Related Blogs

Key Takeaways
- App deployment is as crucial as app development. Using the right tools helps you pave a smooth path for your product.
- AWS Simplify is an inexpensive and simple hosting solution for static web applications.
- Vercel is a modern deployment tool offering impressive collaboration capabilities and advanced features like atomic deployment and intelligent edge caching.
- Firebase is a Google product offering hosting, authentication, and cloud services to build and scale React apps.
- Netlify is an easy-to-use service that allows you to use and deploy multiple project aliases.
- Heroku is a popular platform that supports multiple programming languages and offers features such as Git integration, custom domain, and smart containers.
- AWS3 helps store and recover data from the internet.
- All these hosting and deployment solutions vary in their type and complexity but can still help deploy React applications. Choose one that fits your requirements.
For any app development company, the most crucial part of the development process is deployment. This is why the development teams need to understand the different options of deployment that are available in the market and learn how to use them to ensure that the deployment process is carried out smoothly. In this blog, we will go through some of the most popular platforms that can be used by React app development companies to quickly and efficiently deploy React applications for their clients.
Let’s discuss step by step deployment of React applications using different platforms like AWS Amplify, Vercel, Heroku and more.
1. AWS Amplify
One of the most popular platforms to deploy and host modern Reach applications is AWS Amplify Console. It provides custom domain setup, globally available CDNs, password protection, and feature branch deployments.
Core Features
- Authentication
- DataStore
- Analytics
- Functions
- Geo
- API
- Predictions
Pricing
- AWS Amplify enables the users to start creating the backend of an application for free and then they can start paying for some specific functionalities if required. Besides this, hosting setup of an application with AWS Amplify for 12 months is free for 1000 build minutes per month and then per minute, it charges $0.01.
Deploy React App with AWS Amplify
For React app development companies, sometimes deploying an application becomes a daunting task. But when they use the right tools, the React app developers can carry the process very smoothly. For this, one of the most effective options is Amazon Web Services (AWS). It provides a cost-effective and simple solution for hosting static web app. Here, we will have a look at a step-by-step process that a developer can follow while deploying a React app on Amazon Web Services (AWS).
Prerequisites:
Before starting the deployment process, here are a few prerequisites that are required:
- A React application: The development team must have experience in working with React applications.
- Amazon Web Services (AWS) Amplify Account: An account for AWS Amplify is required if one doesn’t have it.
Step 1: Create React App Project
The very first step of this guide is to create a React application with the use of NPM. NPM is considered an excellent tool used to bridge the gap between the different generations of web development approaches. It enables the developers to ensure efficient and faster app development experience for modern web projects.
Here, the React developers need to open the terminal and run the following command to create a new project setup:
npx create-react-app react-app-demo |
npx create-react-app react-app-demo
Now, the developer has to upload the application on any version control tool like BitBucket or GitHub. This is done to directly connect the developed app to the host platform.
Step 2: Select Amplify into AWS Account
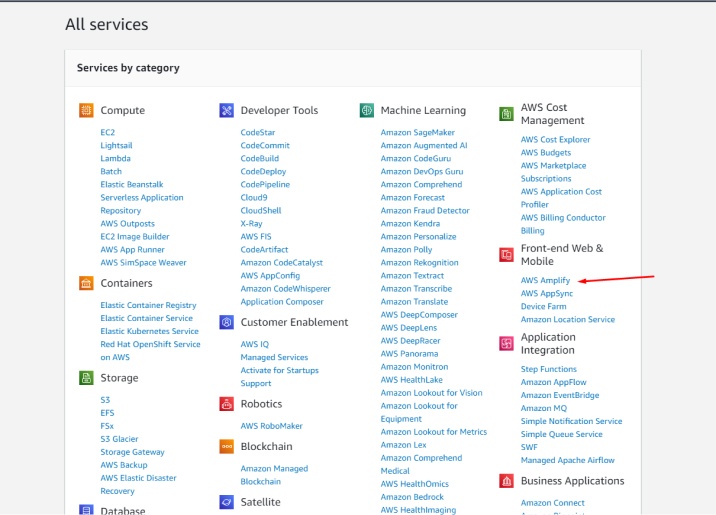
The next step is to choose Amplify in the AWS account and for this, the developer needs to first log in to the AWS Account. To get started with Amplify, click the “AWS Amplify” button as shown in the below image.

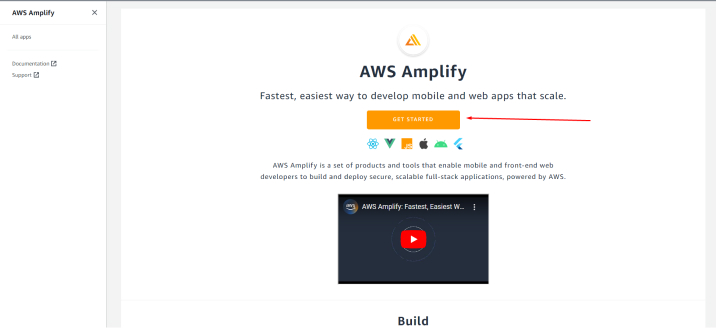
Now, click on the “Get Started” Button to start the process.

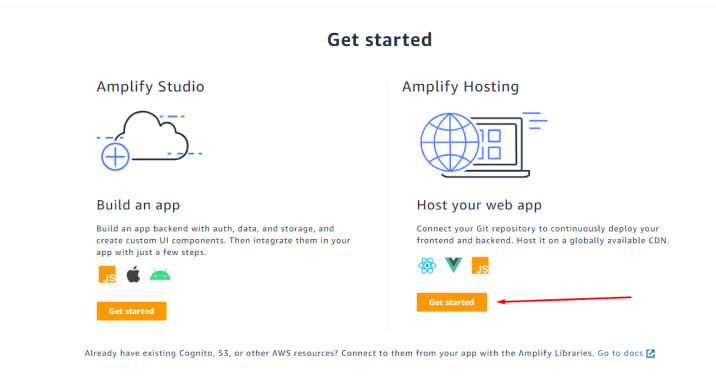
Now, under the Amplify Hosting option, click on the “Get Started” button to host the application.

Step 3: Choose Your React App Repo
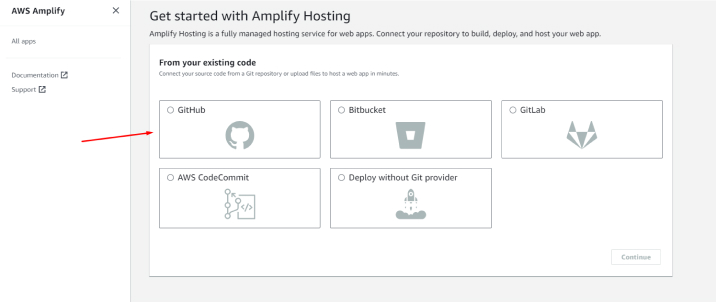
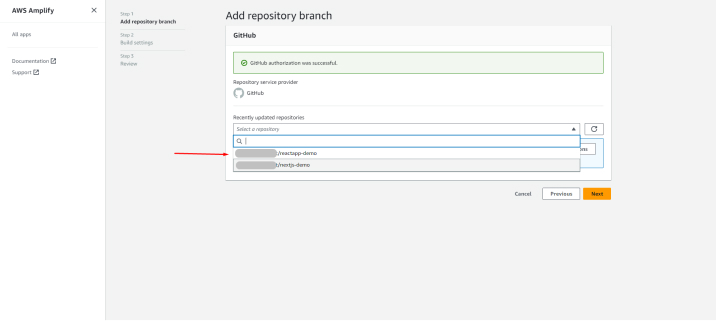
The next step is to select the application Repo, for which choose the “GitHub” Button to link your GitHub Account to the AWS Amplify Account.

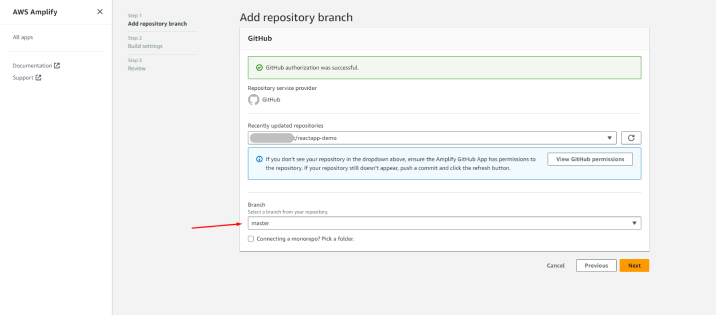
Now, in the Add repository branch from the drop-down, choose the repository that you want to use to deploy an application on the AWS Amplify Account.

Step 4: Configure Your React App
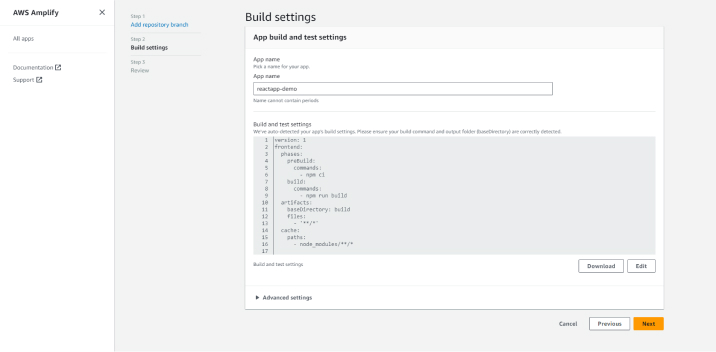
After selecting the repository, one needs to check the configuration of the application and verify the branch code code that will be deployed. As seen in the below image, the app name will be a default Project name, if you want to change it, this is the time. After that, the developer needs to check the code in the “Build and test settings” section and make changes if required.

After checking everything, the developer can click on the “Next” button.
Step 5: Deploy a React App

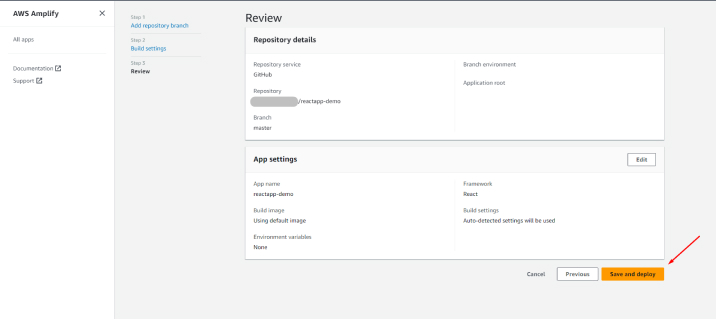
Now, you will be diverted to the review page where you can check the repository details along with the app setting details. And if all looks fine, you need to click on the “Save and deploy” button to deploy the app.

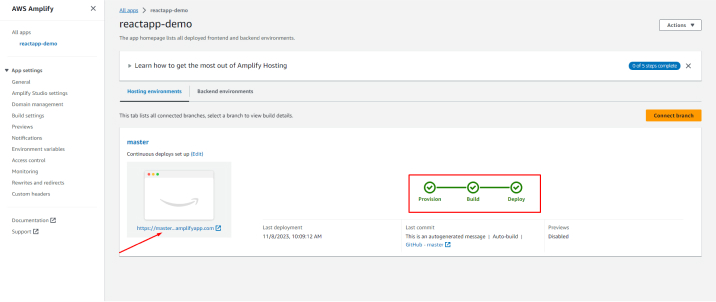
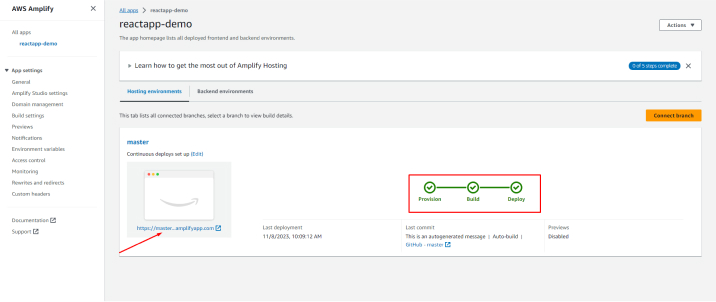
These steps will deploy the application successfully. If the React developer wants to check the deployed application, he can by clicking on the link promoted in the below image to view the deployed application.

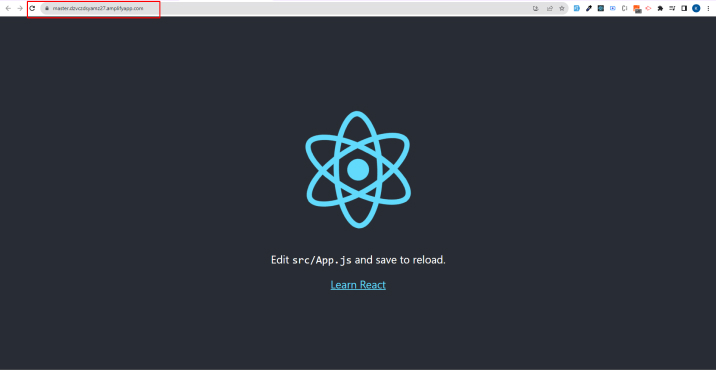
Step 6: Preview of Your Deployed React App
While reviewing the application, the developer can check the URL and can change it if desired by configuring the website domain to an AWS Amplify account. Besides URLs, developers can configure different things like Access Control, Monitoring, Domain, Build Settings, and more.


Congratulations on a successful deployment! Your application is now live on AWS Amplify and accessible to the world. Share the link as needed to showcase your application.
2. Vercel
Another popular service for the deployment of React applications is Vercel. It is a new approach that developers follow to simplify the deployment process along with team collaboration while creating the React application. This is a service that supports importing source code from GitLab, GitHub, and Bitbucket. With the help of Vercel, developers can get access to starter templates that can help in creating and deploying applications. Besides this, it also offers HTTPS, Serverless functions, and continuous deployment.
Core Features
- Infinite Scalability
- Observability as Priority
- Intelligent Edge Caching
- Image Optimization
- Automatic Failover
- Multi-AZ Code Execution
- Atomic Deploys
Pricing
- When it comes to hosting Hobby sites on Vercel, there is no charge but for commercial use, the Vercel platform charges from $20 per month per seat.
Deploy React app with Vercel
In the world of web development, developers can use different types of tools to deploy a React app. Here we will go through the step-by-step process of deploying a React app on Vercel.
Prerequisites:
Before any React app developer starts with this process, here are a few prerequisites for the same:
- A React application: The development team must have experience in working on a React application that needs to be deployed.
- Vercel Account: An account in Vercel is required.
Step 1: Build Your Application
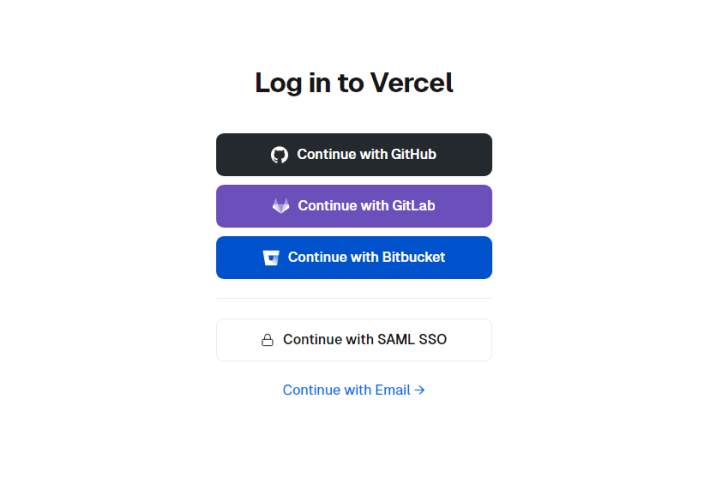
Step 2: Login into the Vercel Account
The developer needs to log in to the Vercel Account. For this, they have to click on the “Continue with GitHub” button to log in with the help of the GitHub account.

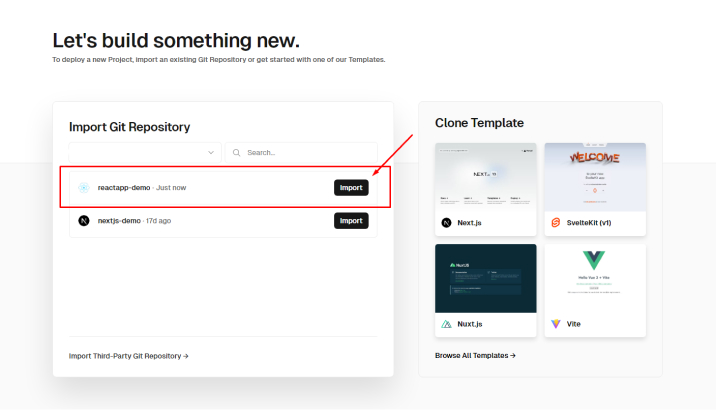
Step 3: Choose Your React App Git Repository
Once the developer logs in, he will be asked to choose the git repository from your GitHub Account. Here one needs to click on the “Import” Button of the repository that the developer needs to deploy the application on.

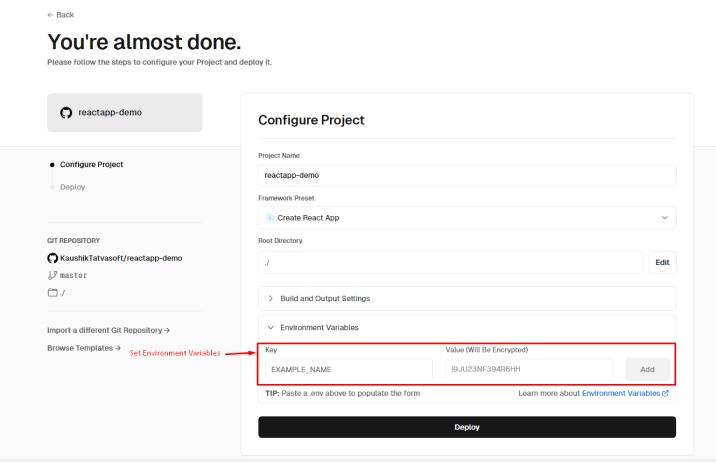
Step 4: Configure Your React App
Now it’s time to check all configurations of the application. Here the developer needs to check the branch code and make changes in it if required.
Then as seen in the below image, the project name will be set as default by the system, if the developer wants to set the react project name in the vercel account he can.
Similarly, the default Build Settings commands will be set in the “Build and Output Settings” section, one can change them as per the requirements.
Besides this, from the same page, one can set multiple environment variables in the app. For this, there is a section named “Environment Variables”.
After checking all the configurations and making the required changes, it’s time to deploy the application. For this, the developer needs to click on the “Deploy” button.

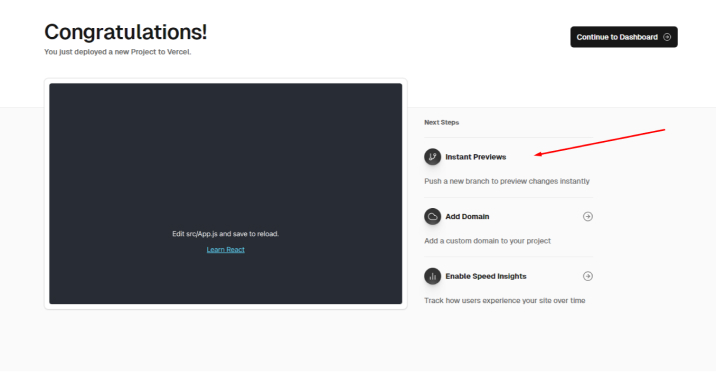
Step 5: Deploy React App
After that, you will see a page saying “Congratulations – You just Deployed a New React Project to Vercel”. This means that your application has been deployed. From this page, you can get an instant review of the application by clicking on the “Instant Preview” option.

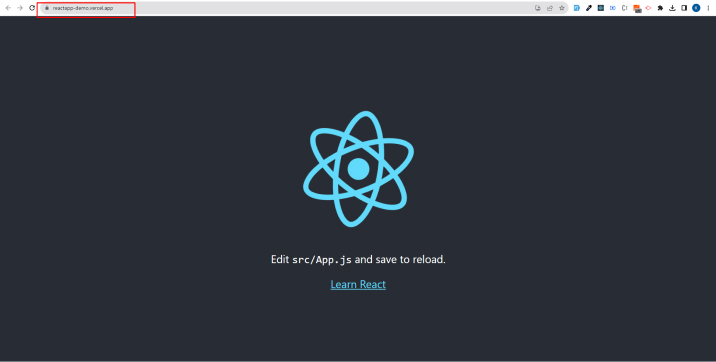
Step 6: Preview of Your Deployed React App
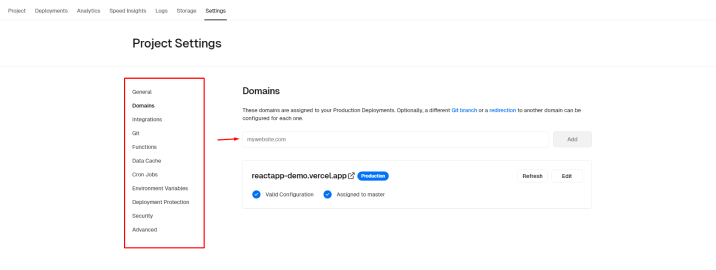
In the application preview page, the developer can check the URL of the deployed application and can make changes to it by configuring the website domain to a Vercel account. To make changes, the developer needs to go to the “setting tab” on Vercel. From here, a developer can also make changes in the security and environmental variables.


Congratulations on a successful deployment! Your React app is now live on Vercel and accessible to the world. Share the link as needed to showcase your application.
3. Firebase
Firebase is a widely used platform for developing and scaling React applications. This Google product offers services like application hosting, Cloud Firestore, authentication, cloud functions, and more.
Core Features
- Realtime Database
- Authentication
- Cloud Messaging
- Performance Monitoring
- Test Lab
- Crashlytics
Pricing
- For the Spark Plan, Firebase doesn’t charge anything but this plan offers limited data storage, users, and functions. Another plan is the Blaze Plan for which Firebase charges as per the project type and its requirements.
Deploy React App with Firebase
Now, we will have a look at the React development process using Firebase after going through tools like Vercel and AWS Amplify. Here is the step-by-step process of deploying your React app on Firebase.
Prerequisites:
Before the developer starts working with Firebase, here are a few prerequisites:
- A React application: The development team working on Firebase to deploy the React application must have experience in working on the same application.
- Firebase Account: An account in Firebase will be required.
Step 1: Build Your React App
Step 2: Create a project into Firebase Account
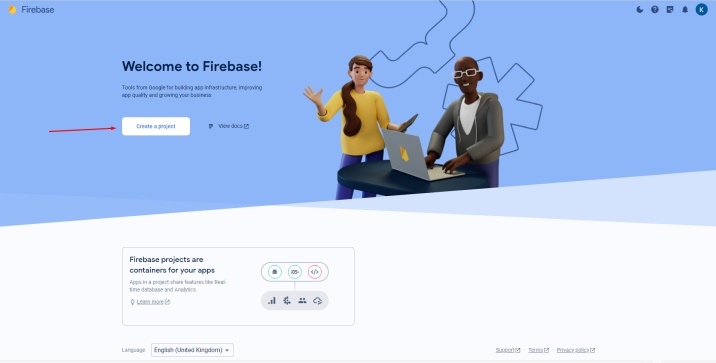
To login to the Firebase account, the developer needs to click the “Create a project” button.

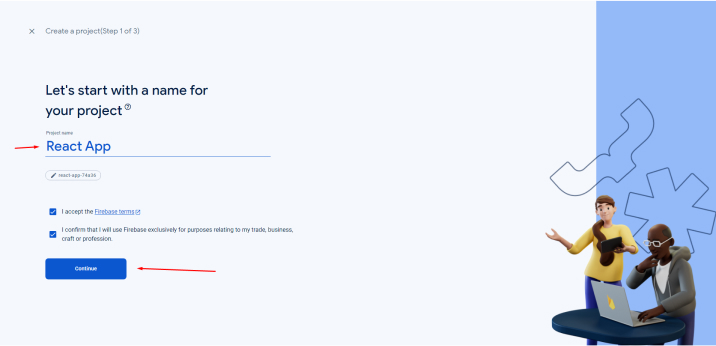
Now, one will have to type the project name and click on the “Continue” Button to start the process.

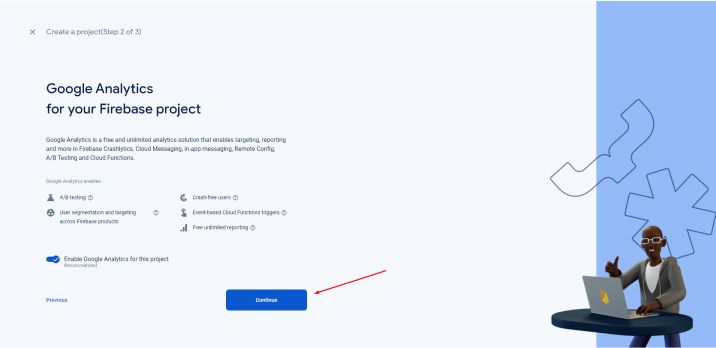
Now, click on the “Continue” button for the next step.

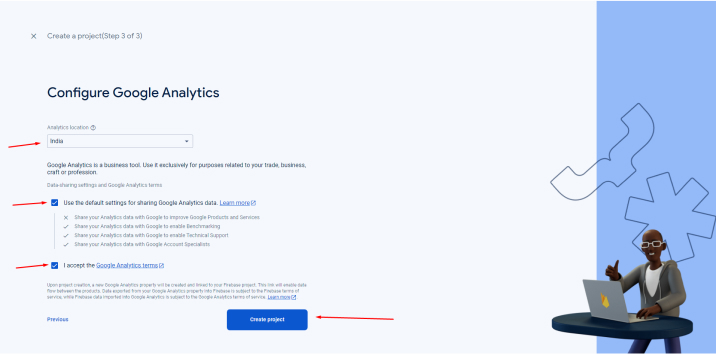
Select a country from the dropdown, check all checkboxes, and click on the “create project” button.

Step 3: Enable Hosting on Your App
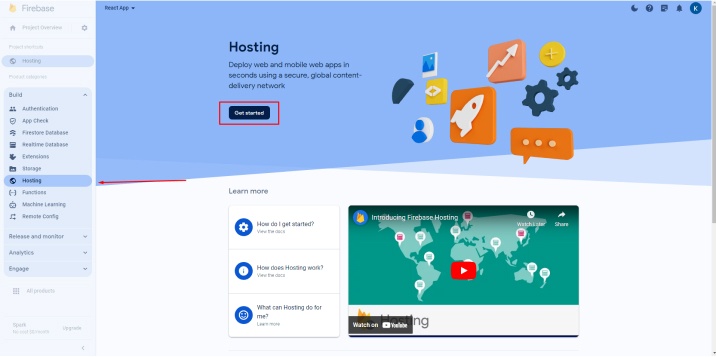
1. Now, to enable the hosting setup of the application, the developer will have to select the “Hosting” tab from the left sidebar tabs in Firebase Account and click on the “Get Started” button.

Step 4: Install Firebase on Your React App
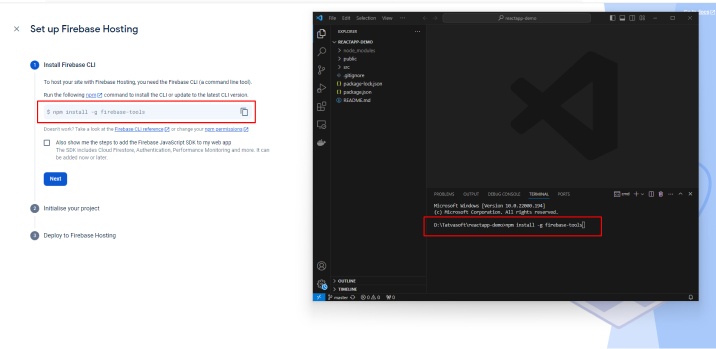
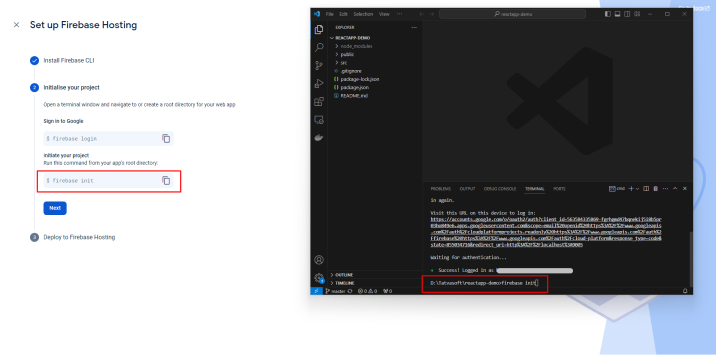
After getting started with the hosting process, the developer will have to follow an installation process.
1. To install firebase-tool, the developer will have to use the command “npm install -g firebase-tools”.

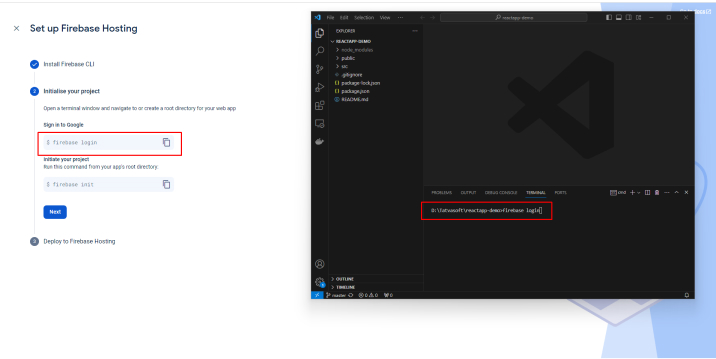
3. Now, will have to log in with your Firebase account on your React application with the use “Firebase login” command.

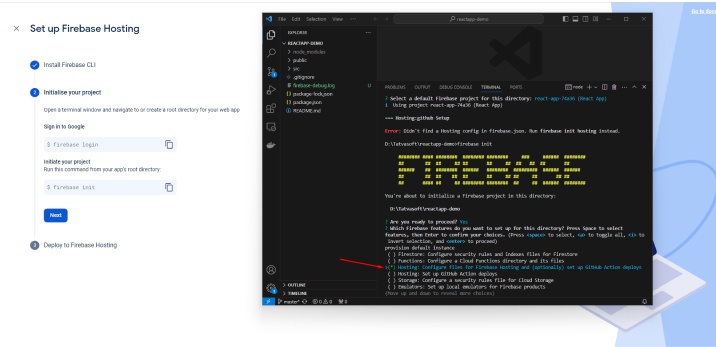
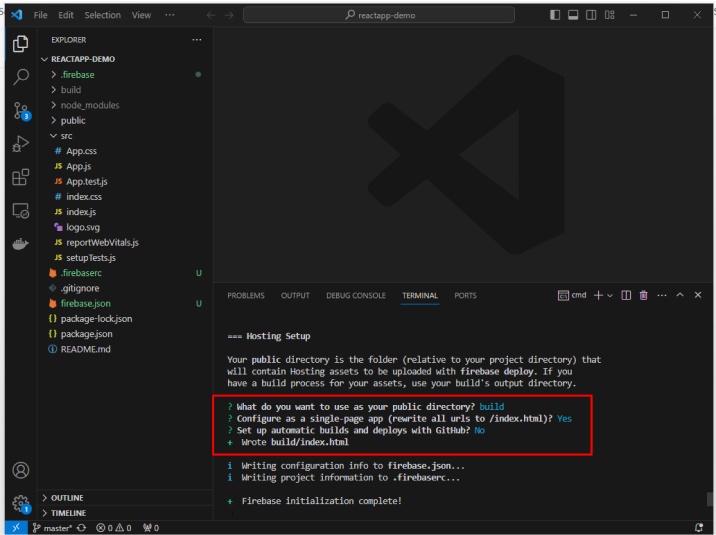
4. Initialize firebase on your react application using : “firebase init” command.

Now, the developer will have to select the “Hosting” option.

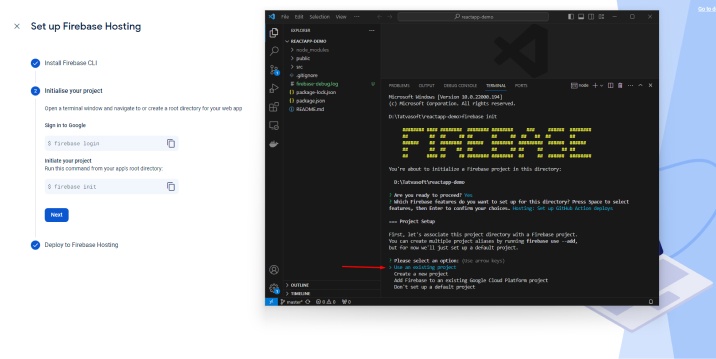
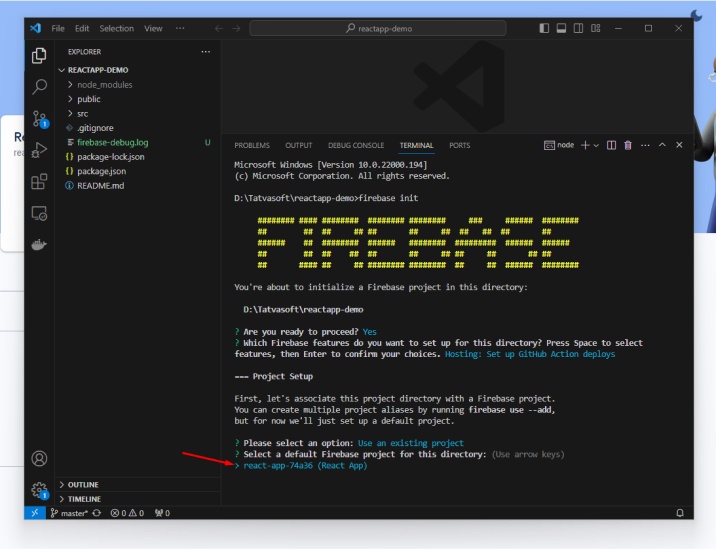
Now, the development team will have to choose the “Use an existing project” option.

Here, one will have to choose a newly created project from the options.

The application is created in the build folder by default, so here the same will be used as the public directory.

After this, to create react app, the developer will have to run the “npm run build” command.

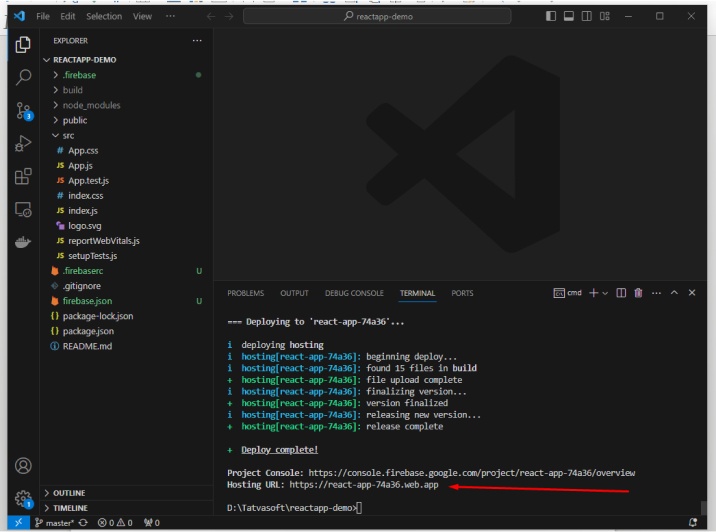
Step 5: Deploy React App
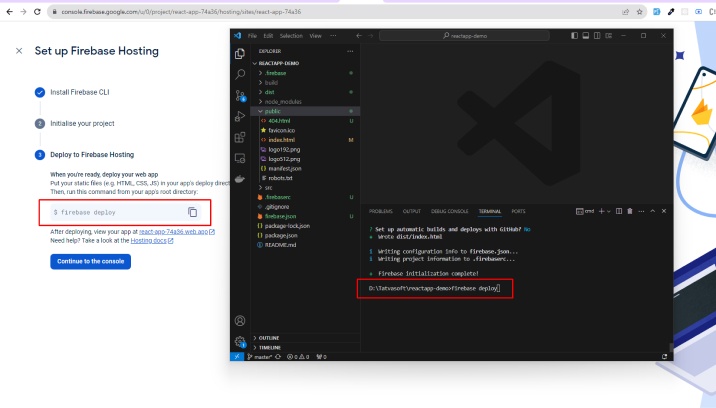
After this, it’s time to deploy Firebase hosting sites. For this, the developer will have to run the command “firebase deploy”.

Step 6: Preview of Your Deployed App
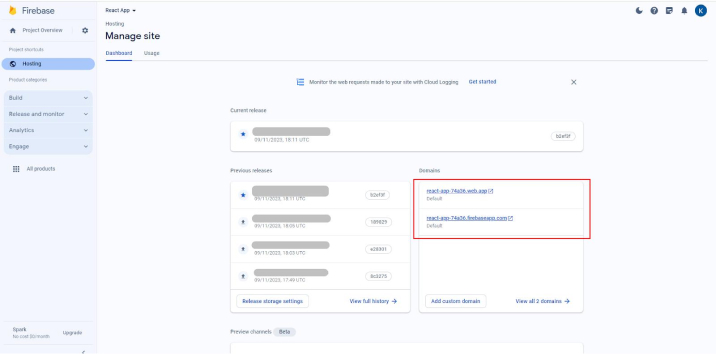
Once the application is deployed, the developer can preview it and configure the website domain if required from the Firebase account.


Congratulations on a successful deployment! Your app is now live on Firebase and accessible to the world. Share the link as needed to showcase your application.
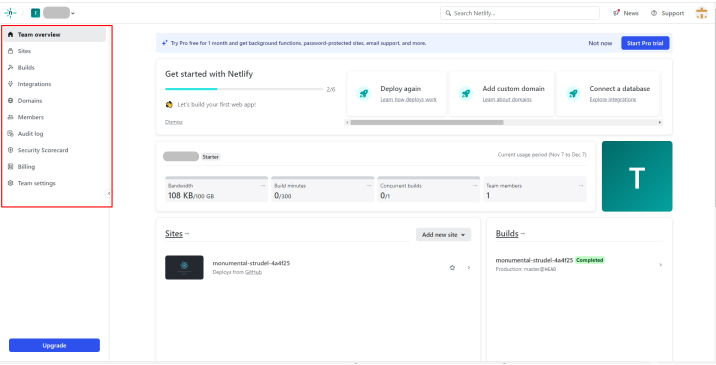
4. Netlify
The next popular service to deploy a React application in our list is Netlify. This is an easy-to-use service. Developers can import projects from Bitbucket, GitHub, and GitLab. They can create multiple project aliases using this service and deploy it.
Core Features
- Modernize Architecture
- Faster Time-to-Market
- Multi-cloud Infrastructure
- Robust Integrations
- Effortless Team Management
- Advanced Security
- Seamless Migration
Pricing
- The basic plan of Netlify is free, then it offers a Pro plan that charges $19 per month for each member, and the enterprise plan is custom-made for the companies as per their requirements and project types.
Deploy React App with Netlify
Here, to overcome the daunting task of React deployment, we will use Netlify, an essential tool for it. This is the step-by-step process of deploying your React app on Netlify.
Prerequisites:
Here are a few prerequisites for working with Netlify:
- A React application: The development team must have experience in working on the application that needs to be deployed.
- Netlify Account: An account on Netlify is required.
Step 1: Build Your ReactJS App
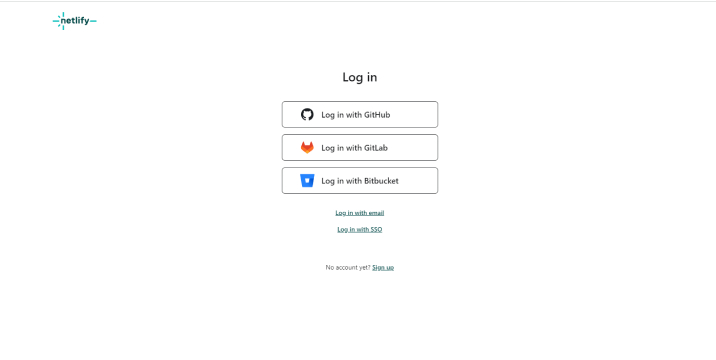
Step 2: Login into Netlify Account
To log into the Netlify account, the developer will have to click the “Log in with GitHub” button on the Netlify home page.

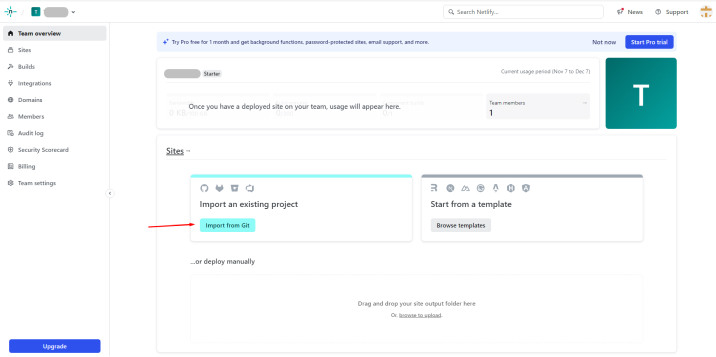
Step 3: Choose Your React App Repo
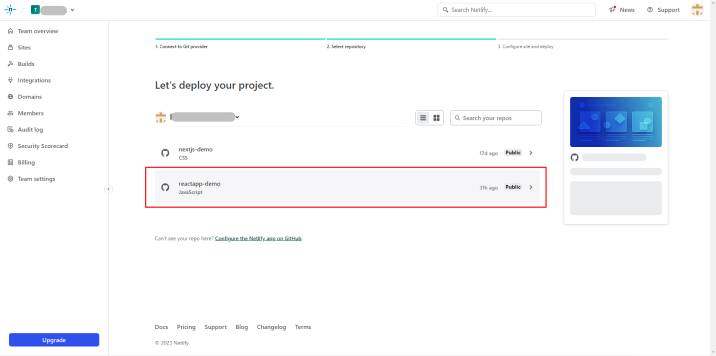
Now, to import the existing project, the developer must click on the “Import from Git” Button to link the GitHub Account to the Netlify Account.

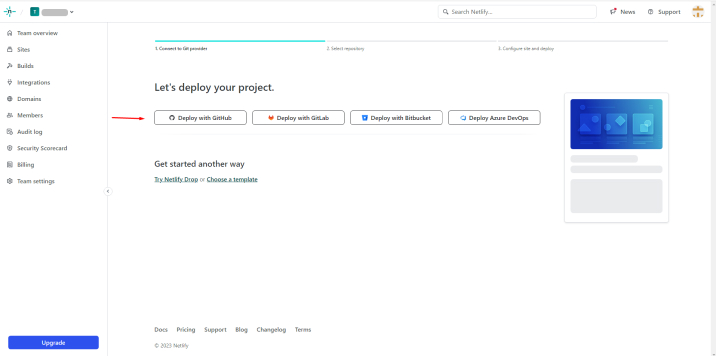
After this, by clicking on the “Deploy with GitHub” option, the developer will be able to import the app repositories from GitHub Account.

From the list, the developer will have to select the git repository, for the application they want to deploy from your GitHub Account.

Step 4: Configure Your React App
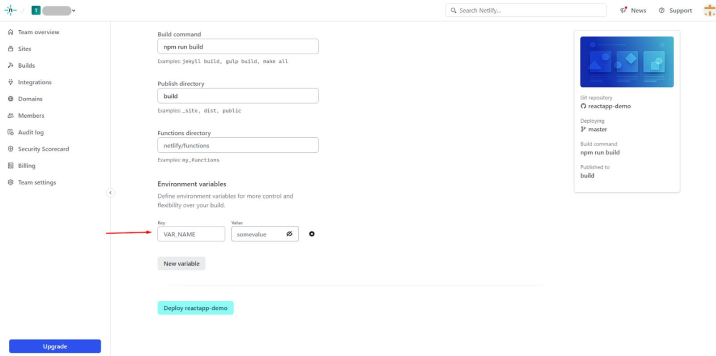
After importing the application repository, the developer can look at all the application configurations. Here, the developer can check the code of the application and make changes to it if required.
Now, as the system will set a default Project name, the developer can even change it. Similarly, the build command setting will be set by default, which can also be changed by going to the “Build Command” section.
Besides this, from the same page, the developers can also set multiple environment variables in the React app. This can be done from the “Environment Variables” section.
Now, to deploy the application after configuring it, the developer needs to click on the “Deploy reactapp-demo” button.

Step 5: Deploy React App
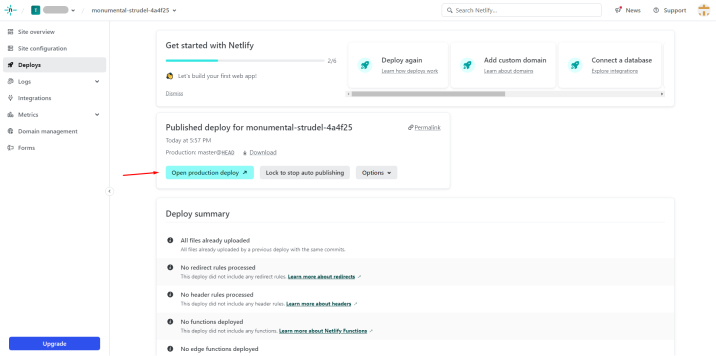
Now, the developer will have to go to the “Deploys” section and click on the “Open production deploy” option to get a preview of the deployed React app.

Step 6: Preview of Your Deployed App
While reviewing the application, the developers can also change the URL of the application from the configuring website domain option in the netlify account.


Congratulations on a successful deployment! Your React app is now live on Netlify and accessible to the world. Share the link as needed to showcase your application.
5. Heroku
Heroku is used by a large developer community to deploy React applications. This service offers support for various programming languages along with features like a custom domain, a free SSL certificate, and Git integration.
Core Features
- Modern Open-Source Languages Support
- Smart Containers
- Elastic Runtime
- Trusted Application Operations
- Leading Service Ecosystem
- Vertical and Horizontal Scalability
- Continuous Integration and Deployment
Pricing
- When someone wants to launch hobby projects, Heroku doesn’t charge anything. But for commercial projects, one will have to pay $ 25 per month as it gives advanced features like SSL, memory selection, and analytics.
Deploy React App with Heroku using Dashboard
After going through various React deployment platforms, we will now go through the step-by-step process of deploying the React application on Heroku.
Prerequisites:
Before starting with Heroku, here are a few prerequisites:
- A React application: The developer should have worked with the same application that is going through the deployment process.
- Heroku Account: The development team must have an account in Heroku.
Step 1: Build Your React App
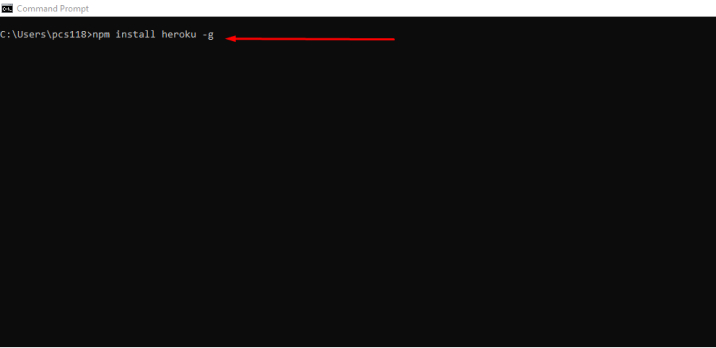
Step 2: Install Heroku on the System
The developer needs to install Heroku on the system. For this, the command “npm install heroku -g” must be run in the terminal of the system.

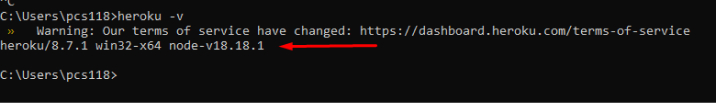
If the developer wants to check whether Heroku is already installed in the system or not, he will have to run the “heroku -v” command.

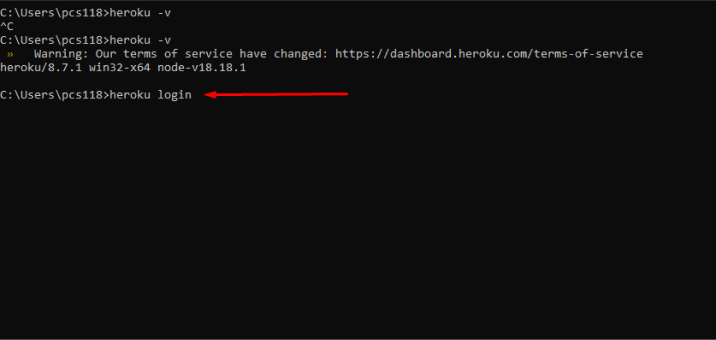
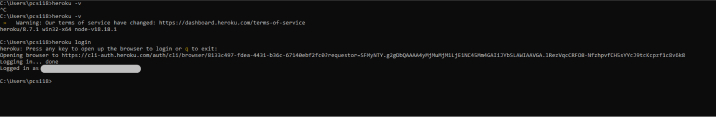
Step 3: Login Heroku Account on the system
No, after getting Heroku in the system, it’s time to log in to the platform. For this, the “heroku login” command can be used. It will also allow the developer to link the GitHub Account to the Heroku Account.

After login, you can check whether the login is successful or failed.

Step 4: Create React App on Heroku
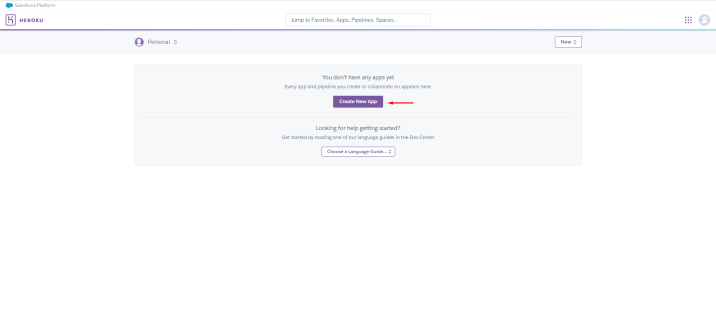
Now, the developer can start the app development process by choosing the “Create New App” button on the Heroku platform.

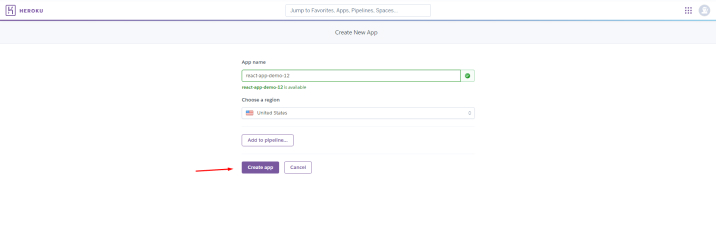
The developer will have to enter the application name and then click on the “Create app” button.

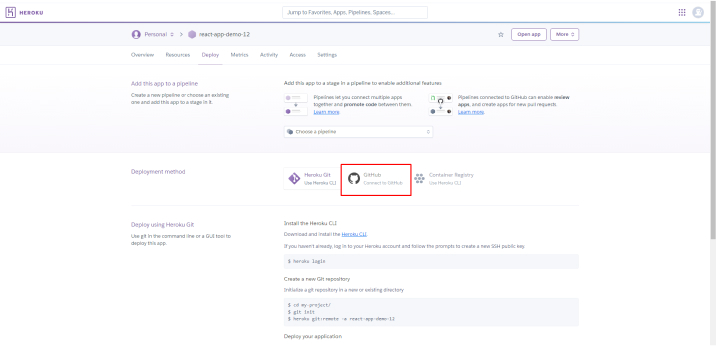
Now, we need to connect the Git repository to the Heroku account.
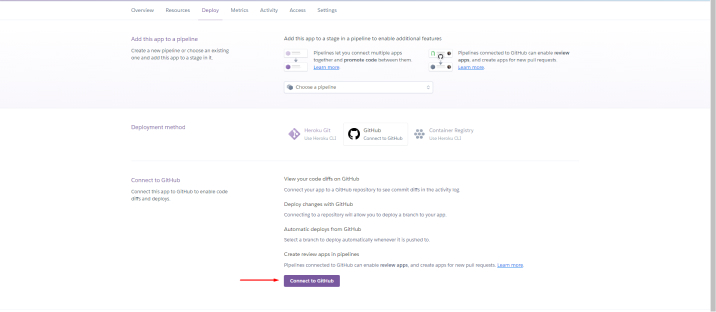
After creating an app, the developer needs to find the option “Connect to GitHub” and choose that option.

After clicking on the “Connect to GitHub” button, you will get a popup where you can write your login credentials for GitHub.

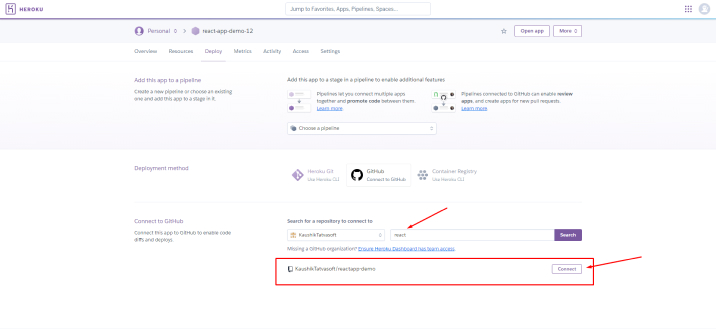
Now choose the git repository of the application that needs to be deployed and click on the “Connect” button to connect that repository.

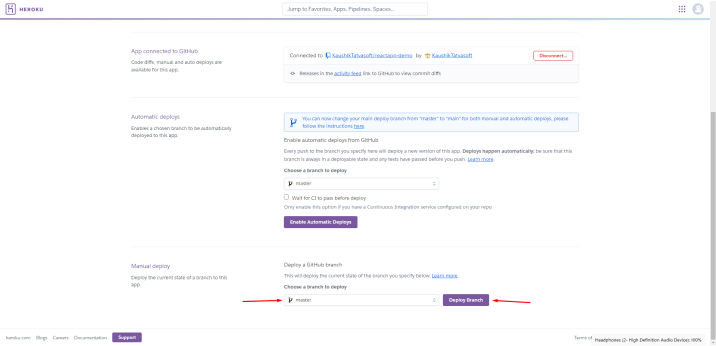
After that, select the branch of the code that needs to be deployed and then click on the “Deploy Branch” button to deploy the application.

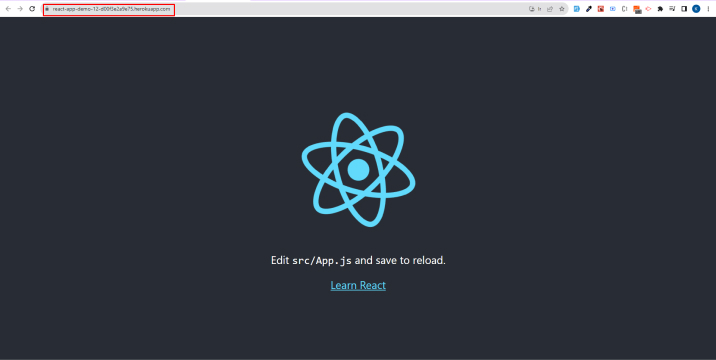
Step 5: Preview of Your Deployed React App
Once you deploy the application, you can see its preview from where you can check the URL of the application and by configuring the domain, you can change it if required.

Congratulations on a successful deployment! Your React app is now live on Heroku and accessible to the world. Share the link as needed to showcase your application.
6. AWS S3
AWS S3 (Simple Storage Service) is a platform that offers object storage that is required to create the storage and recover the data & information from the internet. It offers its services via a web services interface.
Core Features
- Lifecycle Management
- Bucket Policy
- Data Protection
- Competitor Services
- Amazon S3 Console
Pricing
- The cost of AWS S3 Standard, a general-purpose storage starts from $0.023 per GB, the price of S3 Intelligent – Tiering, an automatic cost-saving approach for data starts from $0.023 per GB, and other all storage approaches by AWS S3 starts from $0.0125 per GB.
Deploy React App to AWS S3
The last React app deployment tool in our list is Amazon S3 (Simple Storage Service). It is a simple and cost-effective solution for hosting applications and storing data. Here, we will go through the step-by-step process of deploying your React app on AWS S3.
Prerequisites:
Before starting with AWS S3, here are some of the prerequisites:
- A React application: The development team must have experience in working on the application they want to deploy.
- AWS Account: An account in AWS is required to access AWS services.
Step 1: Build Your React App
In this guide, we’ll create React app using Vite, a powerful build tool designed to bridge the Here, first of all, we will create a React application and for that, the developer will have to run the following command in the terminal.
npm create vite@latest demo-react-app |
npm create vite@latest demo-react-app
Now, to create a production-ready build, one needs to run the below-given command:
npm run build |
npm run build
This command will help the developer to create an optimized production build in the “dist” directory.
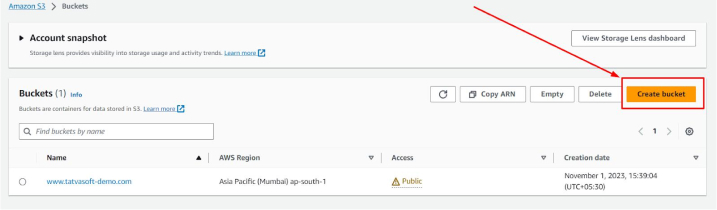
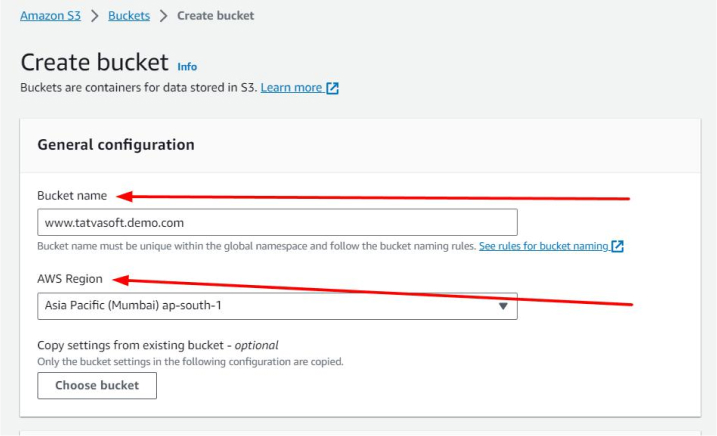
Step 2: Create an AWS S3 Bucket
Now, in order to log into the AWS Management Console, and access the S3 service, the developer will have to click on the “Create bucket” button.

The developer will have to choose a unique name for the bucket and then select the region that is closest to the target audience of the business for improved performance.

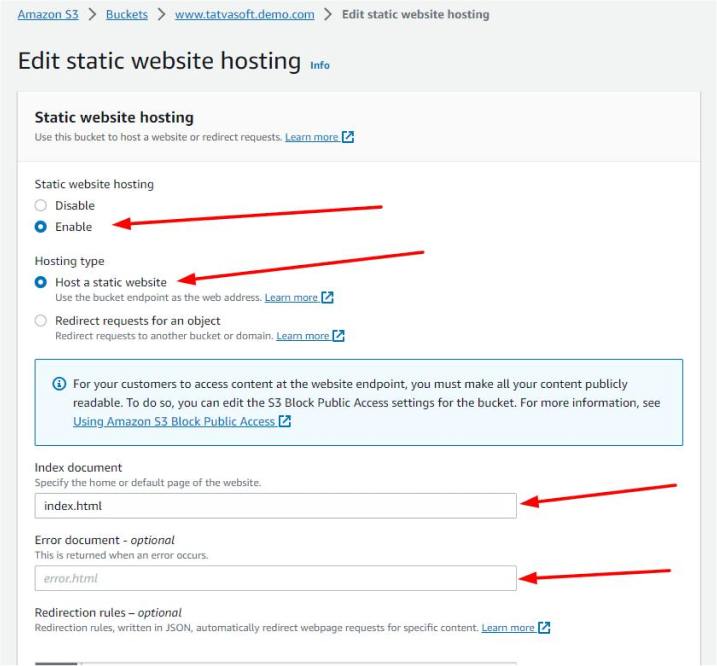
Step 3: Configure S3 Bucket to Host a Static Website
Enable Static Website Hosting

Now, after entering the bucket, the next thing to do is click on the “Properties” tab from the top of the page. After that scroll down to the “Static website hosting” section inside the Properties tab and click on the “Edit” button next to the “Static website hosting” section.
From here, you will be able to choose Host a static website and use index.html the Index Document, and the Error Document of the project.
Step 4: Configure Settings and Permissions
After this, it’s time to configure the permissions and settings of the AWS S3 bucket. This will ensure that the application can be accessed by users only. For this, the developer will have to follow the below-given steps:
Disable Block Public Access Permissions
- Inside the “Permissions” tab of the bucket, find the “Block public access” section as these settings specify if the business owner wants the application to be accessed by the public or not.
- Then click on the “Edit” button to access the settings that can help in blocking public access.
- Disable all the “Block public access” settings as this will ensure that the app is publicly accessible, if you don’t want that then enable the settings.
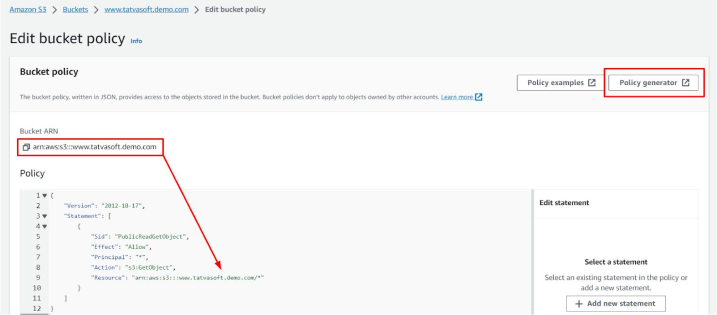
Besides, when you are inside the “Permissions” tab, find the “Bucket Policy” section. In this section, click on the “Edit” button if you want to create a policy to allow public access to the files of the application. Then copy and paste the below-given commands to generate a policy as per the requirements.
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::www.tatvasoft.demo.com/*" } ] } |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::www.tatvasoft.demo.com/*" } ] }

By applying the above-given settings and permissions instructions, the AWS S3 bucket will be ready to serve your React application to the public with some controls.
Step 5: Publish React App to S3 then Access it with a Public Link
Now, the developer will have to publish the application and for that, the following steps will be useful.
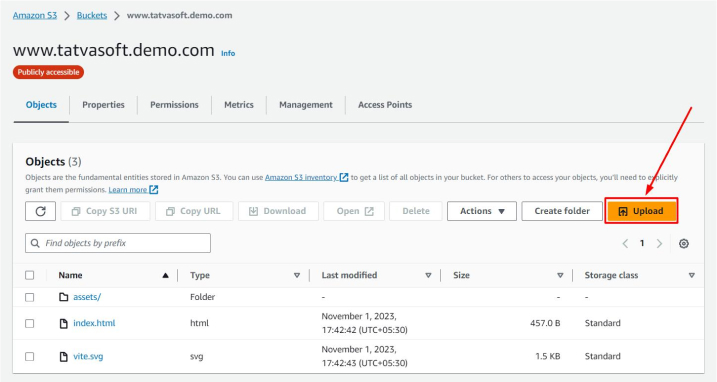
Upload the Contents of Your Build Folder to AWS S3
First, the developer will have to click on the “Upload” button to begin the process. Then select all the content present in the React application’s “dist” folder but not the folder itself. After that, the developer will have to commence the upload to copy these contents to the AWS S3 bucket.

Use the Public Link to Access Your React App
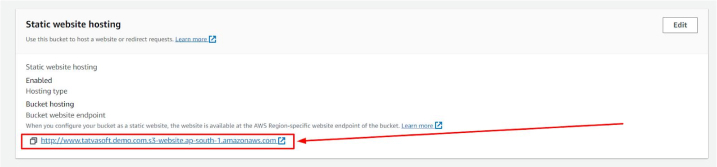
Now, after the uploading process is completed, the developer will have to return to the “Properties” tab of the S3 bucket, find the public link in the “Static website hosting” section, and click the link to open the React application in a web browser.

Congratulations on a successful deployment! Your React app is now live on AWS S3 and accessible to the world. Share the link as needed to showcase your application.
7. Conclusion
In this blog, we had a look at some amazing services that can be used to host and deploy React applications. All these platforms have their own pros and cons along with different methods and approaches to deploy an application. React app development companies can choose any of these platforms as per the application’s type, complexity, and requirement.
FAQs:
Can I deploy React app without server?
Yes, it is possible to deploy your React App without a server. Just bundle your app during development by allowing the build tool to bundle and minify the JS code, CSS, and all dependencies in separate files. Those JS and CSS files contain necessary app code and are referred to by index.html. Now that you have everything in your app bundled together, you don’t need a server or an NPM module and can just serve your app as a static website.
Is Firebase free for deployment?
Yes, you can use Firebase for free deployment. However, its no-cost tier plan is limited to a certain level of products. To use other high-level products, you have to subscribe to its paid-tier pricing plan.
Which is better: AWS or Firebase?
Both platforms fulfills distinct project requirements. So, there is no competition between AWS and Firebase. If you want to improve app development, minimize the deployment time, and have seamless hosting then Firebase is the right pick for you. But if you are working on a more sophisticated project that demands extensive customized programming and server-level access then you have to go with AWS.
Is Netlify better than Vercel?
Serverless functions are supported in both Nelify and Vercel. But what makes Vercel an excellent choice for serverless applications is that it comes with a serverless architecture. However, integration of serverless workflows with your project is seamless while using Netlify as it also supports AWS Lambda functions.

Vishal Shah
Vishal Shah has an extensive understanding of multiple application development frameworks and holds an upper hand with newer trends in order to strive and thrive in the dynamic market. He has nurtured his managerial growth in both technical and business aspects and gives his expertise through his blog posts.
Subscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





Comments
Leave a message...