamarin, Microsoft is revamping its foundation. Forms, which boosted speed, unified the architectural systems and brought us beyond mobile to the desktop.
Major Advances in MAUI:
4.1 Single Project Experience
You can build apps for Android, iOS, macOS, and Windows all from a single .NET MAUI project, which abstracts away the platform-specific development experiences you’d normally face.
When developing for several platforms, using a .NET MAUI single project simplifies and standardizes the process. The following benefits are there for using .NET MAUI single project:
- A unified project that can develop for iOS, macOS, Android, and Windows.
- Your .NET MAUI applications can run with a streamlined debug target option.
- Within a single project, shared resource files can be used.
- A single manifest file that describes the name, identifier, and release number of an app.
- When necessary, you can use the platform’s native APIs and toolkit.
- Simply one code-base for all platforms.
4.2 .NET Hot Reload
The ability to instantly update running apps with fresh code changes is a huge time saver for .NET developers thanks to a feature called “hot reload.”
It helps to save time and keeps the development flow going by doing away with the need to pause for builds and deployments. Hot Reload is being improved in .NET, with full support coming to .NET MAUI and other workloads.
4.3 Cross-Platform APIs for Device Features
APIs for native device features can be accessed across platforms thanks to .NET MAUI. The .NET Multi-platform App UI (MAUI) provides access to functionalities like:
- Keep us posted regarding the device on which your app is installed.
- Control of device’s sensors, including the accelerometer, compass, and gyroscope.
- Select a single file or a batch from the storage device.
- The capacity to monitor and identify changes in the device’s network connectivity status.
- Read text using the device’s in-built text-to-speech engines.
- Transfer text between applications by copying it to the system clipboard.
- Safely store information using key-value pairs.
- Start an authentication process in the browser that awaits a response from an app’s registered URL.
5. How to Build Your First App Using .NET MAUI?
Here are the steps to build your first app using .NET MAUI :
5.1 Prerequisites
Installation of the .NET Multi-platform App UI workload in Visual Studio 2022 version 17.3 or later is required.
5.2 Build an Application
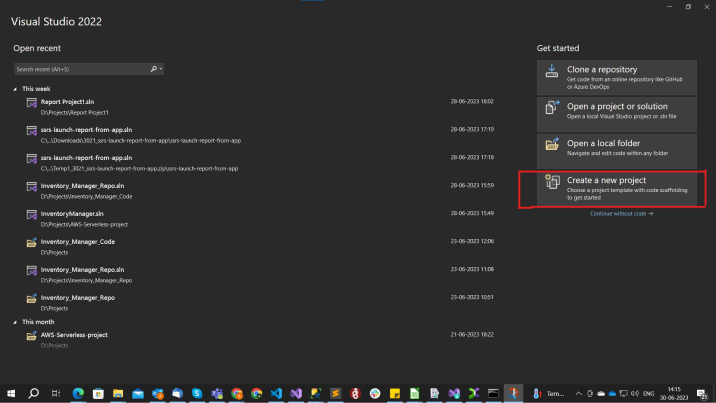
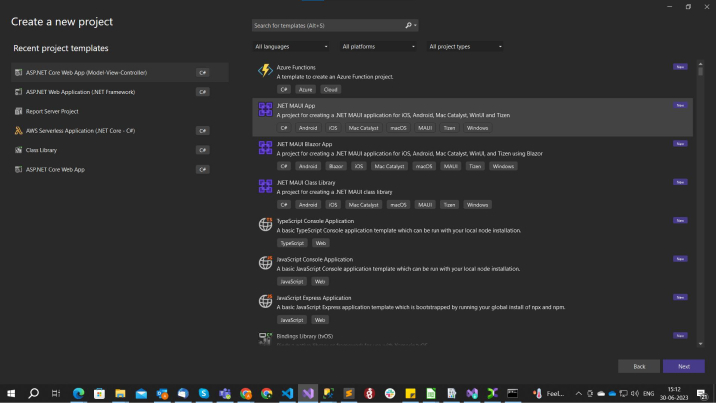
1. Start up Visual Studio 2022. To initiate a fresh project, select the “Create a new project” option.

2. Select MAUI from the “All project types” – menu, then choose the “.NET MAUI App” template and press the “Next” icon in the “Create a new project” window.

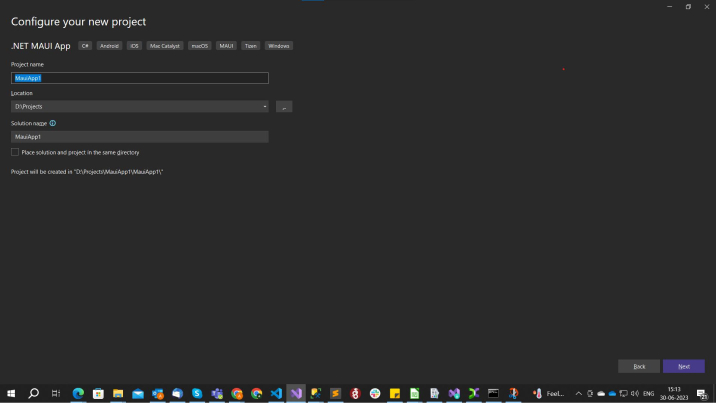
3. Give your project a name, select a location, and then press the “Next” button in the window labeled “Configure your new project”

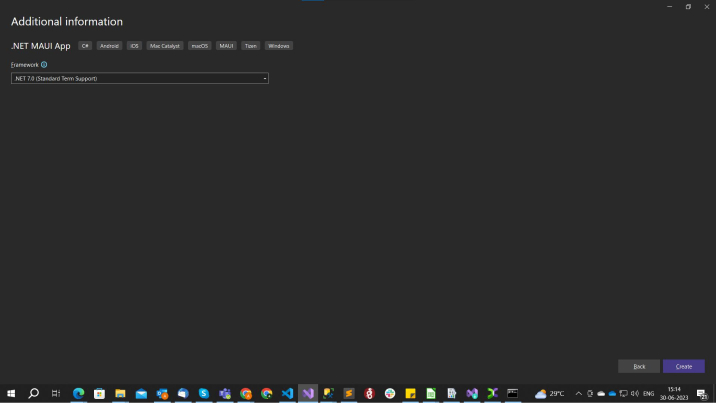
4. Press the “Create” button after selecting the desired version of .NET in the “Additional information” window.

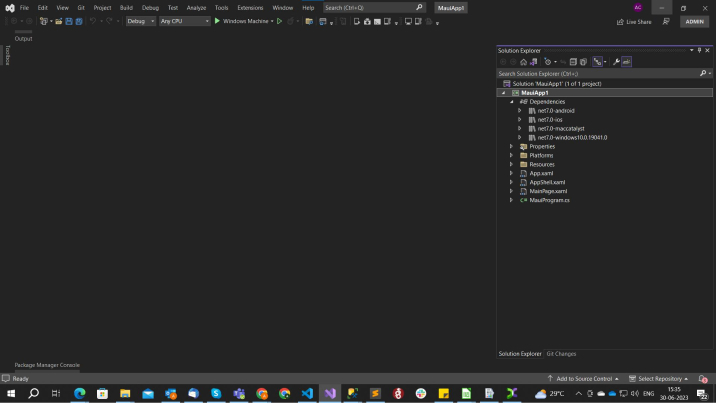
5. Hold off until the project is built and its dependencies are restored.

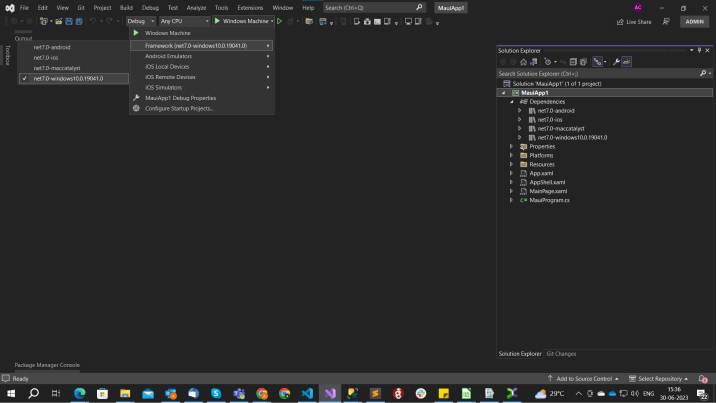
6. Choose Framework, and then the “.net 7.0-windows” option, from the “Debug” menu in Visual Studio’s toolbar:

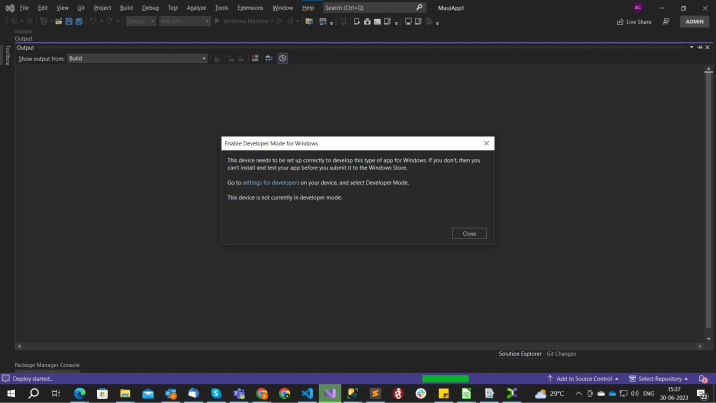
7. To compile and launch the application, click the “Windows Machine” icon in Visual Studio’s toolbar.

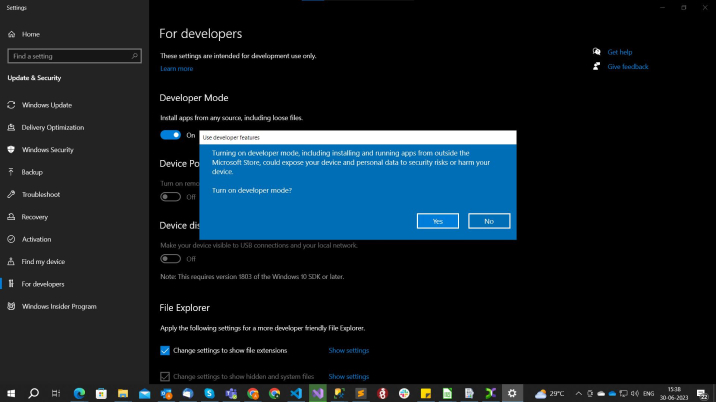
Visual Studio will ask you to switch on Developer Mode if you haven’t already. This can be done via Settings of your device. Click “settings for developers” from VS code and on the “Developer Mode”. Also accept the disclaimer.

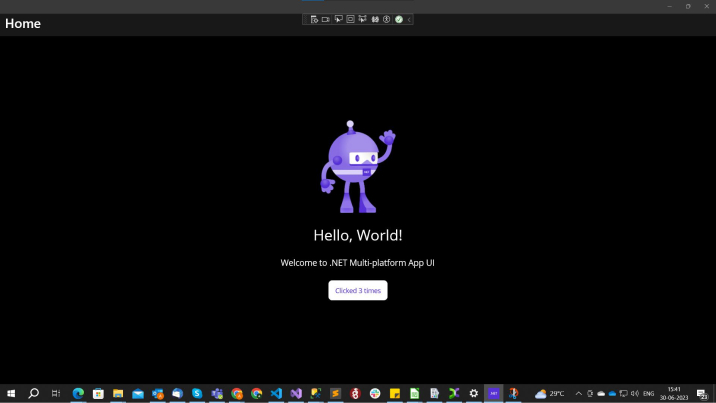
8. To test this, open the app and hit the “Click me” icon many times to see the click counter rise:

6. Why .NET MAUI?
6.1 Accessibility
.NET MAUI supports multiple approaches for accessibility experience.
- Semantic Properties:
Semantic Properties are the approach to provide the accessibility values in apps. It is the most recommended one.
- Automation Properties:
This is a Xamarin.Forms approach to provide accessibility values in apps.
One can also follow the recommended accessibility checklist from the official page for more details.
6.2 APIs to Access Services
Since .NET MAUI was built with expansion in mind, you may keep adding features as needed. Consider the Entry control, a classic illustration of a control that displays uniquely on one platform but not another. Developers frequently wish to get rid of the underlining that Android draws underneath the text field. Using .NET MAUI, you can easily modify each and every Entry throughout your whole project with minimal additional code.
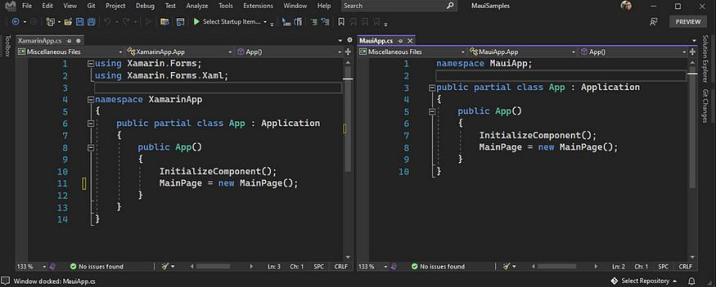
6.3 Global Using Statements and Field-Scoped Namespaces
.NET MAUI uses the new C# 10 features introduced in .NET 6, comprising global using statements and file-scoped namespaces. This is great for reducing clutter in your files. For example:

6.4 Use Blazor for Desktop and Mobile
Web developers who want to create native client apps will find .NET MAUI to be an excellent choice. You may utilize your current Blazor web UI components in your native mobile and desktop apps thanks to the integration between .NET MAUI and Blazor. .NET MAUI and Blazor allow you to create a unified user interface (UI) for mobile, desktop, and web apps.
Without the requirement for WebAssembly, .NET MAUI will run your Blazor components locally on the device and render them to an in-app web view. Since Blazor parts are compiled and executed in the .NET procedure, they are not restricted to the web platform and may instead make use of features specific to the target platform, such as the platform’s filesystem, sensors, and location services. Your Blazor web UI can even have native UI controls added to it. Blazor Hybrid is a completely original hybrid app.
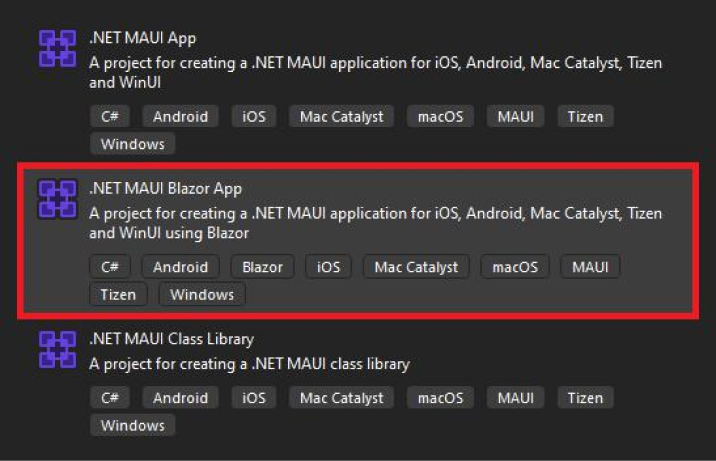
Using the provided .NET MAUI Blazor App project template, you can quickly begin working with Blazor and .NET MAUI.

With this starting point, you can quickly begin developing an HTML5, CSS3, and C#-based .NET MAUI Blazor app. The .NET MAUI Blazor Hybrid guide will show you how to create and deploy your very own Blazor app.
If you already have a .NET MAUI project and wish to start using Blazor components, you may do so by adding a BlazorWebView regulation to it:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BlazorWebViewDemo" x:Class="BlazorWebViewDemo.MainPage" BackgroundColor="{DynamicResource PageBackgroundColor}" > <BlazorWebView HostPage="wwwroot/index.html"> <BlazorWebView.RootComponents> <RootComponent Selector="#app" ComponentType="{x:Type my:Counter}" /> </BlazorWebView.RootComponents> </BlazorWebView ></ContentPage> |
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BlazorWebViewDemo" x:Class="BlazorWebViewDemo.MainPage" BackgroundColor="{DynamicResource PageBackgroundColor}" > <BlazorWebView HostPage="wwwroot/index.html"> <BlazorWebView.RootComponents> <RootComponent Selector="#app" ComponentType="{x:Type my:Counter}" /> </BlazorWebView.RootComponents> </BlazorWebView ></ContentPage>
Present desktop programs can now be updated to operate on the web or cross-platform with .NET MAUI due to Blazor Hybrid support for WPF and Windows Forms. BlazorWebView features for Windows Presentation Foundation and Windows Forms can be downloaded via NuGet.
6.5 Optimized for Speed
.NET MAUI is developed for performance. .NET MAUI’s user interface controls are built on top of the native platform controls with a thin, decoupled handler-mapper design. This streamlines the display of user interfaces and makes it easier to modify controls.
In order to speed up the rendering and updating of your user interface, .NET MAUI’s layouts have been designed to follow a uniform management approach that improves the measure and setup loops. In the context of StackLayout, layouts are exposed that have already been optimized for certain use cases, such as HorizontalStackLayout and VerticalStackLayout.
It was started off with the intention of reducing app size and speeding up startup time when it was upgraded to .NET 6. The .NET Podcast example application, which used to take 1299 milliseconds to start up, now takes just 814.2 milliseconds—a 37.3% improvement .
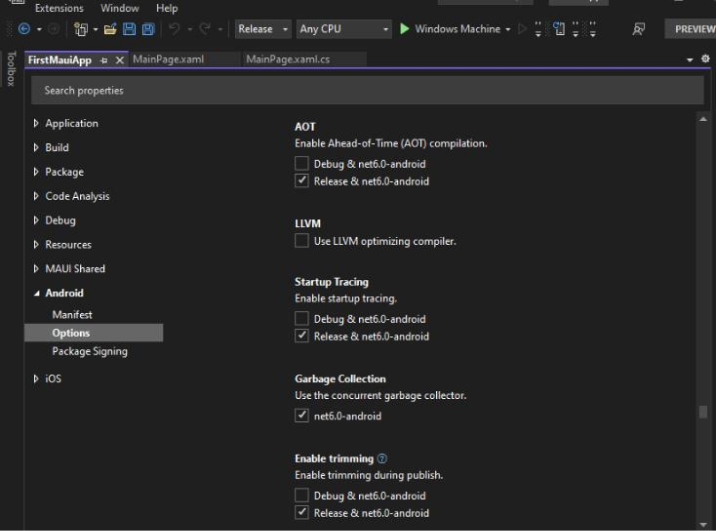
To make these improvements available in a release build, these options are enabled by default.

Quicker code launches for your Android apps are possible using ahead-of-time (AOT) compilation. If you’re trying to keep your application’s size within the wifi installation threshold, full AOT can make your outputs too big. Startup Tracing is the solution to this problem. As the name suggests, it makes you achieve an acceptable balance between performance and size by performing partial AOT on only the portions of your program to run at startup.
Benchmark numbers from Pixel 5 device tests by GitHub :
| [Android App][1] | [.NET MAUI App][2] | |
| JIT startup time (s) | 00:00.4387 | 00:01.4205 |
| AOT startup time (vs. JIT) | 00:00.3317 ( 76%) | 00:00.7285 ( 51%) |
| Profiled AOT startup time (vs. JIT) | 00:00.3093 ( 71%) | 00:00.7098 ( 50%) |
| JIT .apk size (B) | 9,155,954 | 17,435,225 |
| AOT .apk size (vs. JIT) | 12,755,672 (139%) | 44,751,651 (257%) |
| Profiled AOT .apk size (vs. JIT) | 9,777,880 (107%) | 23,210,787 (133%) |
6.6 Native UI
With .NET MAUI, you can create uniform brand experiences across many platforms (Android, iOS, macOS, and Windows) while also making use of each system’s unique design for the greatest app experience possible. Each system works and appears as intended right out of the box, without the need for any further widgets or ad hoc styling. For instance, WinUI 3, the best native UI component included with the Windows App SDK, supports .NET MAUI on Windows.
With .NET MAUI native UI, you can:
- Create your apps using a library of more than 40 controls, layouts, and pages using C# and XAML.
- Built upon the solid foundation of Xamarin’s mobile controls, it extends them to include things like navigation bars, multiple windows, improved animation, and enhanced support for gradients, shadows, and other visual effects.
7. Conclusion
Microsoft’s newest addition to the .NET family is the .NET Multi-platform User Interface which was created to develop apps in C#,.NET, and XAML for Windows, Android, iOS, and macOS. Also, instead of creating numerous versions of your project for different devices, you can now create a single version and distribute it across all of them.
We hope this article helped you gain a basic introduction to .NET MAUI. There are many wonderful improvements in MAUI that are expected in the future, but we will need to remain patient a bit longer for a release candidate edition of MAUI to include them all. So, stay tuned.

Vishal Shah
Vishal Shah has an extensive understanding of multiple application development frameworks and holds an upper hand with newer trends in order to strive and thrive in the dynamic market. He has nurtured his managerial growth in both technical and business aspects and gives his expertise through his blog posts.
Subscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





Comments
Leave a message...